
今日からはじめる! WEBアクセシビリティ対応
こんにちは、リクルートでプロダクトデザイナーをやっているmunazoです。
私はWebアクセシビリティの対応が強く求められるプロジェクトに参加したのですが、WCAGなどの規格は初学者からすると難しく、正直何から始めていいかわかりませんでした。
Webアクセシビリティ難しすぎる問題という記事に書かれているように、私も同じようにアクセシビリティは難しいと言う印象が強かったのですが、実際にやり始めてみると、簡単に始められる事も多くあると言うことに気付きました。
この記事では、アクセシビリティに対応したいけど始められていない・・ と言う方向けに、具体例を交えて対応のポイントをご紹介します!
こう言う人向け
・必要性は分かっているけど、何から始めたらいいかわからない
・WCAGなど、難しそうな印象で手をつけられていない・・
・自分は知らなくても、他の人がやってくれると思ってしまっている
はじめに
WCAGとは?
まず、この記事をお読みになっている方はWCAGという言葉を聞いたことがあるかもしれません。WCAGとはW3Cにより勧告された国際規格で、WCAG2.1が最新の規格となっています。また日本では、WCAG2.0相当の国家規格であるJIS X 8341-3が規定されており、こちら参考にアクセシビリティの対応を進められている方もいらっしゃるかと思います。
いきなり全部対応することは難しい。
しかし、WCAGは項目数がたくさんあって、対応するのは大変・・ という印象が少なからずあるのではないでしょうか?(私はその一人でした)
ただ、それぞれ読み解いてみると意外と簡単に対応できる項目もあるため、対応できるところから始めてみる、と言うのも大事だと思います。
誰のために対応するの?
アクセシビリティと聞くと障害者対応をイメージされる方が多いかもしれません。しかし近年はデバイスが多様化し、利用シーンもさまざまな状況が想定されるため、普段の生活でも「文字が読みづらい」「手が空いていない」と言った状況は発生します。これらに対応しないと機会を損失する可能性もあるため、いろいろなユーザーや利用状況を考慮して、限定的にならずに対応を行なっていく事が重要とされています。
誰が気を付けなければいけないの?
また、アクセシビリティは配色や文字の大きさなど、デザイナーだけが関わるものと思われている方もいらっしゃるかもしれません。でも実はアクセシビリティ対応を進めるには、デザイナーだけでなく、ディレクターやエンジニアも対応すべきことがたくさんあります。本記事では各ロールに分けて、3つのパートでご紹介します。

***
1. 情報設計編(主にディレクター向け)
1-1. ページ設計
適切な情報のまとまりでページを区切ることで、必要な情報を探しやすくします。繰り返されるコンテンツは、文章を繰り返すのではなくページを切り出してリンクさせることで、読む必要がないときはスキップ出来るような設計にしましょう。

1-2. ナビゲーション設計
現在位置を把握しやすくなるために、ページの内容は見出しを使って構造化します。セクションにも見出しを付けてコンテンツを整理することで、セクションの内容を予測できるようにします。

共通のナビゲーションを配置することで、サイトの主要なページにすぐアクセスできるようにします。この時、ページによって差異があると迷ってしまう原因になるので、出来る限り統一されたナビゲーションが表示されるようにしましょう。

