
利用頻度を意識したUI・UX設計のススメ
はじめまして、集客と接客に効く予約台帳アプリ「レストランボード」のディレクターをしている下村です。
主に、案件推進、メンバー案件のUXレビュー等を担当しています。
今回は、「レストランボード」のスマホ版リニューアルの際に特に注力した
利用頻度を意識したUI・UX設計について紹介します。
この記事を見て欲しい人
・日常使いされるサービスの画面設計を担当している人
・日常使いされるサービスのスマホアプリのリニューアルを検討している人
業務で利用するアプリケーションはメディアやECとは違い、毎日利用するサービスが多いと考えています。月に1回触るものと毎日触るものでは、ユーザーインサイトの部分から大きく違います。
ぜひ、日常使いされるサービス設計に関わる方の参考になれば嬉しいです。
目次
・レストランボードとは
・「初めてでも使いやすい」と「何回触っても使いやすい」は
違うのではないか
・業務を意識した情報設計&モックを使ったユーザビリティテストの実践
・片手で使える予約管理
・よりお店の使い方に沿った機能が提供できるように
レストランボードとは

レストランボードは、集客と接客に効く予約台帳アプリです。
飲食店では、予約のお客様と直接お店に来るお客様を管理することで
席のバッティングを防いだり、混雑具合に応じてスタッフの人数を調整するなど管理が重要な業務となっています。
また、リピートのお客様を管理する事で「いつもありがとうございます。」というおもてなしの接客が可能になります。
レストランボードで出来ること
・ネット予約、電話予約などの予約管理
・空席情報をネット予約と自動連携したリアルタイムな席管理
・来店履歴や予約情報を活用した顧客管理
・日別月別の予約数、来客数や来店傾向などの集計管理
「初めてでも使いやすい」と「何回触っても使いやすい」は違うのではないか
最初になぜ利用頻度に着目したのか、それはクライアントのヒアリングがきっかけでした。
