
OOUIを実践してわかった、9つの大切なこと
こんにちは、プロダクトデザイナーのmunazoです。
私の所属するリクルートの「Air ビジネスツールズ」で、OOUIを実践したいデザイナー・エンジニアを有志で集め、半年間にわたり実践に取り組みました。
この記事では、現場でやってみたからこそ気付くことができた、OOUIを実践するにあたって大切なことをご紹介します。
この記事に書かれていること
・練習問題を解くだけでは、わからなかったこと
・「これは先に知っておきたかった」と今になって思うこと
・現場で実践して躓いたこと、気をつけたいこと
はじめに
まず、OOUI(オブジェクト指向ユーザーインターフェイス)について簡単にご紹介します。OOUIは、1980年代からあるUIデザインにおける基本的な考え方です。
OOUIではオブジェクトを関心の中心として扱うことで、ユーザーが直感的に操作を行えるようになります。また、相対するタスクベースと比較すると、操作の手数や迷いが減り、ユーザーの学習効果や自由度が上がります。
詳しくはソシオメディアさんのOOUIトレーニングを受講した際の記事で詳しく書かれていますので、ご覧ください。
それでは、ここからOOUIを実践してわかった、9つの大切なことをご紹介します。
01. OOUI”だけ”では成り立たない
OOUIの理論を学習し、いざ実践で試していこうと思ったけれど、なかなか思うように採用されないケースが出てきました。チーム内ではこんな会話が・・・

話を聞いてみると、デザイナーが調査まで行わない場合や、理論的な正しさに気を取られてしまい、ユーザー調査や分析が疎かになってしまっていたのです。
・調査する人と、設計する人が異なる場合がある
・構造が以前よりクリアに見えて、設計したものが正しく見える
・学習しながらだと、理論としての正しさに気を取られてしまう
『オブジェクト指向UIデザイン』でも言及されていますが、ユーザー調査や分析などが不十分だと、システム全体が間違った方向に向かってしまう可能性があります。

実際には、デザイナーがユーザー調査を行えない状況もあるため、調査を行う人と連携して設計を進めるなど、工夫して進める必要があります。
・OOUI"だけ"でなくユーザー調査やテストは重要
・要求が曖昧なまま進むのは、地盤が悪いところに家を建てるようなもの
・自分が調査に携わっていない場合は特に、十分にユーザーの理解を行なった上で設計を進める必要がある
02. チームを巻き込む
デザイナー以外の職種のメンバーと、"OOUI"という共通言語がない中で案件を進める中で、上手くいかないケースが出てきていました。

OOUIは構造を起点とします。初期段階でチーム内での目的がずれていると、工数やスコープが想定より大きくなってしまったりして、うまく進めることが難しくなってしまう場合があります。
こう言った場合は、OOUIと言う手法ベースにならず、目的をもってチームを巻き込み、実践していくことが大切です。
また、チーム内で勉強会などを行い共通認識を作ると、「これってタスクベースになっていない?」と言った会話が出来るようになるので、OOUIを共通言語とした話し合いがスムーズになります。

・手法ベースにならず、目的を持ってチームを巻き込む
・勉強会などでインプットを行なって、共通言語を作る
・デザイナーだけでなく、各ロールの人材が同じ目標を持って歩み寄ることが大切
03. メンタルモデルを反映する
モデリングは、ユーザーのメンタルモデルに沿って設計する必要があります。これは実装モデル(システムの仕組み)とメンタルモデル(ユーザーのシステムに対する理解)に乖離があるとユーザーが思い通りの操作が出来なくなってしまうためです。
ただメンタルモデルを元にモデリングを行うといっても、メンタルモデルはユーザーも理解していないことがあります。

UCD(User-centered Design)やHCD(Human-centered Design)と言われるユーザー中心の考え方で設計を行っても、ユーザーに共感するだけではメンタルモデルを理解しきれません。