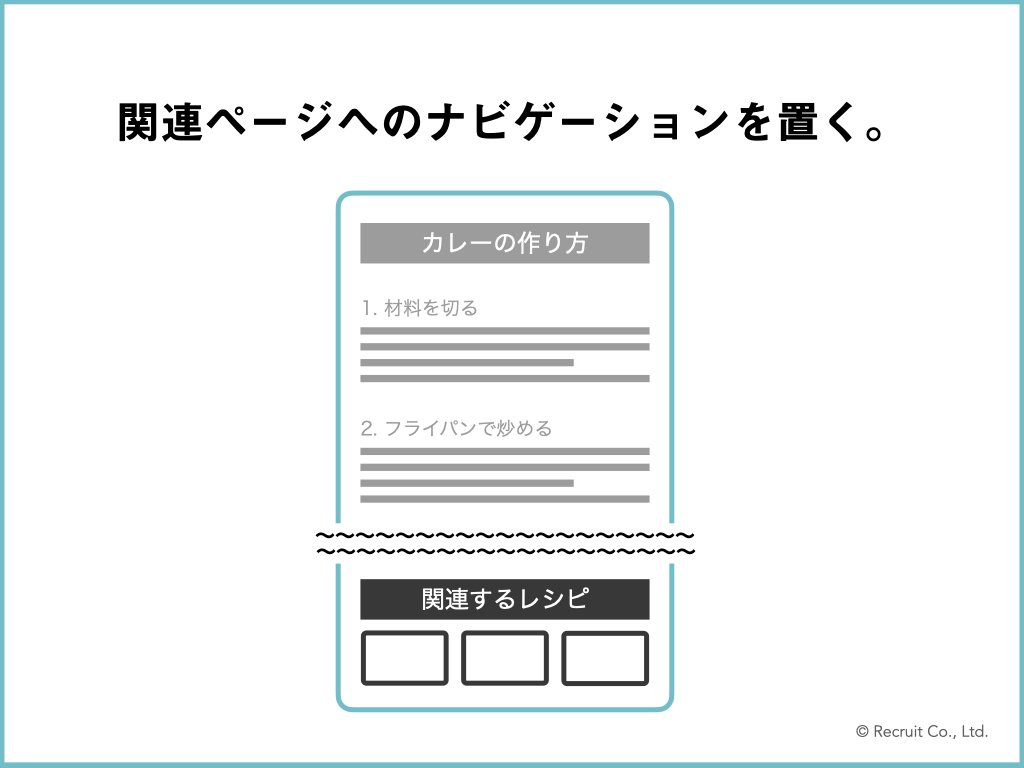
関連コンテンツへのナビゲーションも有効です。閲覧しているページに関連するコンテンツへのリンクを提供することで、難しい操作を行わずにページを閲覧することが可能になります。

1-3. コンポーネント選定
カルーセルはキーボード操作や音声読み上げの対応が難しいため、利用は極力控えましょう。 もし利用する場合は、自動でカルーセルを動かす場合は利用者が一時停止、停止などの操作ができるようにするなど考慮を行なった上で利用するのが良いです。

また、ページ内スクロールについても利用は極力避けましょう。マウスポインタの位置によっては、ユーザーが意図せずスクロールを奪われてしまったり、フォーカスが意図しない挙動をする場合があるためです。コンテンツが多い場合はリンクを設けるなど代替案を考えましょう。

1-4. コンテンツの順序
スクリーンリーダーを利用して、音声でコンテンツを読み上げた時でも理解できる順序で設計します。例えばボタンとタイトルがあったら、まず「これは何か」がわかるように、タイトルを先に配置します。

1-5. 動画コンテンツ
動画は音声情報がなくても伝わるように字幕(キャプション)をつけましょう。また、視覚情報がなくても伝わるようナレーションをつけるのが好ましいですが、この場合は通常のナレーションとは異なり「〇〇を移動しました」といった視覚情報を代替するような音声を用意しましょう。

***
2. デザインガイドライン編(主にデザイナー向け)
2-1. カラー
まずメインカラーは、コントラスト比を十分担保できる色を採用しましょう。背景色/前景色のどちらでもコントラスト比を担保できるようなカラーを選定すると、後々困ることが少なくなります。コントラスト比は、コントラストチェッカーで確認しましょう。

すでにブランドカラーが決まってしまっていて、後から変更することが難しい場合は、使用ルールを設けましょう。「太字のみで利用する」「文字には利用しない」といった制約を設けることで、一定のアクセシビリティを担保する事が可能です。