まずは、今利用しているクライアントがどのように使っているか、予約操作の一部始終を観察させてもらいました。
わかったことは、
・予約登録は想像以上に繰返し作業だという事
・電話予約登録の際、入力画面の状態で再確認を行っており入力後の確認画面で確認をしていなかった事
・電話をしながら予約を取るので基本片手操作だった事
今書いてみると当たり前でしょ?と思うことばかりですが、机に向かって検討していると抜けやすいリアルな部分だと感じました。
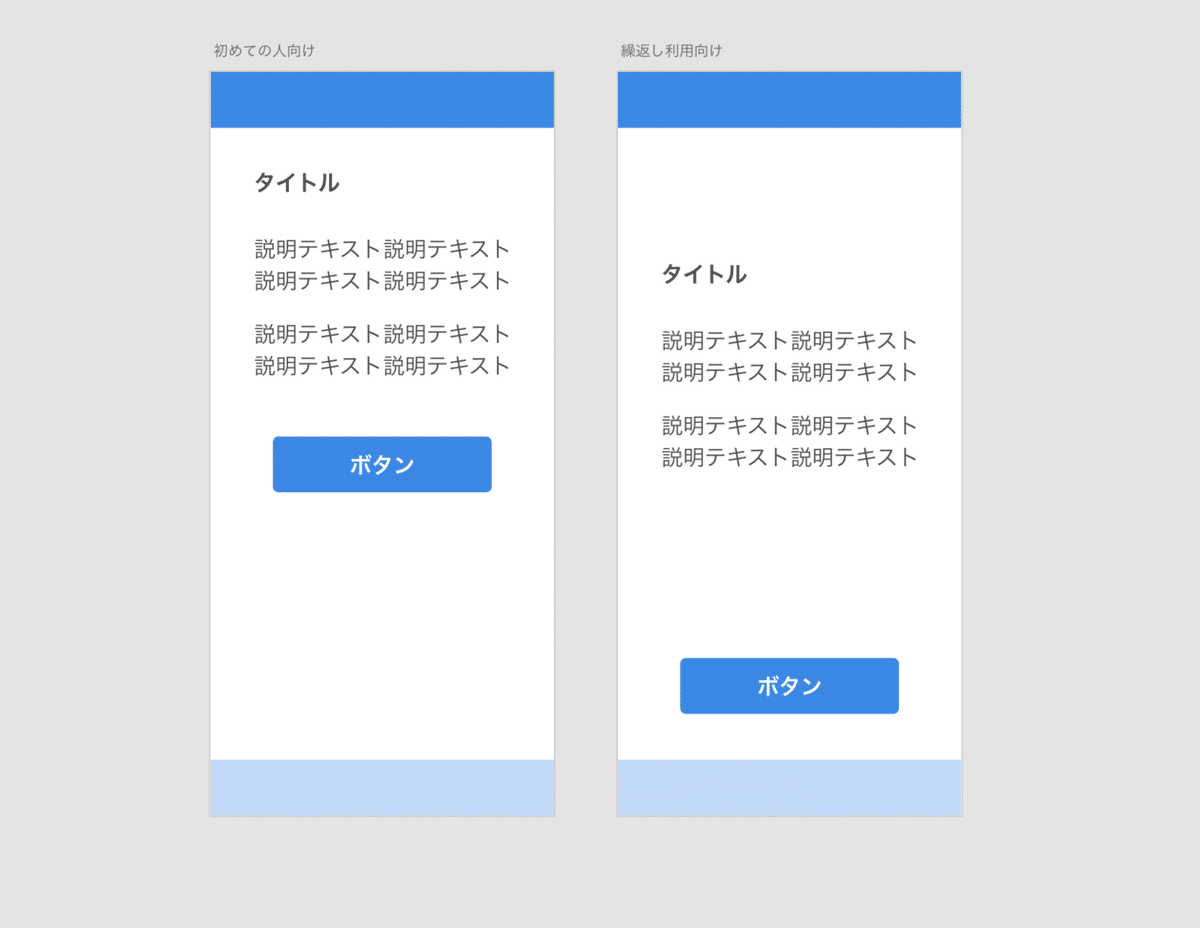
UIを検討する際、どうしても「パッと見で気づきやすい」といった初めての人向けになりがちです。
ですが、ヒアリングをきっかけにある程度慣れた人が使い続けやすいという視点も大切だと気付かされました。

上の図は、同じ要素の配置を少し変えているだけですが、操作を覚えた人が使うとしたら、片手で届く範囲にボタンがある右側の方がストレスなく繰返し操作しやすいと思います。
業務を意識した情報設計&モックを使ったユーザビリティテストの実践