そのため、メンタルモデルはユーザー自身でもわからないことがあるという前提に立ち、デザイナーの視点からメンタルモデルを提示することが大切です。
・ユーザーが考える操作と、システムの挙動に乖離が生まれてしまうため、実装モデルではなくメンタルモデルに従う必要がある
・ユーザーと同じ視点に立ってデザインしても、ユーザーが思う以上のものはできない
・デザイナーの視点から、ユーザーが使いやすいUIを提示することが大切
04. シンプルにする
モデリングの際に、なかなか手が進まず難しいと感じることがあります。その場合、モデル・プロパティ・アクションが必要以上に複雑化している可能性があります。

まずシンプルにしていく、そのために適度に抽象化していくことは大切です。

また、CRUD(Create, Read, Update, Delete)といった原則を頭の隅に入れておくと良いです。CRUDは情報を操作する基本の型なので、モデリングする際にこの観点で見直してみると、より過不足ないシンプルな形に改善する手助けとなります。
・難しいと感じるときは、うまくモデリングできていない可能性がある
・シンプルにすることを心がけることは大切
・CRUD(Create, Read, Update, Delete)という魔法の言葉を思い出す
05. 画面に囚われない
既存の開発プロセスに則って案件の設計を行う場合、案件のスコープはすでに決められていることが多いと思います。
OOUIを取り入れようとしても、機能や案件がユーザーのタスクで切られていることは多いのではないでしょうか。

既存のタスクベースの設計の中で、一部のみOOUIを取り入れることは難しいです。なぜなら、ある特定のタスクや特定の画面の中を改善しても、他に存在するタスクや画面が整理されず、結局は根本的な設計がタスクベースから改善されないためです。
そう言った場合は画面に囚われず、思い切って画面の外をみて設計を行う必要があります。
・そもそもの案件がタスクベースで切られている場合が多い
・そのままデザインすると、タスクベース寄りのUIが出来上がってしまう
・思い切って画面の外を見て、モデリングを行う
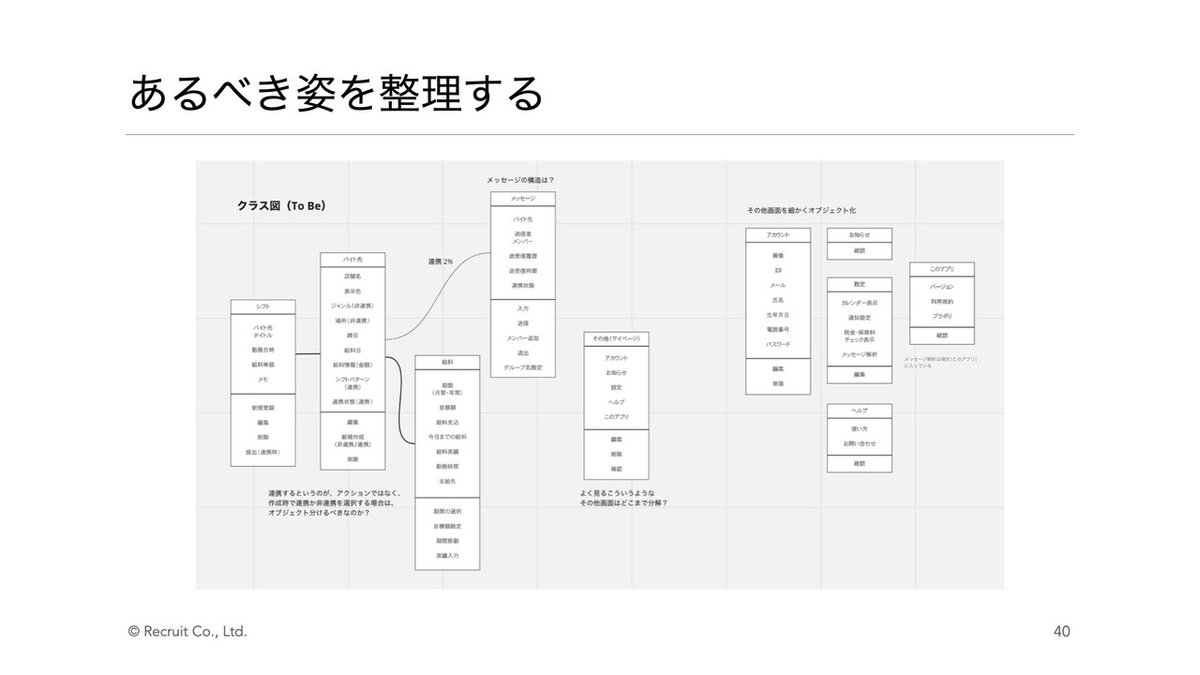
06. 理想の姿を描く
上記のように、画面に囚われず設計を行おうと思っても、案件スコープから外れた部分の改修が必要になったり、開発が大掛かりになってしまうことがあります。

