
Lottieを使ったアニメーションの実装 − デザイナーが気をつけた4つのポイント
こんにちは。プロダクトデザイナーの大窪です。
お店の経営アシスタント「Airメイト」で、アプリへのアニメーション実装にアニメーションライブラリの「Lottie」を使用しました。
デザイナーにとってもエンジニアにとってもアニメーション実装がぐっと身近になる「Lottie」を使用したアニメーション制作の流れを、デザイナー目線で気をつけた点を交えご紹介します。
これから使ってみようかな…というデザイナーのみなさんの“Lottieはじめの一歩”になれば幸いです。
Lottieの何がよいの?
軽い&キレイ&自由度高い
Lottieは、After Effectsで作成したアニメーションをjsonファイルで書き出し、そのjsonファイルを読み込み動かします。
jpgやpngといった画像を使用しないのでデータサイズが非常に軽く、これまでのアニメーション実装時に比べ、アプリサイズが軽減されます。

さらに、ベクターなので滑らかで美しく、各プラットフォ―ムで再現できるのでアニメーションの使いまわしが可能です。
コミュニケーションコストの大幅な削減
これまでのアプリケーションへのアニメーション実装は、このような流れでした。
①デザイナーがアニメーションをデザイン
②エンジニアがJavascriptやCSSなどを使用し動きを再現・組み込み
③アニメーションの調整でデザイナーエンジニア間のやり取りが何度も発生
アニメーションの再現・実装にかかる工数のほか、動きの調整ではコミュニケーションコストがかかっていました。
Lottieを使用することで、AfterEffectsで作成したアニメーションをシンプルな実装で再現することができます。
アニメーションを少し早めたい…などの動きの調整をデザイナー側で手直しでき、エンジニアの工数と調整にかかっていたコミュニケーションコストが大幅に削減されます。
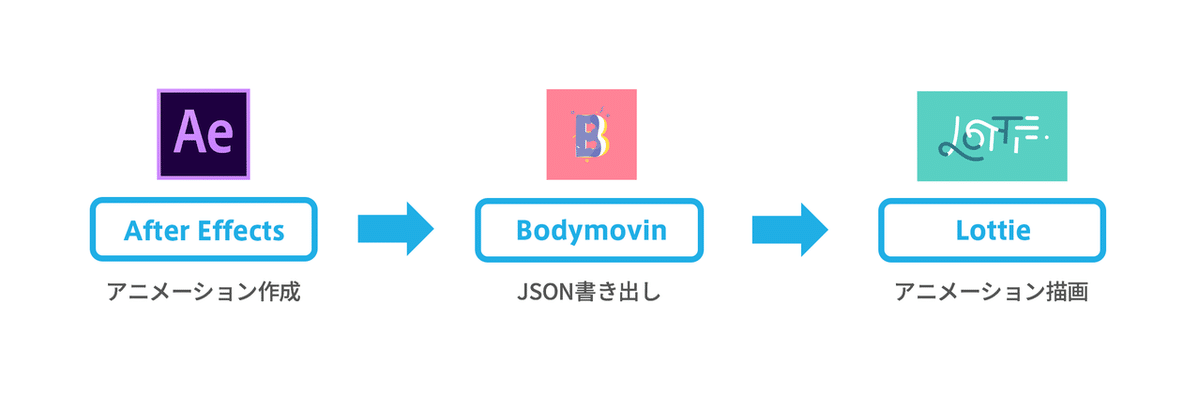
Lottieを使ったアニメーション制作の流れ
Lottieアニメーションの実装には、Lottieの他にAfter EffectsとAfter EffectsのプラグインであるBodymovinを使用します。

手順①:After Effectsでアニメーションを作成
手順②:Bodymovinでjsonファイルに書き出し
手順③:Lottieでアニメーション描画
デザイナーの作業は、After Effectsでアニメーション作成からjsonファイル書き出しまでが主になります。
実際に実装したアニメーション
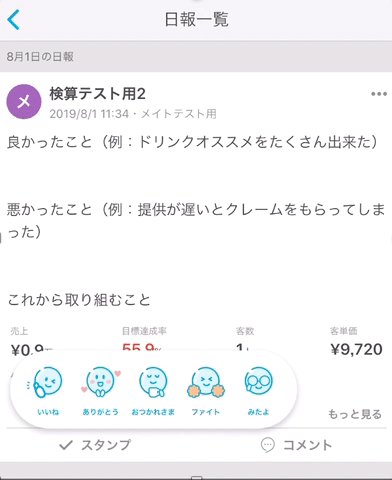
「Airメイト」アプリ内のコメント機能で、“よりコミュケーションを活発にして欲しい”という目的でスタンプを設けることになり、「いいね」「ありがとう」「おつかれさま」「ファイト」「みたよ」と5種のアクションを作成しました。