ヒアリングを踏まえて大きく2つの事を実施しました。
①飲食店の1日の流れを作成する
②ユーザービリティテストを実施する
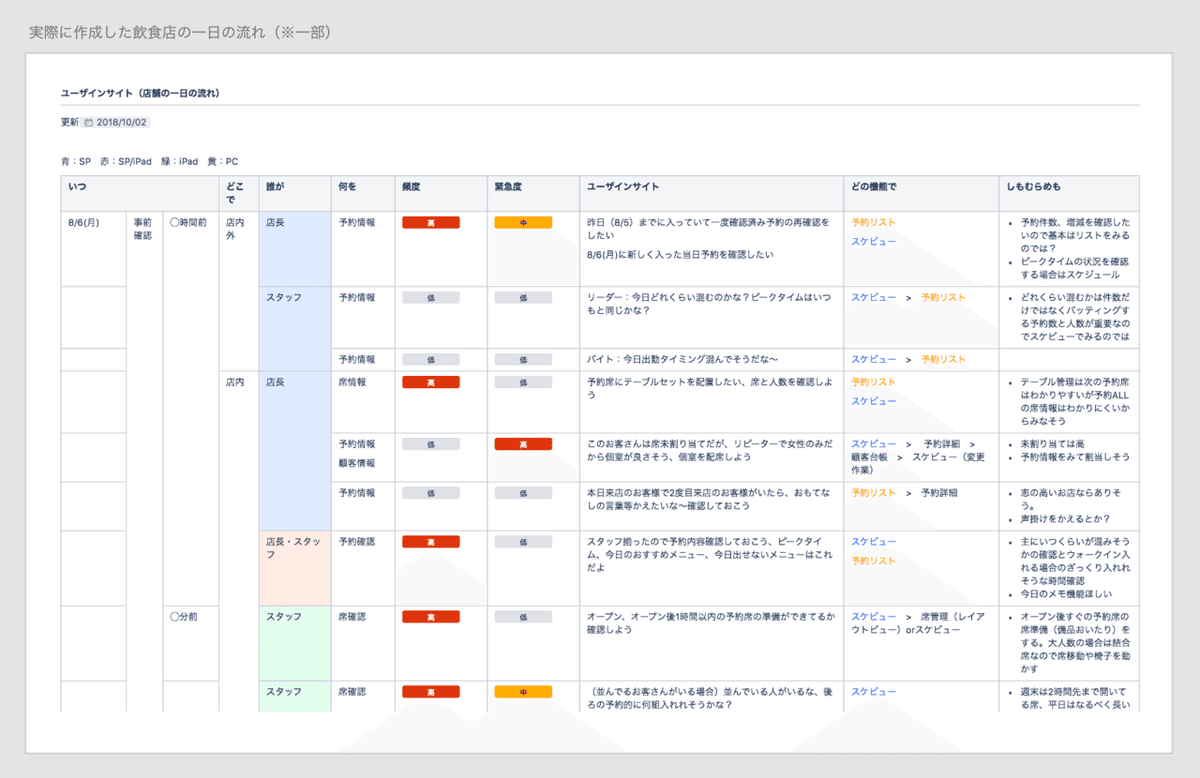
①飲食店の1日の流れを作成する
これは、いつ、誰が、どこでどんな緊急度、頻度でどんな気持ちで何をしているのか?を可視化しました。
そうすることで、機能の優先度や関係性が明確になり
業務中にどの画面、どの機能が使いやすいと良いのか?が整理しやすくなります。
表の作成には、飲食店の店長経験のあるメンバーに協力してもらい、実態に近い状態で作成することができました。

表を元に大きく2つの事を画面設計に反映しました。
・営業時間中に使う/使わないもので遷移の入り口を分ける事
・頻度や緊急度が高い操作は繰返し操作しやすいようUIを下げる事
具体的にどう画面に反映したかは次の章で説明します。
②ユーザービリティテストを実施する