そんな時は、未来の設計図としてゴールを描いて、実装を少しずつ進めるとゆくゆくは理想のUIに近づけることができるのではないかと思います。
またゴールがあると、新規機能が追加された場合などにゴールと照らし合わせることができるので、何もないより理想に近づけやすくなります。
無理に一度に改善しようとするのではなく、ひとつの判断軸としてOOUIの考え方でゴール像を描いてみるのも良いかもしれません。
・理想の姿を作っておくと、必要な時にそれを元に会話ができるようになる
・新規機能が追加される場合などの迷いが減る
・少しずつでも、理想に近付けていくという気持ちも大切
07. オブジェクトの関係性をデザインする
OOUIでモデリングを行なっていくと、どうしてもオブジェクト自体に注目してしまい、独立したオブジェクトの特性や在り方を定義することに力が入ってしまいがちです。
ただ、使いやすいUIの設計を行う場合、独立したオブジェクトではなく全体がひとつになって機能する必要があります。

例えばオブジェクトが複数あった場合に、どう言った画面の単位で見せるかによって、ユーザーがその関係性を理解できるかが変わります。

また、それらがどういったインタラクションで相互作用するかを考えることは、ユーザーの操作性に影響します。
モーダル・モードレスという言葉がありますが、例えばモーダルのように見せてしまうとそれ以外のオブジェクトが見えなくなってしまい、オブジェクト同士が相互に作用し合う(ユーザーが自由に操作できる)ことを妨げてしまいます。

設計する際は、オブジェクト単体ではなく、オブジェクトの関係性や相互作用をデザインすることを心がけることが大切です。
・オブジェクトは、それぞれが個別に機能するものではない
・どういう単位で見せるかは、ユーザーがそのUIをどう捉えるかに繋がる
・全体を捉えて、オブジェクトの関係性や相互作用に着目する
08. やり方に”正しい”順番はない
OOUIを学習し、いざ実践に取り組もうと思ったとき、モデリングで躓いてなかなか手が進まない・・ と言う経験はないでしょうか。

モデリングから始めるとなかなか手が進まない場合は、いきなりプレゼンテーションを描いてしまっても問題ありません。

アブダクションと呼ばれたりしますが、デザイナーの考え方としていきなり具象を掴みにいくという方法があります。むしろデザイナーであれば、その方がやりやすい場合があります。
プレゼンテーションの案を何パターンか出してみて、モデリングやインタラクションに戻ってみたり、出してみたパターンを元に他の人と話してみると、目指す方向がクリアになっていきます。