色覚障がい者の方向けの配慮として、色の組み合わせを考慮する必要もあります。P型色覚/D型色覚の場合、見辛い色の組み合わせがあるため、シミュレータで確認を行いましょう。また配色が見やすくても、コントラスト比が保てない場合もあるので、バランスを見て色を調整しましょう。

2-2. テキスト
読みやすさを考慮した文字サイズ/行間を定義します。認知の障害のある方などは、行間が狭いとテキストを読むのが困難になるため、最低でも行間は1.5倍あけると良いとされています。

リンクやボタンなど、何かしらのアクションを伴う場合は、次に起こることや、この先に何があるかを簡潔に示します。リンク先が予測できないと、無駄な行き来をさせてしまい、特に運動障害のある方にとってはサイトを大変使いづらいものにしてしまいます。

また、リンクには下線を引くようにしましょう。色の差だけだと見分けづらい場合があるため、形でも判断できるようにするためです。逆に、下線を使った強調は、色の差がわからずリンクと捉えられてしまう可能性があるので、文字を強調する場合は下線を利用しないようにしましょう。

2-3. コンポーネント
スマートフォンなどのタッチデバイスの利用も考慮して、押し間違えない程度の大きさと余白を定義します。

2-4. イラスト
イラストで薄い色を使う場合は輪郭がぼやけてしまうため、線画にするなど視認性が担保できる工夫をしましょう。意図しない背景色の上で利用されたり、場合によっては印刷などWEB以外の媒体で利用されることもあるため、それらを考慮した線の太さや明度差の考慮を行う必要があります。

小さいデバイスでも視認できるよう、場合によってはイラストの構成や段組を変える必要があります。パソコンと同じ画像を使うと画像や文字が縮小され、見辛くなるためです。可能であれば、画像ではなくデバイステキストで実装を行うと、デバイスサイズに依存しないのでよりアクセシビリティを担保しやすくなります。

2-5. アイコン
リンクやボタンには、外部リンク/PDFアイコン/Excelアイコンなど、飛び先がわかるようなアイコンをつけましょう。音声ブラウザではPDFが開けないコンテンツがあったりするため、事前にリンク先を示すことは重要です。また、サイズも併記すると、読み込みに時間がかかることを予測できるためより好ましいです。

***
3.実装編(主にエンジニア向け)
3-1. マークアップ
アクセシビリティを担保するために、実装面ではまずセマンティックなマークアップを意識することが大事になります。スクリーンリーダーでは機械が解釈をしたものが音声となるので、見た目だけでなく構造が意味合いと一致していないと誤解が生まれる可能性があります。

また、音声読み上げの利用者は、ブラウザでどのタブを開いているかをページタイトルで判断するためタイトルは重要です。ページの目的が簡潔にわかるようなタイトルを定義しましょう。

ブラウザの文字サイズを拡大して読めるよう、文字サイズの拡大/縮小ができることも重要です。px値で指定されている場合、ブラウザによっては文字サイズの変更機能が効かなくなるため、フォントサイズは相対値(rem, em, %など)で指定すると良いでしょう。

3-2. インタラクション
操作可能なコンポーンネントの範囲は、コンテクストによって調整しましょう。テキストや画像やボタンという要素が一つの塊になっている場合、コード上のまとまりと、意味合い的なまとまりはイコールにならないので注意が必要です。

3-3. 代替テキスト
「何があるかが伝わる」「書かれている内容が伝わる」ことを意識して、代替テキストを定義します。前後関係も意識して、音声読み上げされたときに意味合いが伝わるようにしましょう。また、単なる装飾としての画像は読み上げられても意味をなさない場合があるため、altを空に設定しましょう。

