
新しいプロダクトのサポートを立ち上げるときのポイント7選
こんにちは、SaaS領域プロダクトデザインユニット SaaSクライアントサクセスグループの松倉です。
『Airレジ』『Airペイ』などをはじめとする「Air ビジネスツールズ(以下Air)」でクライアントセルフサクセス(クライアントがプロダクト利用時に困りごとが発生しないような施策)の企画立案・実行と、新規プロダクトのサポート立ち上げを担当しています。
現在まさに、とあるプロダクトのサポート立ち上げ真っ最中です。
そこで今回は、立ち上げプロジェクトの中でこれまで私が実施してきたことと、今後の展望をご紹介させていただきます。
全体的な体制
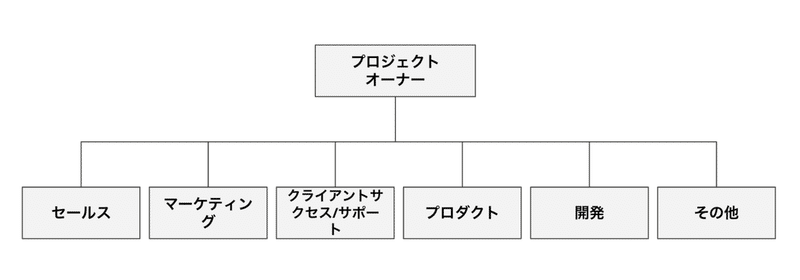
はじめに、新規プロダクト立ち上げ時の全体的な体制をご説明します。
Airではプロダクト、開発、マーケ、セールス、サポートなどの各役割で組織が分かれています。
それぞれから担当者がアサインされ、プロジェクトが立ち上がります。
プロジェクトオーナーのもと、各役割内・役割間で連携をとりながら論点を整理し、検討を前に進めていきます。

サポート立ち上げの要素
さて、ここからサポートの話になります。
新規プロダクトのサポート立ち上げ時に、用意しておきたい要素ってどのようなものがあると思いますか?
私達は以下のものを用意しました。
1.問い合わせを受ける体制
2.FAQサイト
3.お知らせ配信運用
ここからはそれぞれの詳細と、検討を進める上で注意して取り組んだポイントを7点紹介します。
1.問い合わせを受ける体制
問い合わせは、新規プロダクトがローンチされたその日から発生する可能性があるものです。問い合わせを受ける体制はすぐに作れるものではありません。そのため、問い合わせが発生するユースケースを想定し、問い合わせを受ける体制(ヘルプデスク)を事前にしっかり構築しておくことが必要だと考えています。
①プロダクトフィードバックループが回ることを重視したチャネル設計をする
磨き込みが一定進んでいるプロダクトであれば、問い合わせの効率化(困りごとを自己解決してもらうこと)に注力していきます。
しかし新規プロダクトでは「問い合わせから得られる情報」がプロダクトにとってとても貴重なものだと考えました。
そこで問い合わせを受ける方針は、丁寧に内容を深堀りしてプロダクトフィードバックループを回していくことを1番の注力ポイントとすることに決めました。
また、問い合わせを受け付けるチャネル(チャット・メール・電話)についての、生産性・顧客体験の評価・検討を以下のように実施しました。
生産性:他プロダクトの実績から1時間あたりの生産性を評価。
→チャット>電話
顧客体験:問題解決のスピード・利用しやすさなど、複数観点を議論&
アンケートを実施して直接クライアントの意見を収集して評価。
→電話>チャット
この検討結果から、初期は電話をメインチャネルとし、問い合わせの効率化フェーズでは電話チャネルを基本としつつも簡単な問い合わせなどはチャットを活用していこう、という方向性を決めました。
そして、プロダクト・FAQページ・お知らせのメールなど、クライアントジャーニーに沿ってどの面にどのように問い合わせチャネルを配置するかを検討しました。
②後続検討をスムーズに進められるように網羅的に想定問い合わせを洗い出す
クライアントジャーニーや、既存のプロダクトの事例を参考にして、あらかじめ想定される問い合わせを約400件ほど洗い出し、それに対する回答・運用フローを用意しました。
もちろんその中にはレアケースな問い合わせもあると思います。ですが、網羅的に洗い出すことによって、FAQページの制作や、考慮しておくべきエスカレーションフローの検討などをスムーズに進めることができました。
③他組織・他領域との連携が可能なツールとヘルプデスク部隊を構築する
ツールやヘルプデスク部隊を選定するにあたり重視したことが2つあります。1点目が、プロダクト内の他顧客接点(新規・既存フォローのセールス部隊など)とクライアントの情報を共有し合えること。2点目が、Airの他ヘルプデスクへクライアントのお問い合わせをスムーズに横連携できることです。
特に2点目は、Airのサポート部隊を横断で管理している、私達の組織の特徴でもありますが、複数のプロダクトを利用するクライアントに対して、各ヘルプデスク間で問い合わせのたらい回しが発生しないようにすることを大事にしています。
2.FAQサイト
④統一されたサイトデザインを定義する
AirではプロダクトごとにFAQサイトがあります。
サイトごとにバラバラなデザインにならず統一感を出すために、全FAQサイトでツールやUIを揃えることを重視しています。
今回の新規立ち上げにあたって、Airに存在するブランドのガイドラインをより詳細にした「FAQサイト用のガイドライン」を新たに整備し、テキストルールやFAQページの構成についてのルールを定義しました。
また今後もFAQサイトを高速かつ共通化して作れるように汎用的に使えるJS/CSSなどを整備しました。
⑤利用シーンを想定してカテゴリ・記事を設計する
Airのプロダクトには説明書がありません。
そのため、FAQサイトは「マニュアル」と、困ったときに見る「トラブルシューティング」の2つの役割を持っています。
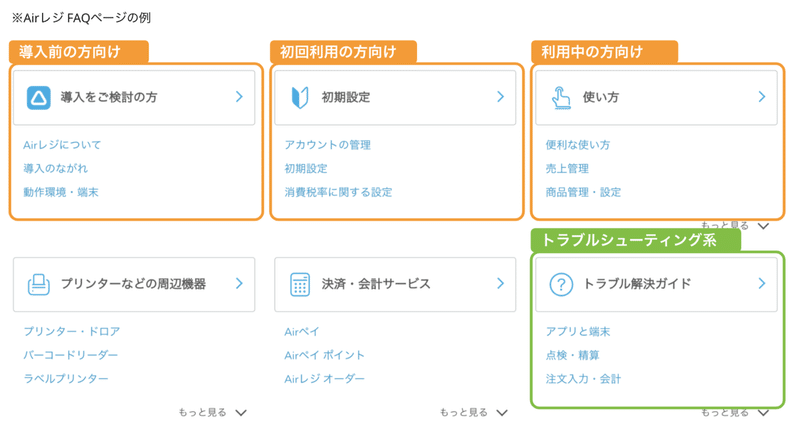
この2つの役割を備えたサイトを作るために、まず、FAQサイトに訪れるクライアントを、導入前の方・初回利用する方・利用中の方、という段階に分け、それぞれの段階で必要となりそうなFAQの内容をカテゴライズしました。
次に、カテゴライズした内容を、「マニュアル系」であれば、画像を多く入れてSTEP形式で連続的に手順を説明するページとして設計。「トラブルシューティング系」であれば「困りごと・質問したいこと」のピンポイントな事象起点で答えにたどり着けるように、Q&A(一問一答形式)のページとして設計しました。