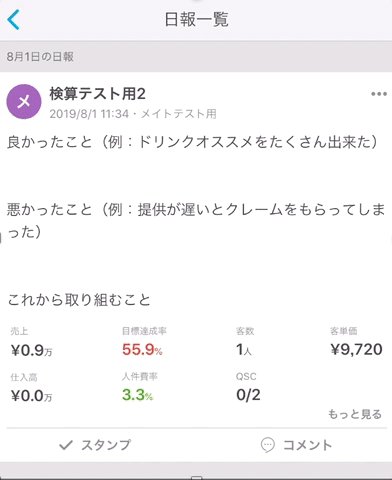
この各アニメーションが、アプリ内でアクションスタンプとして実装されました。

こちらのアニメーション実装までの流れを、Lottieアニメーション制作手順に沿ってご紹介します。
手順①:After Effectsでアニメーションを作成
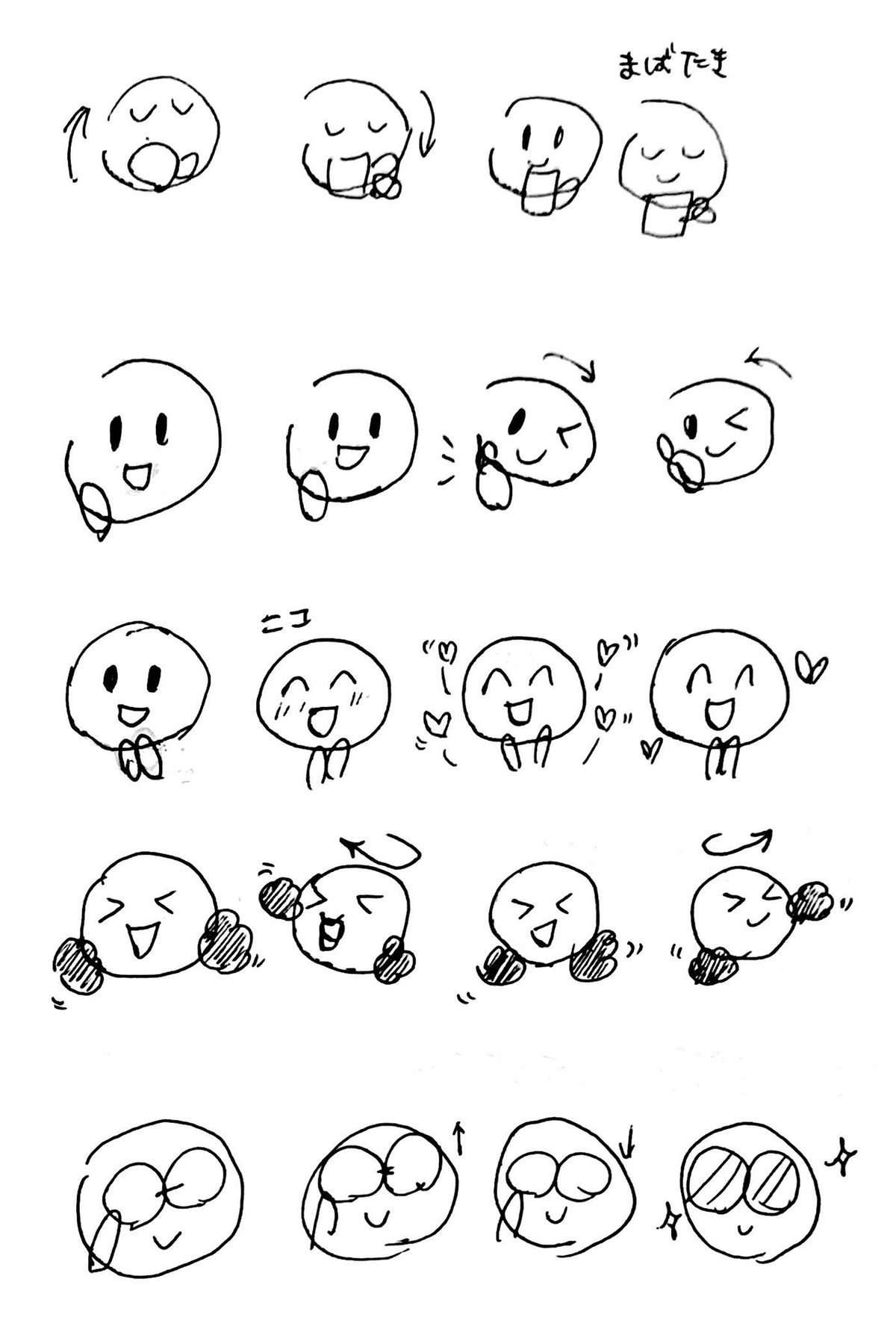
絵コンテ
まず、アニメーションのもととなる絵コンテを作成します。
どのように動くのかを具体的にイメージしてアウトプットし、伝えたいことが表現されているか・伝えられるかを考えブラッシュアップします。
[ポイント①]
この時点でチームへ共有します。
共通イメージをもってもらうことで案件への認識をすりあわせでき、イメージへの意見をもらえるので、多様な視点から考えることができます。