3-4. キーボード操作
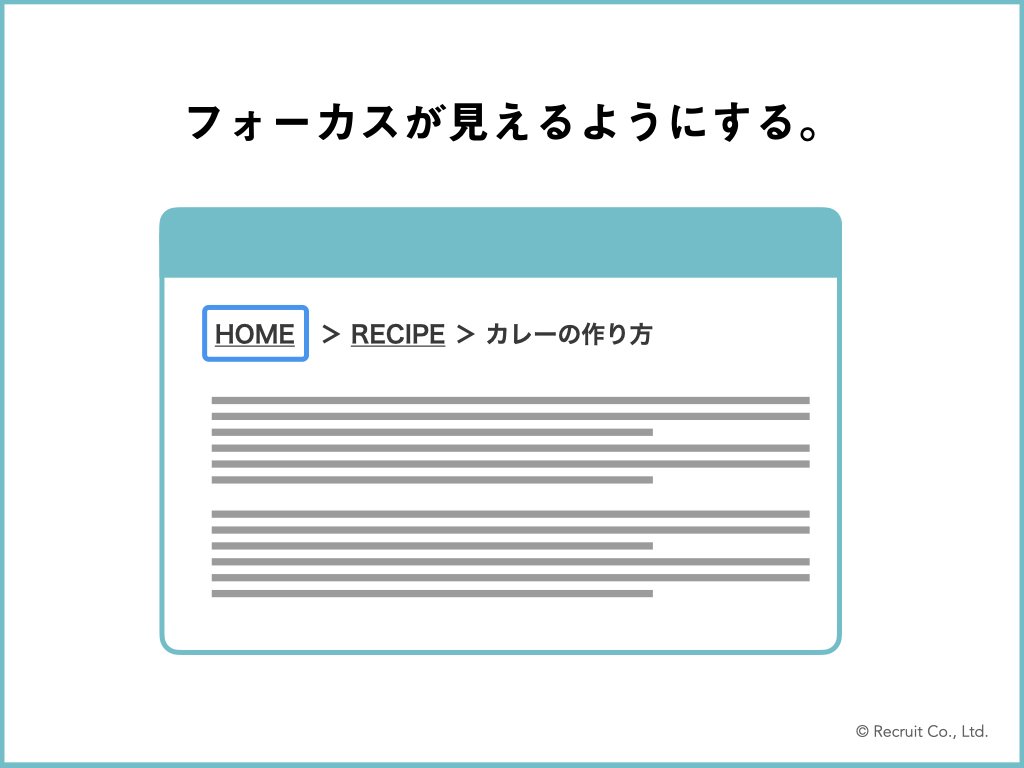
キーボード操作時は、フォーカスを移動して要素を選択するため可視化しましょう。また、ブラウザごとに仕様が異なったり、実際にフォーカスを当てて操作してみると、フォーカスが見切れていたりすることもあるため、確認を行いながら実装を行うのが好ましいです。

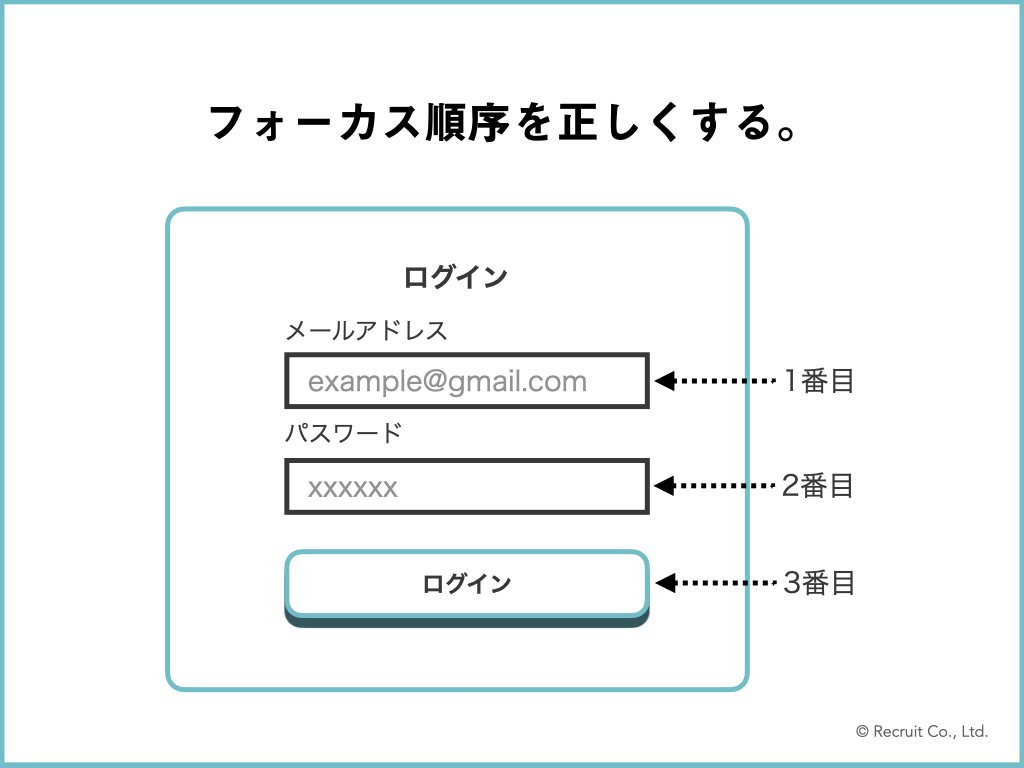
HTMLの組み方が適切でない場合、フォーカスが想定通りに動かない場合があるため注意が必要です。必要に応じてtabindexを定義し、フォーカスの順序が意図した順序になっていることを担保しましょう。