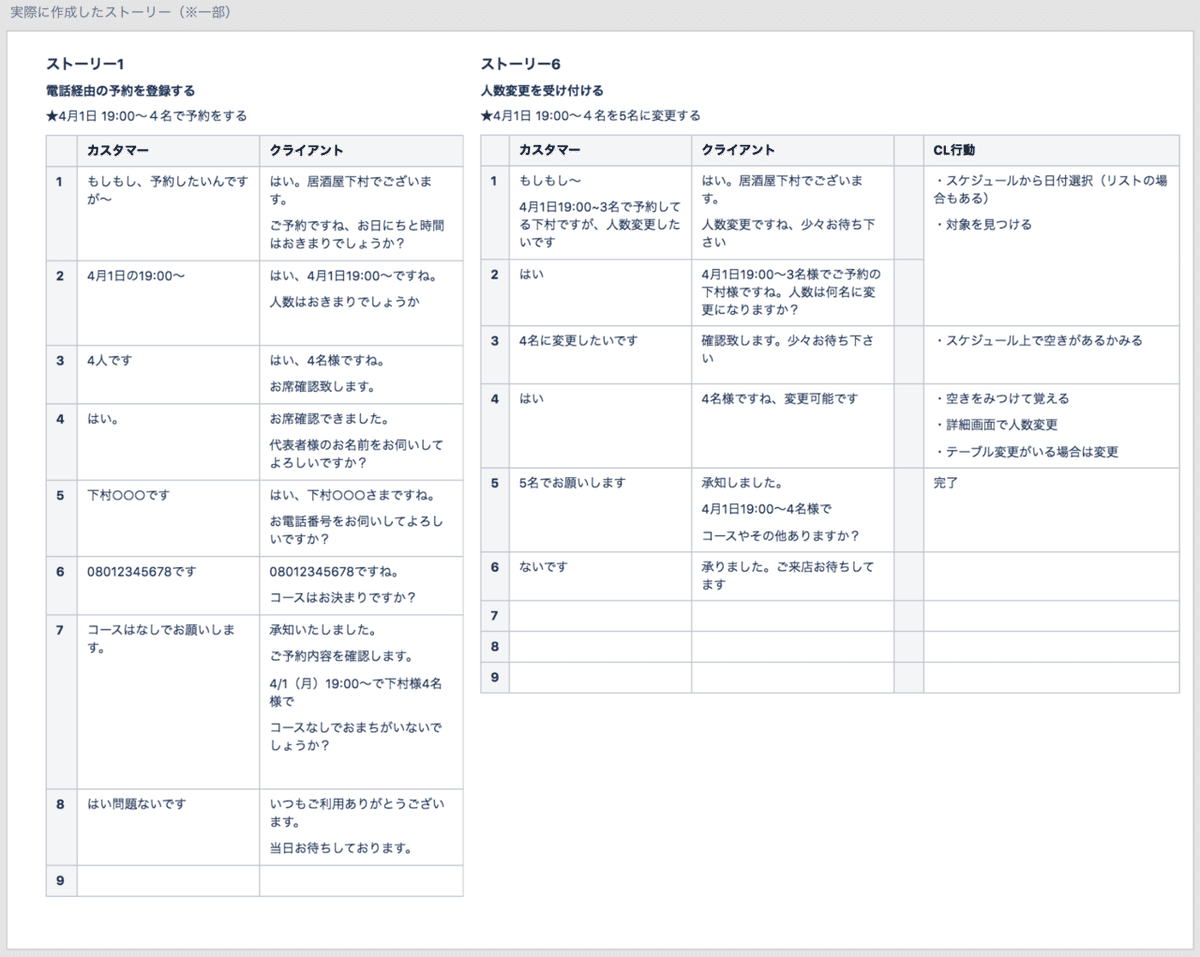
これは、①で作成した流れの中で特に頻度や緊急度の高い業務フローを選定し、実際の店舗スタッフとカスタマーのやりとりをストーリー化しユーザビリティテストを実施しました。
ユーザビリティテストを実施した頻度/緊急度の高い業務例
・電話経由の予約を登録する
・直接来店のお客様を登録する
・予約を変更する
実際のユーザービリティテストでは、私とデザイナーがカスタマー役を担当しサポートスタッフ(クライアントのレストランボード活用を助けるメンバー)に店舗スタッフ役をお願いしました。サポートスタッフは固定で5名のメンバーが協力してくれました。
下記のようなストーリーに沿ってモックを操作し、使いにくい部分を洗い出しました。

参加してくれたサポートスタッフは常にお店の人とやり取りをしている為、とてもリアルで辛口な意見を沢山くれました(笑)
「こんな小さい文字は読めないです」「押せるかわかりません」
「ボタンが小さくて横のボタンも触ってしまいます」等々・・・