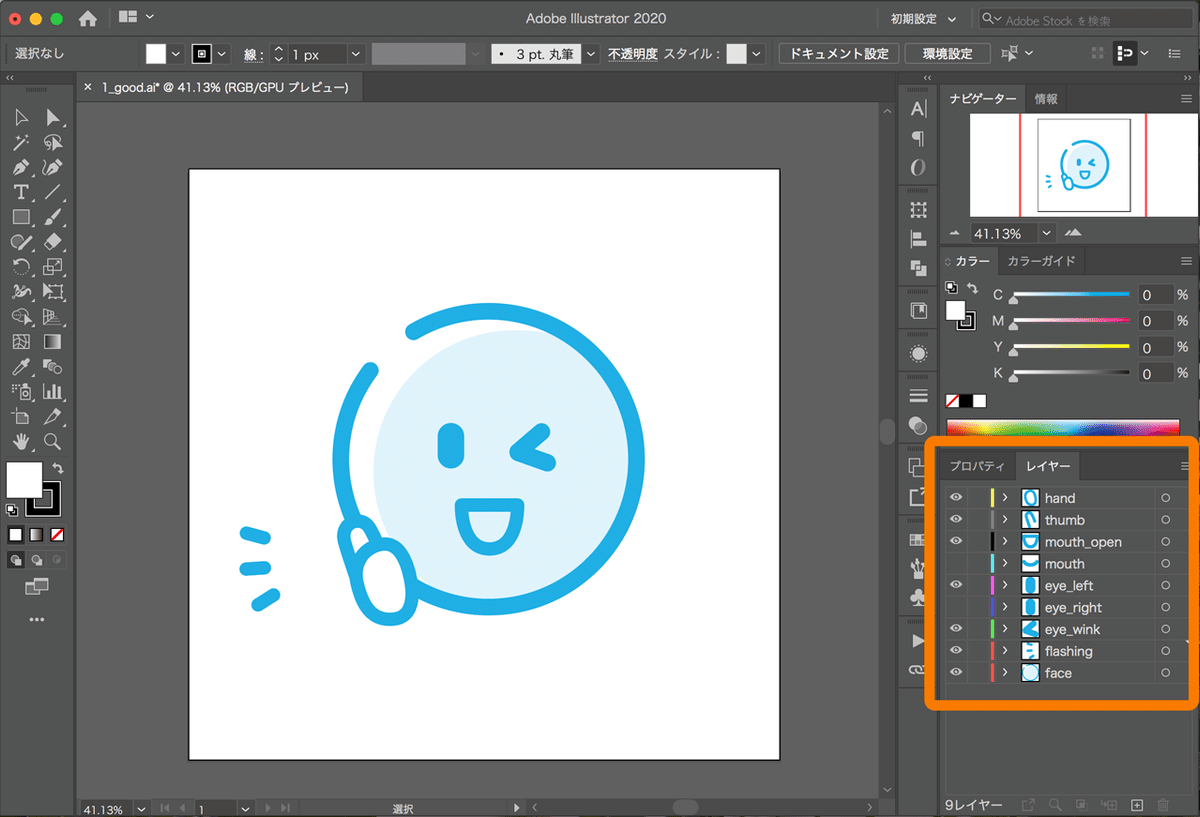
Illustratorでデータ作成
After Effectsで使用する元データを作成します。今回はIllustratorを使用しています。
[ポイント②]
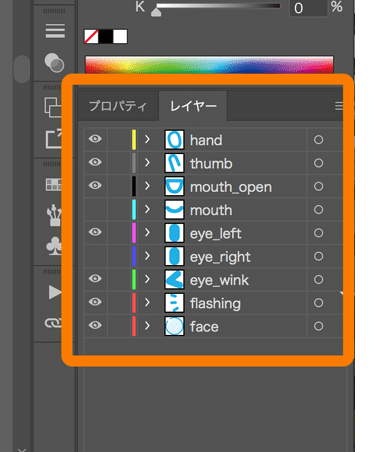
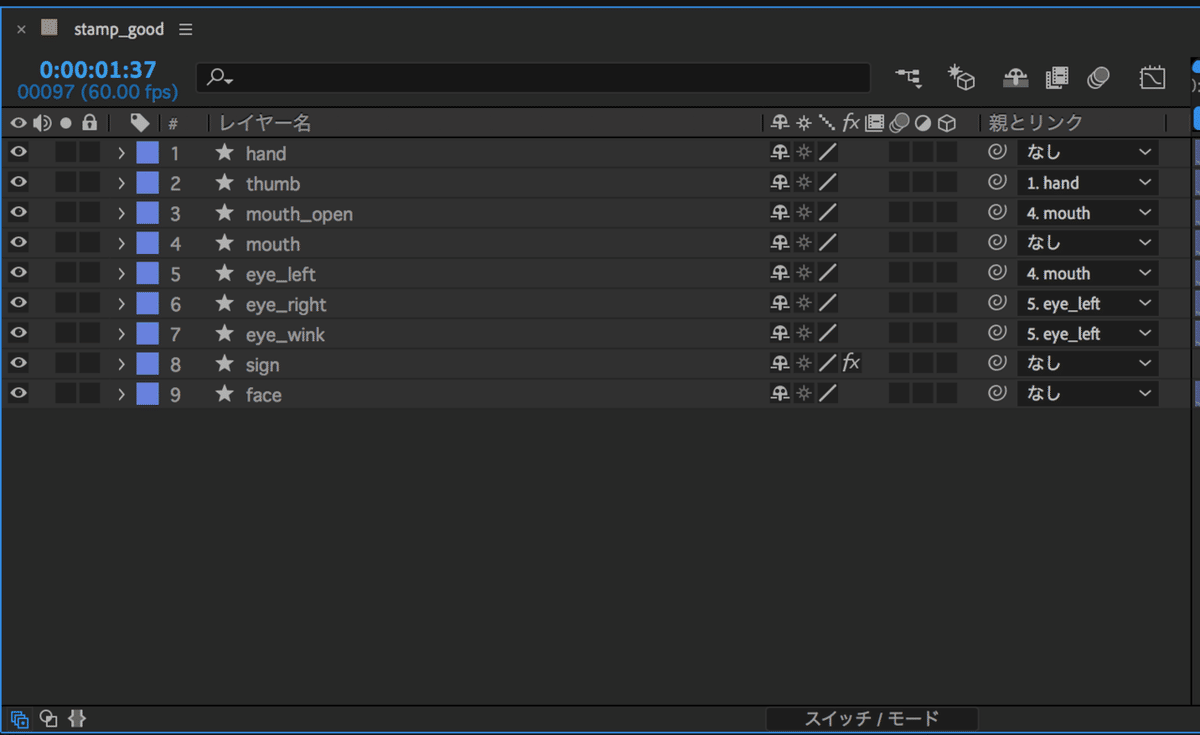
レイヤーは“動かすパーツ毎”に分けておきます。
After Effectsに読み込むと、レイヤー配下のサブレイヤーはひとつのレイヤーとしてまとめられます。