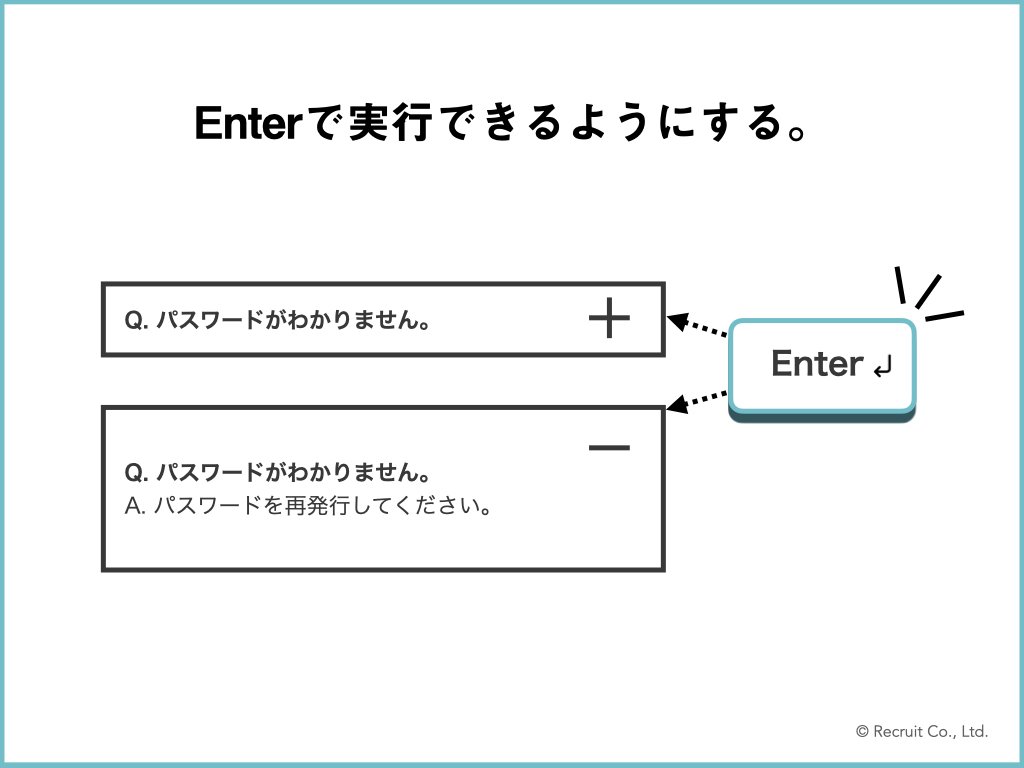
アコーディオンの開閉などを実装する場合、Enterで実行できるような考慮を行うとさらに良いでしょう。