どうしてもデザインに落とし込んでいく過程で「見た目」を気にしてしまい余白を美しくしたくなったり、凹凸のないフラットなボタンにしたくなりますが「使いやすさ」を忘れてはいけないと改めて感じました。
①で具体的なシーンをイメージし、②で実際に試すことで
片手で電話をしながら操作する難しさや、1つの修正で様々な画面を行き来する煩わしさに気づくことができました。
片手で使える予約管理
結果、基本方針として「片手で使える予約管理」というキーワードと
営業時間中に使う/使わないで導線を分ける、継続的に使いやすいUI設計にするを実施しシーンに合わせたUX設計が実現出来たと感じています。
実際の画面を紹介します。
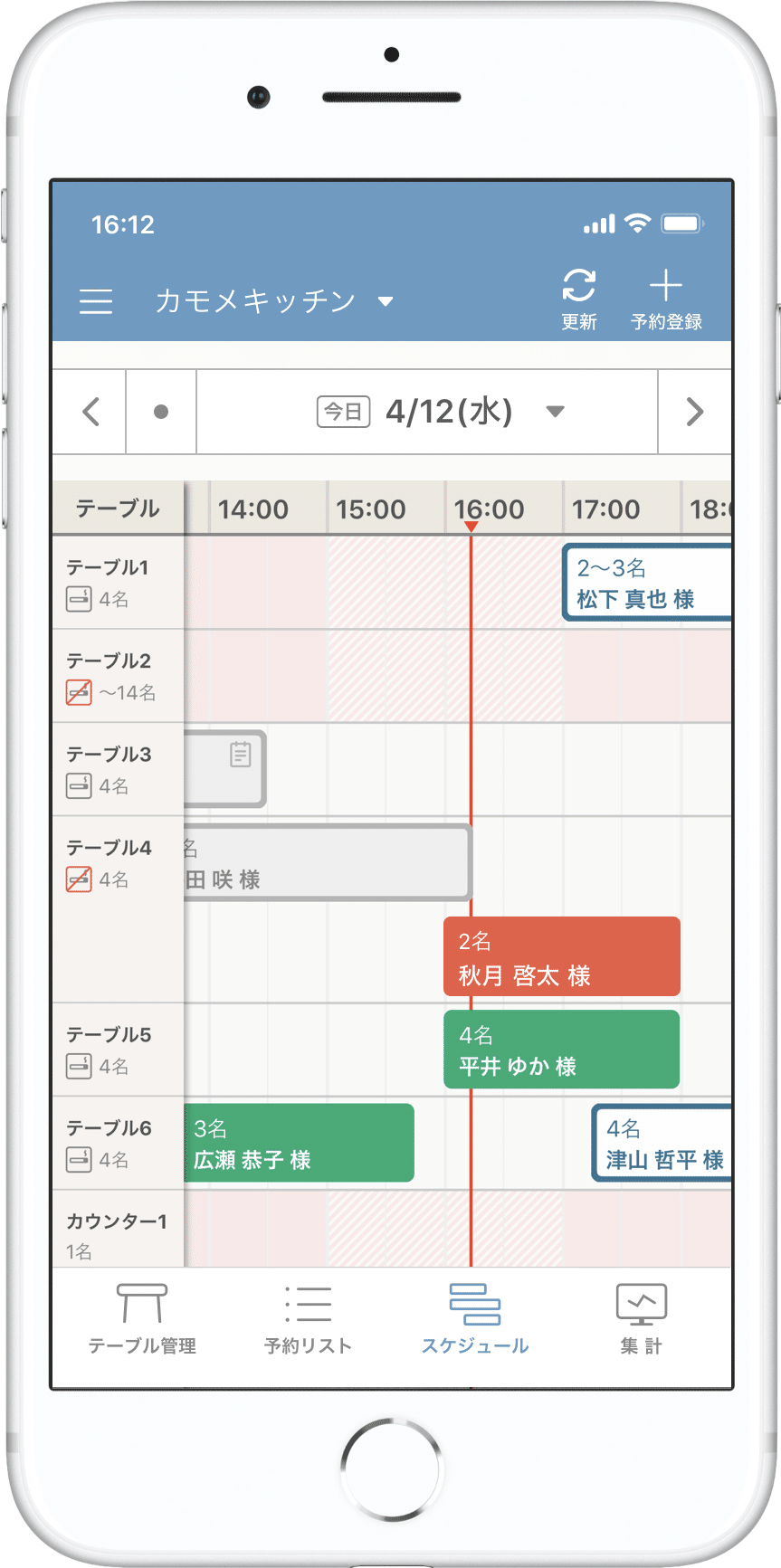
下固定メニュー
営業時間中に利用する席管理、予約リスト、スケジュール、集計(リアルタイム)は下固定メニューにすることでワンタップで行き来しやすい状態になりました。