③AfterEffectsに取り込む
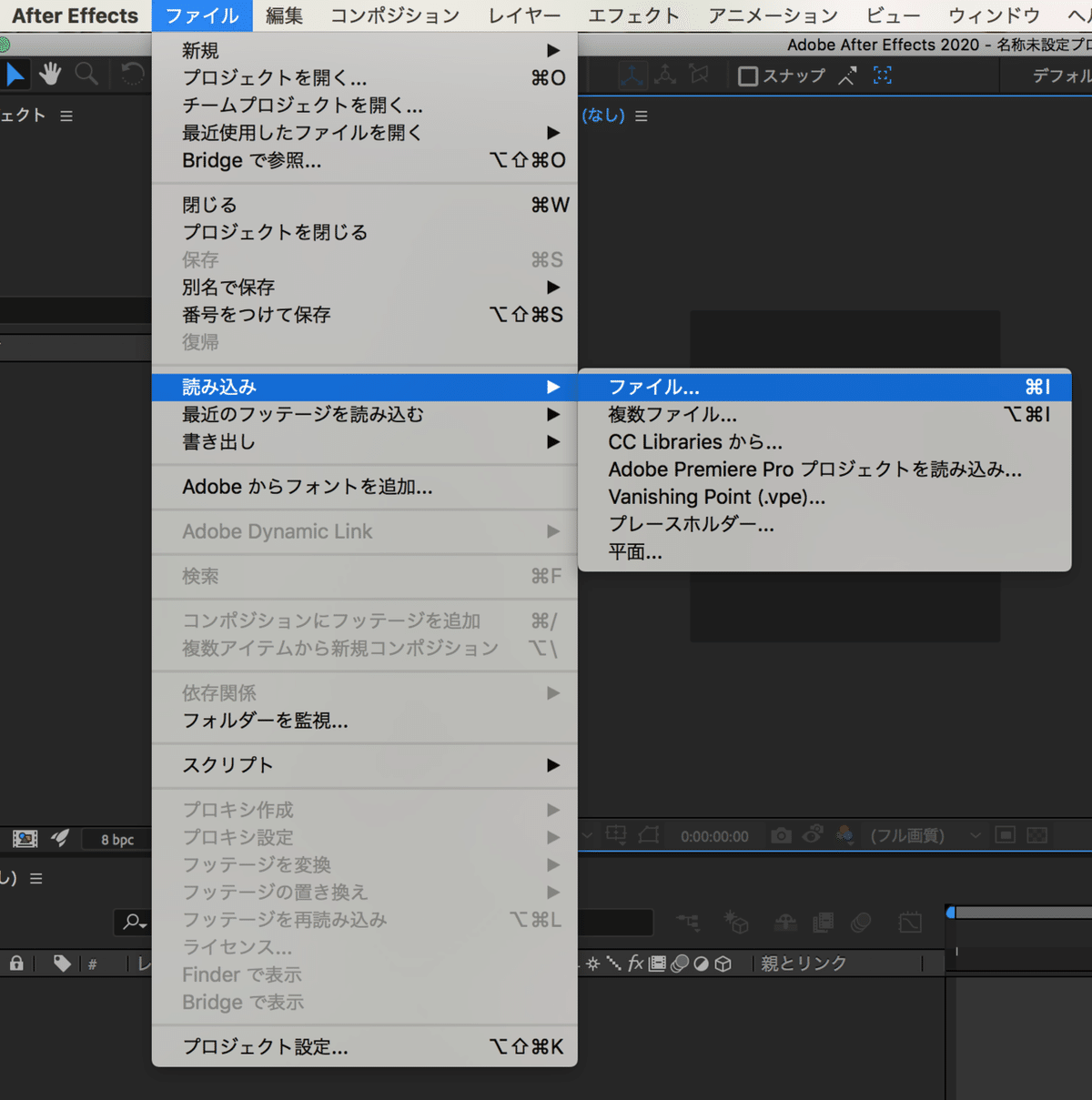
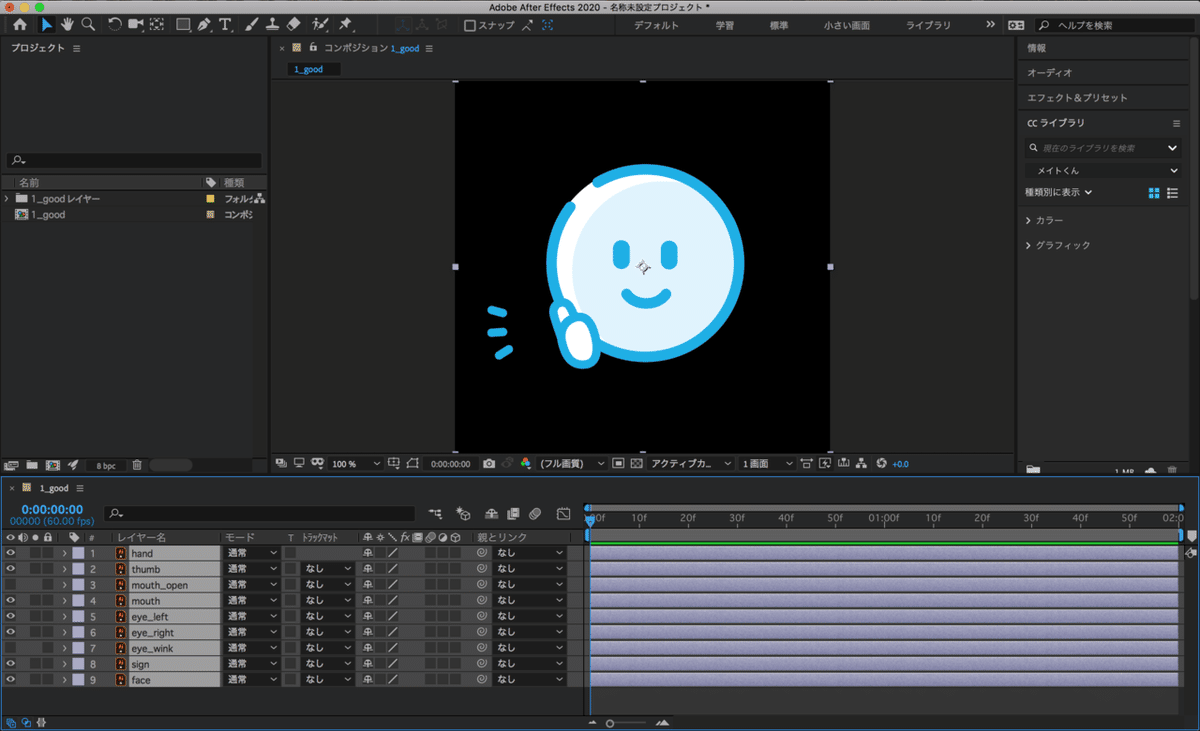
aiファイルをコンポジションとして読み込みます。