3-5. WAI-ARIA
WAI-ARIAはWCAG 2.0と同様にW3Cによって定められた規定で、支援技術を使うユーザーの理解を助けるために、HTMLの情報を拡張するものです。デザイン上、リンクやボタンのテキストを省略する場合は、その要素がどう言った目的で置かれているかと言う補足情報を追加しましょう。

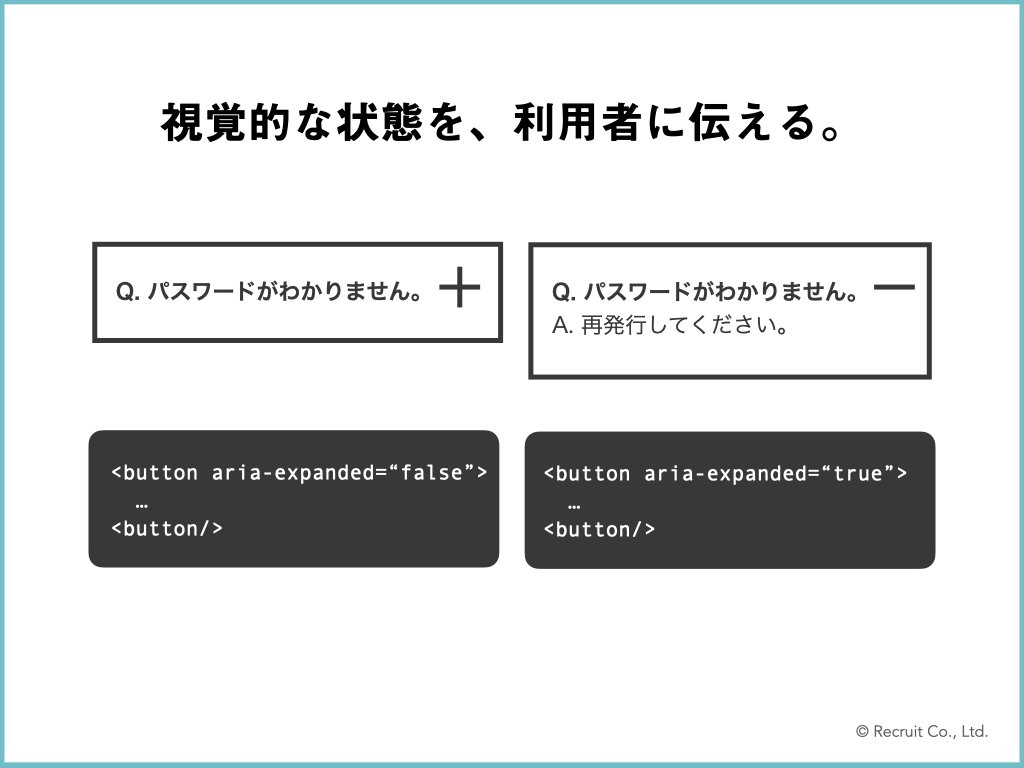
コンポーネントの開閉状態と言った、動的に変更されるステートについても、補足情報を付け加えましょう。HTMLのみだと難しいですが、WAI-ARIAを利用することでステートについても利用者に伝えることが可能です。

おわりに
アクセシビリティの対応は日々の積み重ねです。アクセシビリティはプロダクトづくりを行う全ロールの人が気にすべきことですので、少しずつでも良いので、理解を深めて実行していくことが大事なのではないでしょうか。
この記事を読んで、「今日からこれは始められそう」だと思うことを、1つでも覚えていただけたら幸いです。
最後までお読みいただき、ありがとうございました!
参考
太田良典, 伊原力也『デザイニングWebアクセシビリティ』
Heydon Pickering,太田良典, 伊原力也『コーディングWebアクセシビリティ』