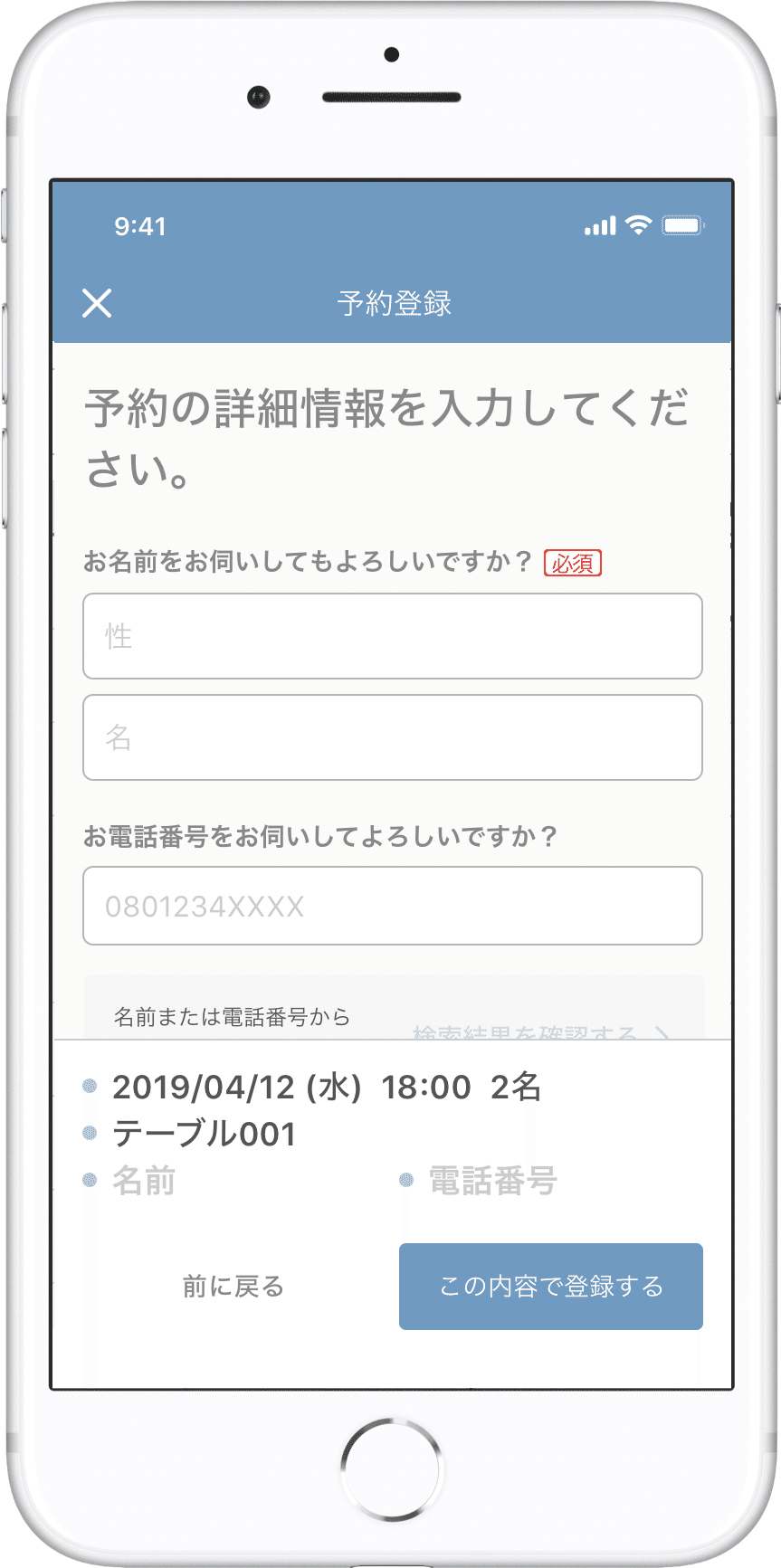
予約情報確認エリア
予約情報確認画面の削除と合わせて、入力画面でのスクロールの手間を省く為、電話予約時に最終確認する項目を下固定で表示する仕様にしました。

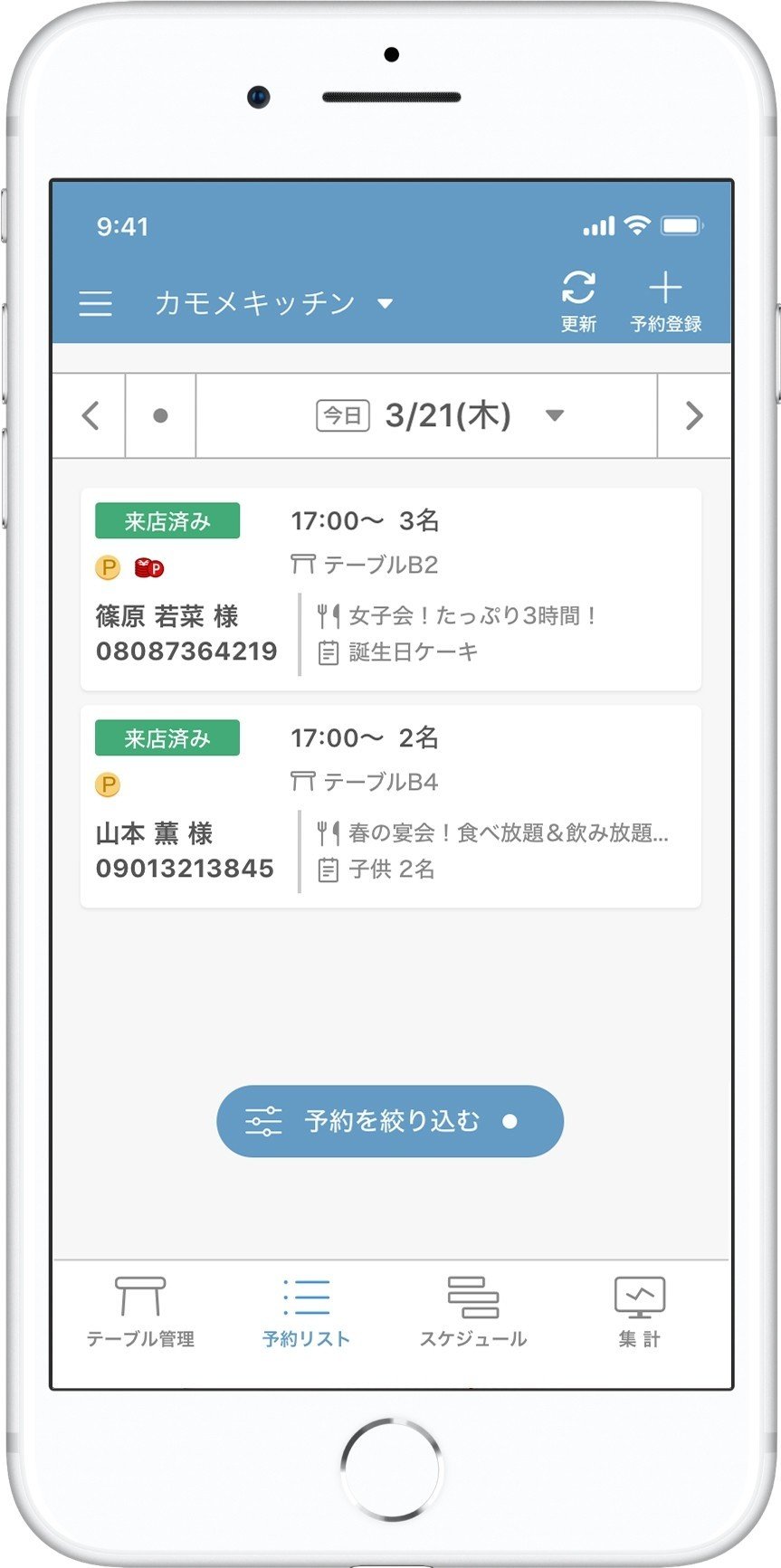
下固定ボタン
予約情報の絞り込み機能は、予約の変更や確認など緊急度が高い機能になるので急ぎ操作しやすいように片手で届きやすい位置にボタンを配置しました。

よりお店の使い方に沿った機能が提供できるように
最後に、まだまだスマホ版レストランボードはiPadに比較すると機能が不十分な状態です。
ですが、全ての機能がiPad=スマホである必要は無いと考えています。
iPadはお店で、スマホはお店でも、移動中でも、自宅でもといったように利用シーンが違います。
利用者のシーンに合わせたUX設計と必要な機能を使い続けやすいUI設計を提供していけたらと考えています。