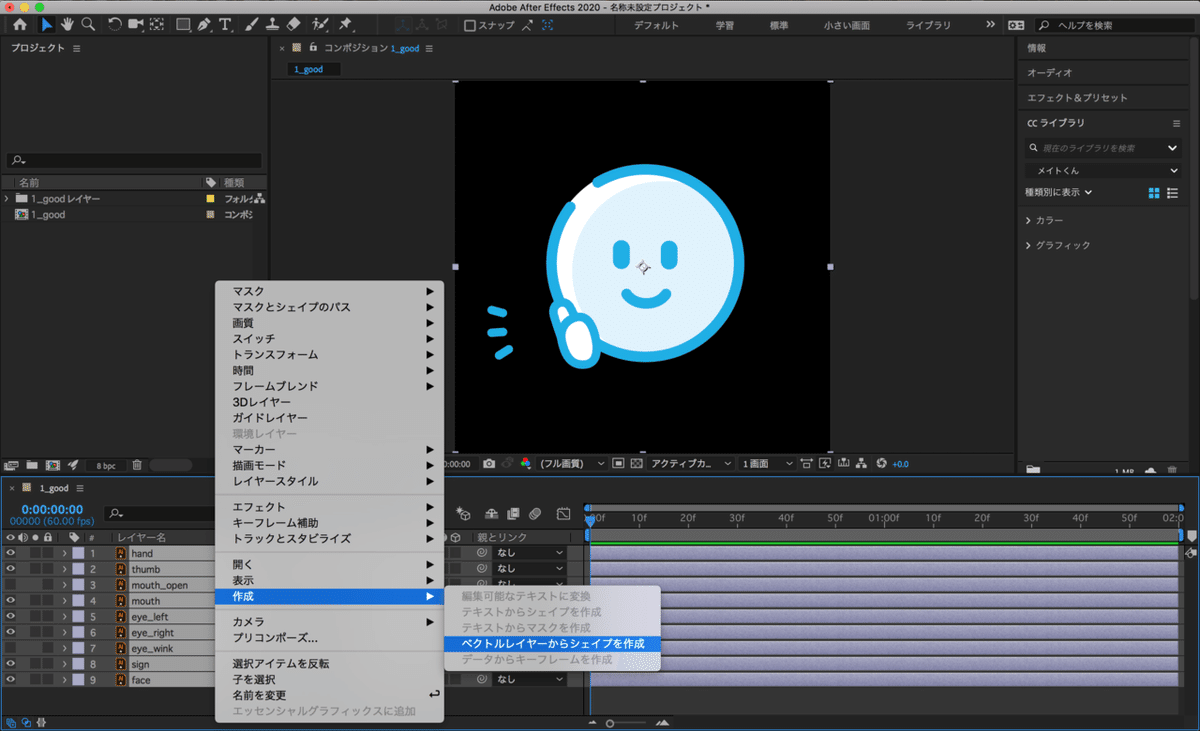
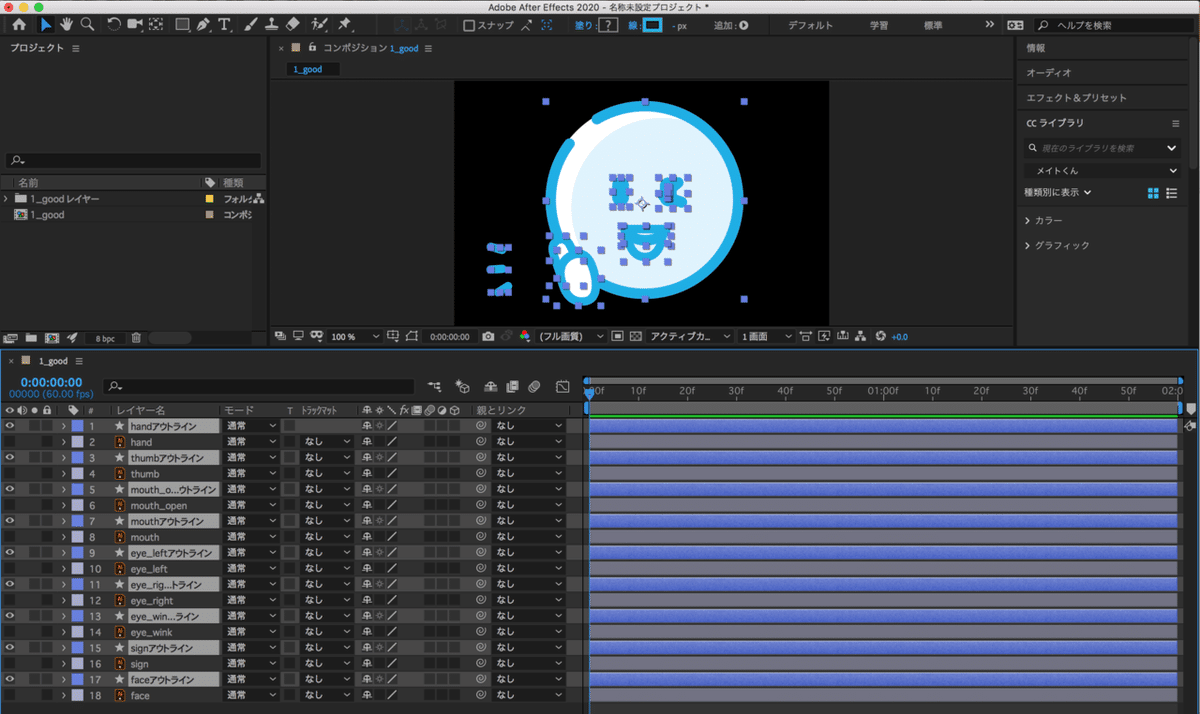
各レイヤーをシェイプ化します。
シェイプ化していないレイヤーはBodymovin出力時に画像として書き出されるためグラフィックが表示されません。元のデータは削除してOKです。



[気をつけたポイント③]
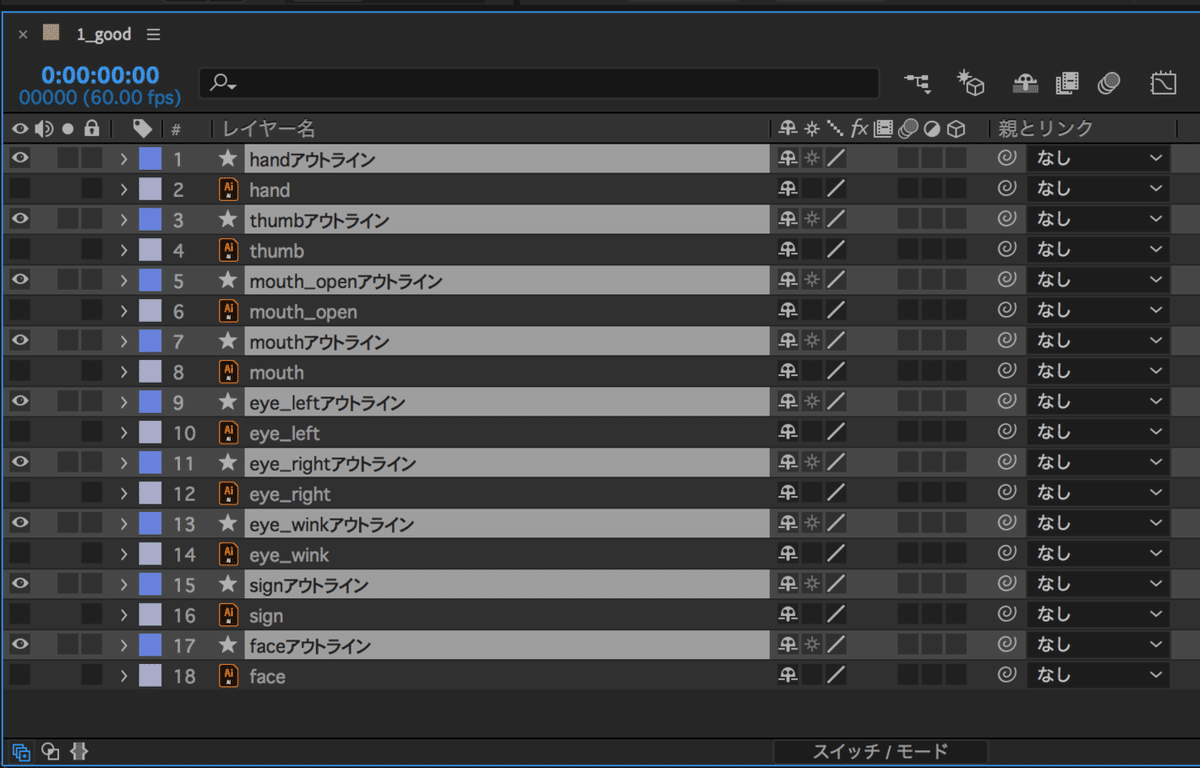
レイヤー名はわかりやすく短いものに整えておきます。
レイヤー名はそのままjsonデータに出力されます。