・いきなりプレゼンテーションを描いてしまっても良い
・むしろデザイナーであれば、イメージを先に掴んだ方がやりやすい場合も
・プレゼンテーションを何パターンか出すと、それがチームで話し合うきっかけとなり、モデルやインタラクションの正しい姿が見えてくる
09. ”正解”は一つではない
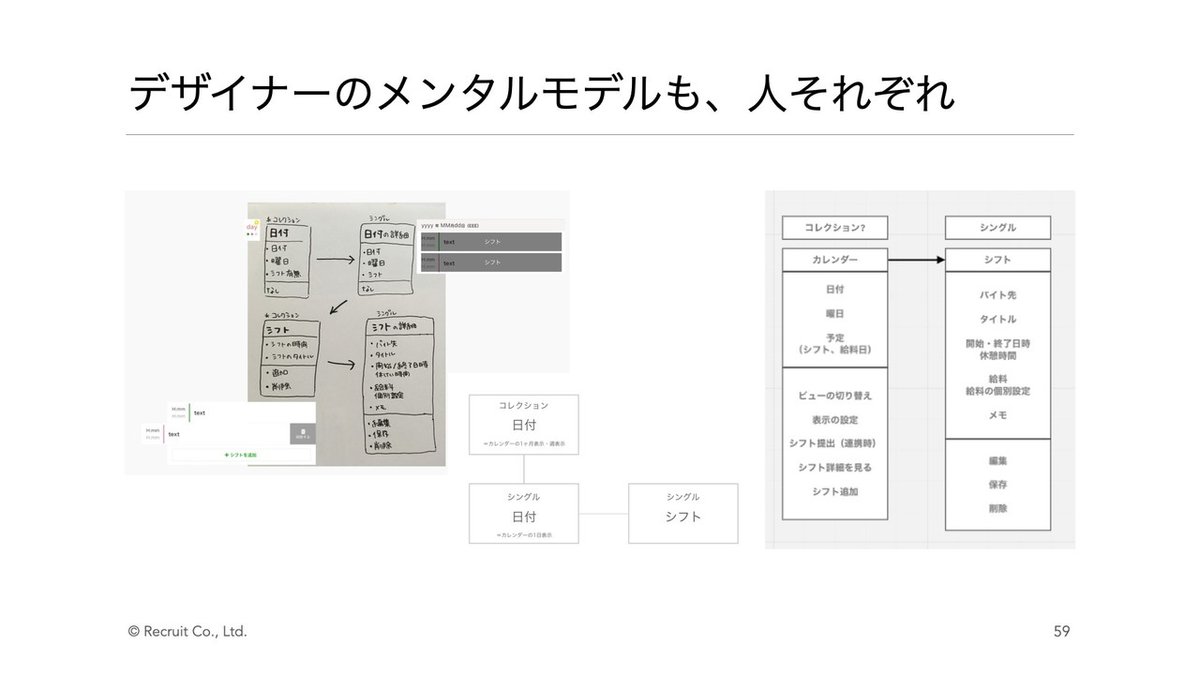
あるデザイナーが「CSV」をオブジェクトと捉えてモデリングを行なっていました。
それについて複数のデザイナーで話をしていくと、それはオブジェクトではなく「CSVをダウンロードする」というアクションなのではないか? という会話がありました。

対象が同じでも、コンテクストやメンタルモデルによって捉え方は変わります。また、一人で考えていると思考が固定されてしまい、見落としている観点に気付くことが難しい場合があります。

活動の中では、自分以外のプロダクトの設計についても、その人なりの解釈で手を動かして絵を描きながらコメントし合うことで、相互に理解が深まりました。

設計しているものは仮説であると言う前提に立って、複数案を出して話し合ってみることで、客観的な対象の整理につながります。
・ユーザーのメンタルモデルや、コンテクストによって解釈は変わる
・ひいては、それをどう解釈しているかと言うデザイナーのメンタルモデルによってアウトプットが変わる
・設計したものは仮説であるという前提に立って、複数案を出して話し合うことで正解が見えてくる
おわりに
半年間にわたってOOUIを実践してみて、OOUIはUIデザインのベースとなる強力な概念であり、起こせる変化も大きいと言うことを実感しました。ただ、起こせる変化が大きい分、既存のチームや案件の中で取り組んで行くことの難易度も高いのではないかと感じました。
もし本記事が、これから実践的に取り組んでいこうと思っている方や、実際に悩んでいる方の参考になれば嬉しいです。
最後までお読みいただき、ありがとうございました!
参考
ソシオメディア株式会社『オブジェクト指向UIデザイン』
D. A. ノーマン『誰のためのデザイン?』
Eric Evans『エリック・エヴァンスのドメイン駆動設計』
Alan Cooper『About Face 3 インタラクションデザインの極意』
※ 本記事は以下のスライドの内容を抜粋しました。