3.お知らせ配信運用
「お知らせを発信する」のもサポートの範囲です。Airでは、ヘルプデスクやFAQサイトのような受けのチャネルだけがサポートの範囲ではなく、プッシュ型のコミュニケーションチャネルもサポートで担っています。
⑥お知らせしたい内容ごとに最適な配信方法を設計する
大きく以下3つの内容についてお知らせを実施することに決めました。
新しい機能がエンハンスされるお知らせ
メンテナンスや障害などで機能が使えないことを伝えるお知らせ
その他便利な情報発信やクライアントからフィードバックを得るためのアンケート配信
それぞれの内容を配信するために効果的なお知らせ方法を、メール配信・プロダクト内(アプリプッシュ通知などの配信)・FAQへの掲載などを中心に設計しました。
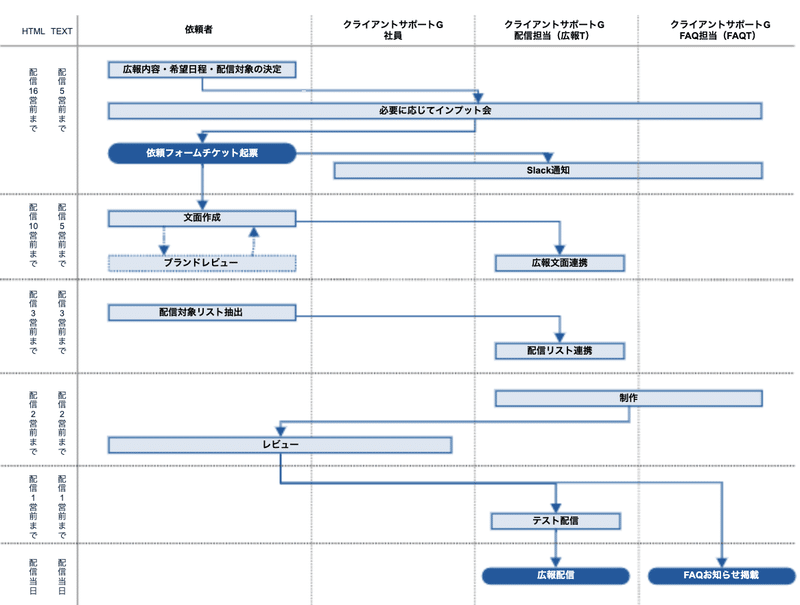
⑦緊急の運用を想定したツール・運用フローを構築する
障害や緊急メンテナンスの際にミスなく迅速にクライアントにお知らせを配信するために、しっかりと事前に役割を決め、運用をつくり、テストしておくことが重要です。

最後に(立ち上げ後の展望)
以上が、サポート立ち上げとしてローンチ前に行ってきたことになります。最後に、今後の展望をお伝えして締めくくりたいと思います。
FAQの改善
問い合わせの多い内容や回答が型化できてきた内容についてはFAQに拡充していき、自己解決率をあげていく仕組みを作ることでサポート体験の向上を目指します。
また、FAQの各記事がクライアント目線で分かりやすい内容になっているのか、素早く問題解決に繋がる内容になっているか等、定量/定性さまざまな観点から分析し、磨き込みを推進していきます。
VoC施策&プロダクト改善要望の深堀りをする
サポートはSaaSにおける顧客接点の重要な一つの要素です。
サポートに寄せられる声から、プロダクトの改善提案をしていく予定です。また、クライアントが持つプロダクトへのニーズを吸い上げられるよう、ヘルプデスクのトークの磨き込みも実施していきます。
コミュニケーション施策
クライアントが問い合わせに至る前に、未然に情報の発信をするなど、先回りのコミュニケーション施策を打っていこうと思っています。
実際にクライアントからの問い合わせからのデータ、プロダクトのログなどを分析して、つまづきポイントを減らせるような施策を積極的に検討していく予定です。