↓

アニメーション作成
アニメーションを作っていきます。
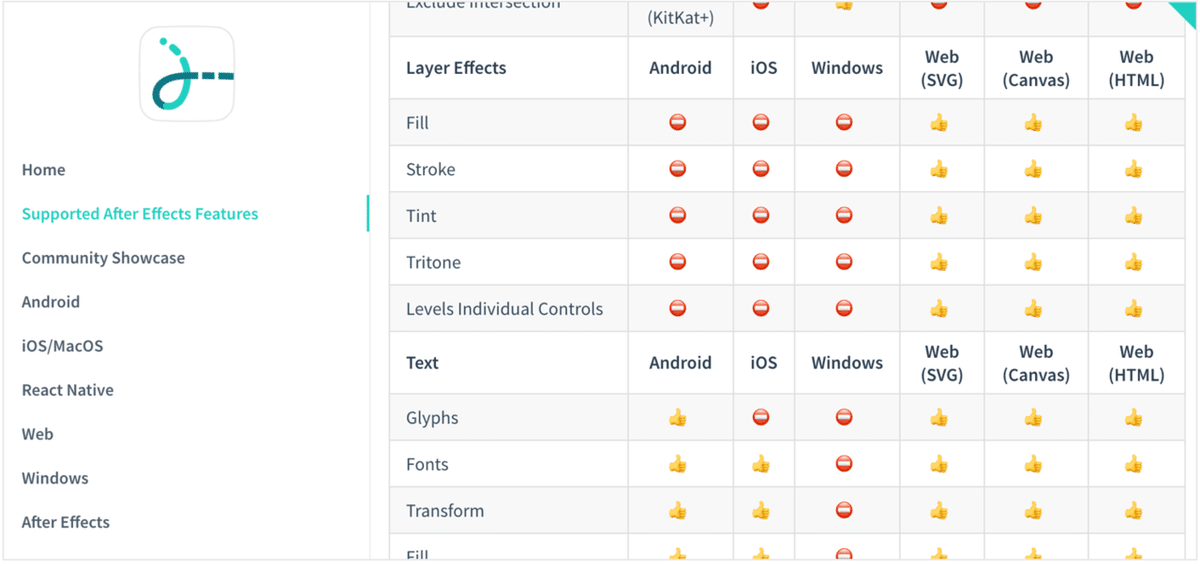
AfterEffectsのエフェクト機能はLottieで対応していないものが多いので、エフェクトの使用には注意が必要です。
プラットフォームによっても違いがあるので、Lottieの公式サイトでチェックしておきましょう。

[気をつけたポイント④]
アニメーションが果たす役割は大きく、アニメーションで見る人の感情に直接訴えることができます。
反面、人は不自然な動きに対しては無意識に違和感を感じとってしまいます。
より自然で目的に合った動きにするための、速度やタイミング、領域など、アニメーションについての基本的な考え方は、MATERIAL DESIGNやsalesforceといった有名サービスのアニメーション(モーション)ガイドラインを参考にしました。
手順②:Bodymovinでjsonファイルに書き出し
作成したアニメーションをAfterEffectsプラグインのBodymovinを使用して、jsonデータに書き出します。
BodymovinはLottie-webからダウンロードできます。
インストールにはZXPインストーラーが必要なので、そちらも入手しておきましょう。


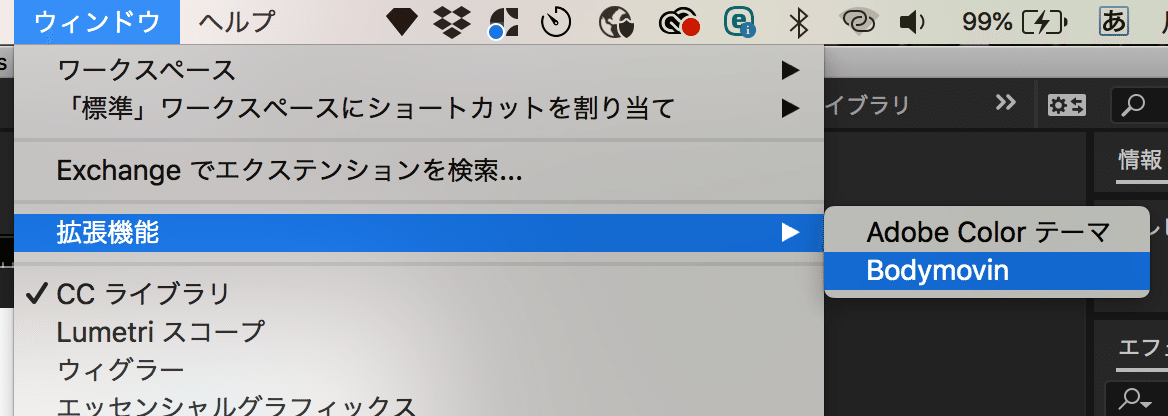
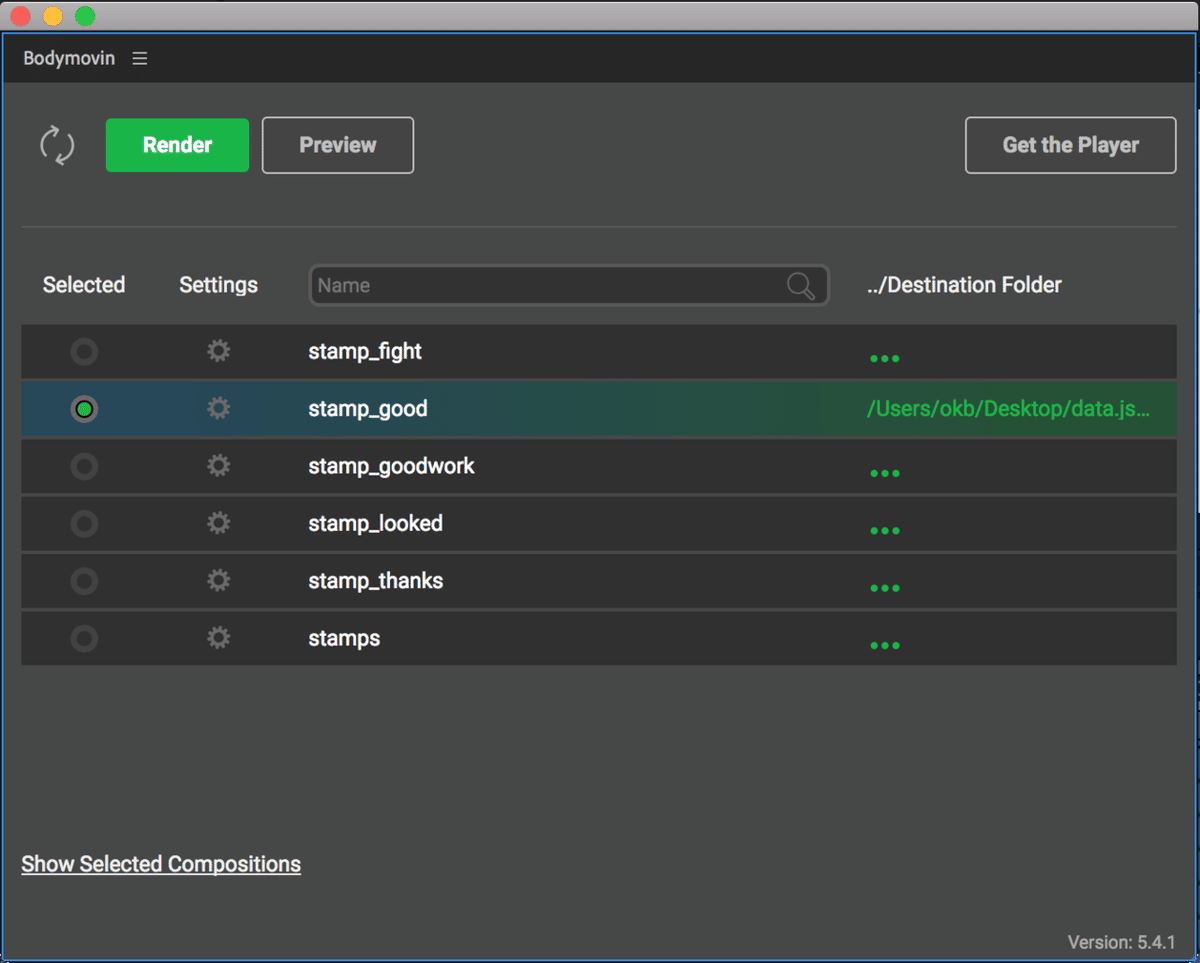
After Effectsの拡張機能からBodymovinを開きます。

書き出すファイルを選択(Slected)して、書き出し先を設定します。

書き出し先を未設定のまま"Render"すると、エラーになります。(エラー表示がかわいいです)

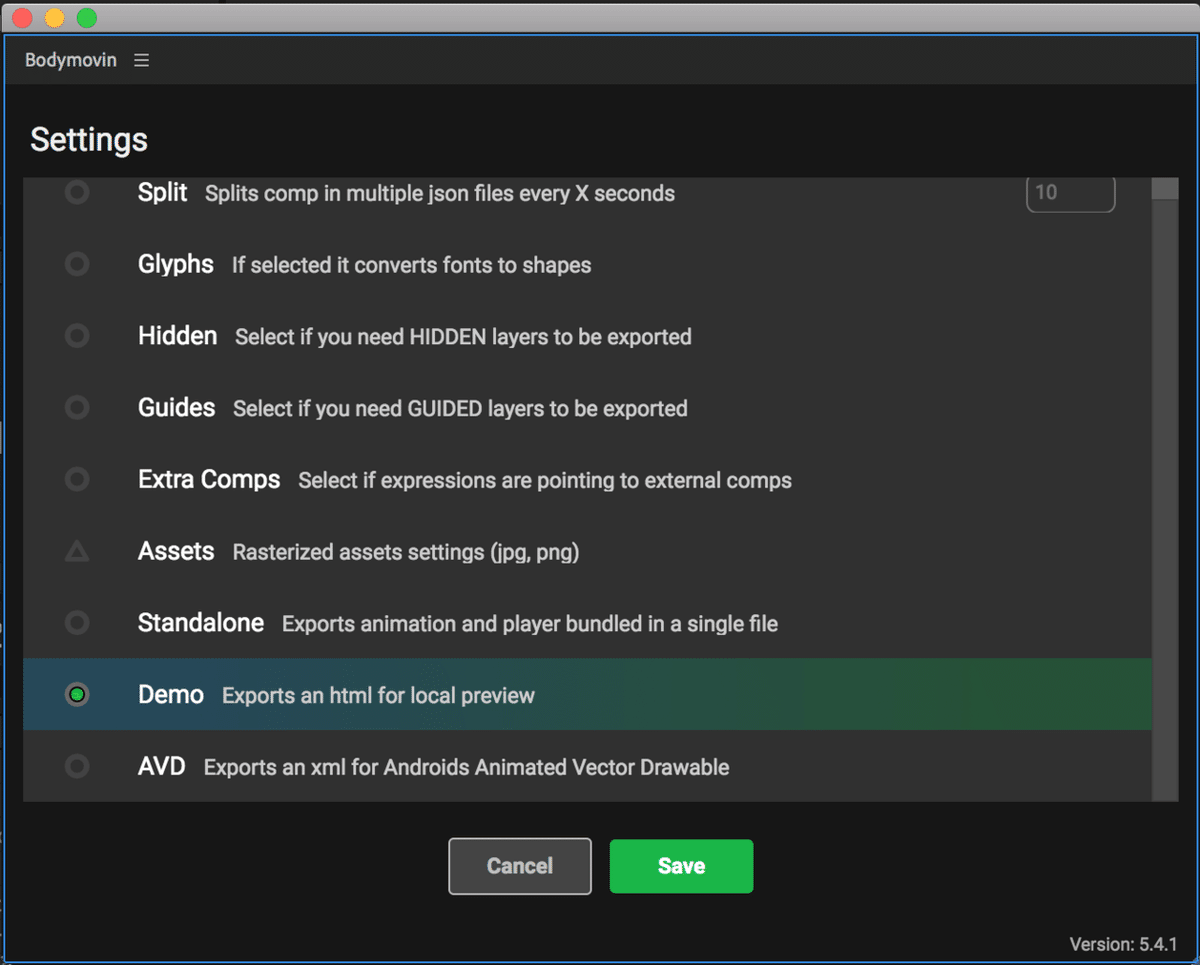
Settingsで”Demo”を選択するとHTMLで書き出されて、ブラウザでローカル確認できるので、共有に便利です。

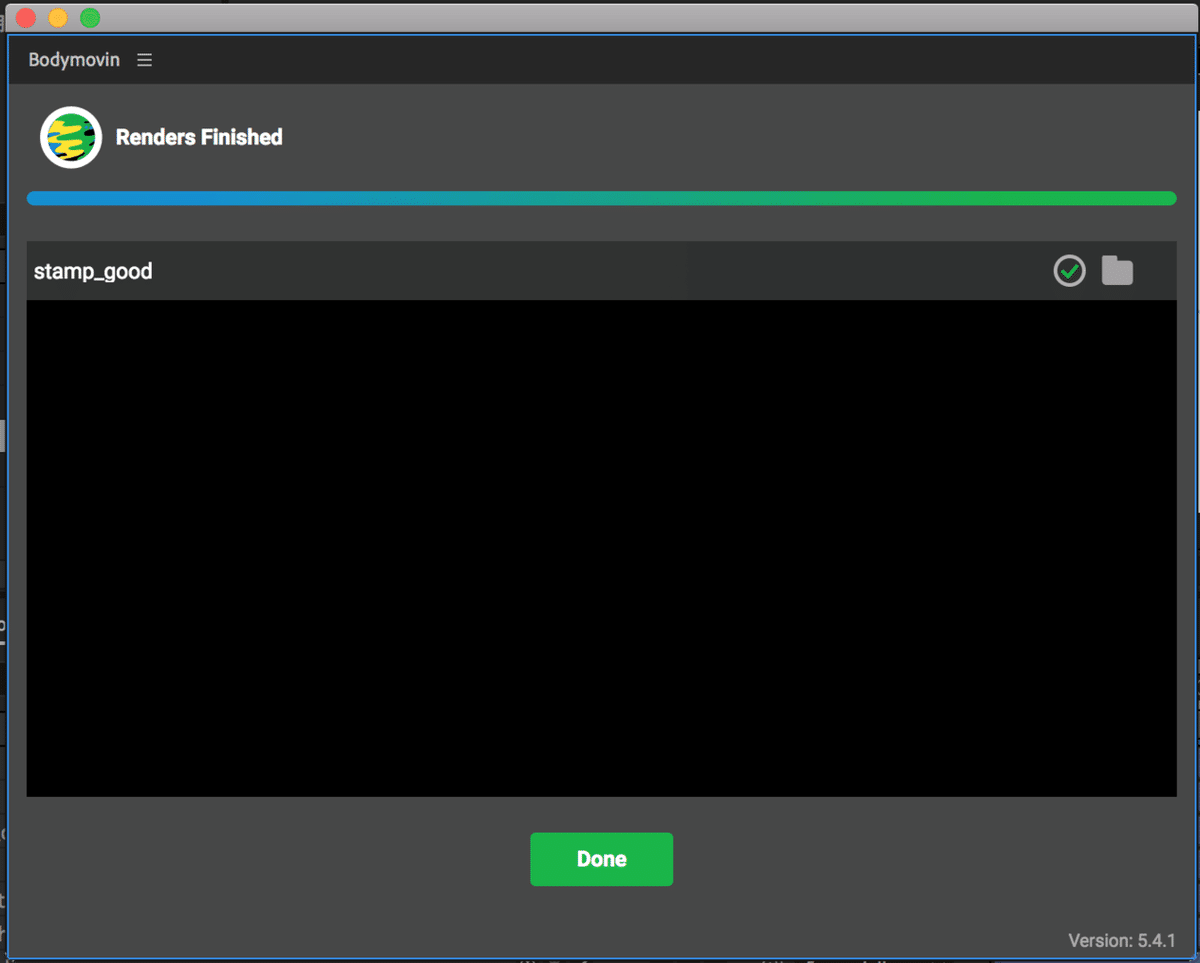
"Render"してFinishedを確認したら"Done"をクリック。

demo.htmlとdata.jsonが書き出されました。

demo.htmlを開くとこのように確認できます。

手順③:Lottieでアニメーション描画
書き出したjsonファイルを実装します。
ローカルで思うように動いても実装してみると表示が変わっている場合があるので、各プラットフォームで動きを確認します。
エンジニア目線のLottie実装の流れやLottieの動くしくみなど、エンジニアの小谷野さんが詳しくわかりやすい資料にまとめています。ぜひ参考にしてください!
Lottieを使用してみて
Lottieを使用しアニメーション実装が身近になったことで、アクションスタンプのほか、キャラクターに動きをつけたり、オンボーディングへの使用を検討したりと、アニメーションでの課題解決を検討する機会が増えました。


デザイナーにとって最大のLottie導入の魅力は、デザイナーの思い描いたアニメーションがそのまま実装されるので、より豊かなアニメーションの表現ができるようになったことだと感じています。
Lottieを導入することになって初めてさわったAfter Effectsは、多機能なので使いはじめは少し戸惑いました。
ただ、Lottieでは高度なエフェクトは使用できない分、After Effectsで使用する機能がシンプルなものだったこともあって、すぐに慣れることができました。
After Effectsの使い方は、Adobe公式サイトなどでわかりやすい動画がたくさん公開されているので参考になると思います。
ぜひ、Lottieアニメーションを試してみてくださいね。

