
UX DAYS TOKYO 2023 参加レポート
こんにちは。リクルートのSaaS領域でプロダクトマネージャーを担当する田平、府馬、坂です。
今回はUX DAYS TOKYO 2023に参加してきたレポートをまとめています。
UX DAYS TOKYO 2023とは

Web Directions East合同会社が2015年から主催している、UXデザインに関するカンファレンスです。
毎年開催していましたが、COVID-19の影響で2020年から開催が見送られ、今年は約3年ぶりに実施されました。
今回のカンファレンスはワークショップを含めて3日間開催され、私たちは1日目のカンファレンスに参加しました。
今回のテーマ:UXデザインにおける「思考」とは?
今回のカンファレンスは「思考 - 成功の9割は、マインドセットから」をテーマに開催されました。
日本でも数年前からUXデザインに関するスキルの需要が上がってきていますが、サービスにおけるUXを進化させていくには何をすべきか?
リクルートでは「染み出す」という言葉を使いますが、UXデザイナー領域にとどまらずに、チームで協業しながらプロダクトを作るには何をすべきか?誰に、どう伝えるべきか?などという考え方に焦点をあてたプレゼンテーションが多かったように感じます。
今回は、当日行われたプレゼンテーションの中から複数セッションをピックアップしてレポートいたします。
セッションレポート①成長の設計のためのビジネスとデザインの交わるところ(Growth Design Where Design and Business Intersect)

このセッションでは、 Netflix リードプロダクトデザイナーであるフォンツ・モリス氏により「グロースデザインとは何か」とNetflixでの実例について紹介されていました。
グロースデザインとはビジネスとデザインが交わるところで、仮説検証のサイクルを小さく多く回して事業を成長させていくプロセスのことです。Netflixのグロースデザインチームが目指すのは「より多くの人を楽しませて持続的な収益を得ること」で、多様な職種のメンバーが集まったチーム構成になっています。グロースデザインにおいてはデータ分析が重要なので、チームにはデータサイエンティストもいます。
Netflixのグロースデザインチームの職種
プロダクトマネージャー
フロントエンドエンジニア
バックエンドエンジニア
リサーチャー
デザインOps
データサイエンティスト
プログラムマネージャー
プロダクトクリエイティブ
コンテンツデザイナー
グローバリゼーション
Netflixのグロースデザインチームが実施した「会員登録訴求ページのA/Bテスト施策」についても紹介します。
Neflixの会員登録訴求ページはコンセプトムービーを通じて会員登録を促しており、収益に直結します。「何をどのように伝えるべきか」から議論し、ブレストによるアイデア検討を通じて作った5つのコンセプトをA/Bテストで検証しました。
結果的に、A/Bテストを行う中で新たに出てきたコンセプトが採用されましたが、仮説検証をミニマムで何度も繰り返すことで、打ち手の確度を高めることができました。仮説検証をミニマムで何度も繰り返すことができたのは、ボイスオーバー*を無くすことで音声部分の翻訳が不要になり、動画を素早く差し替えられる設計にしたのが要因です。
「本当にボイスオーバーは重要なのか?」という率直な疑問から、目的に対して本当に重要な要素にフォーカスして仮説検証のサイクルを回したことが成功要因と言えるでしょう。
*ボイスオーバー:音声説明機能
セッションレポート②自分の組織へジャーニーマップを利用してサービスデザインを取り込もう(Service Design Thinking&Doing)

このセッションでは、サービスデザインシンキングコンサルタントであるマーク・スティックドーン氏により組織にサービスデザインを取り入れるための方法論が語られました。
近年 CX競争が激化している背景を踏まえ、サービスデザインの重要性が見直されています。
サービスデザインは主に以下4つの段階で構成されます。これはフェーズやステップと違い、段階を行ったり来たりしてデザインの検討を進めていきます。
RESEARCH
IDEATION
PROTOTYPE
IMPLEMENTATION
1.RESEARCH
リサーチには定量/定性がある。必ずどちらもやるべきで、顧客のニーズや苦労がどこに存在するのか思考していきます。
2.IDEATION
入念なリサーチを行い初めて有意義なアイデアが生まれます。しかし最初のアイデアは大体粗末なものなので、素早くアイデアを生み出し、それをプロトタイピング(次項で説明)を交えて何度も推敲することが重要です。
3.PROTOTYPE
生み出したアイデアのプロトタイプを作成します。まずはウォークスルーを机上で行ったり、紙でダミーのワイヤーフレームを作成するなど安くて簡単なレベルで行います。次に コストをかけて、より本番環境に近い状態の中でプロトタイピングを行います。
4.IMPLEMENTATION
実装もデザインの一部です。ここで課題になるのはマーケティング、営業、ITなど縦割りになったチームの連携方法です。特にKPI、顧客フェーズが異なりすり合わせが難しいため、まず注力するのはそういった共通言語を作成することです。
また、サービスデザインを組織に取り入れるには12個のルールがあります(実践しやすい7つのルールを抜粋して紹介します)。
サービスデザインを組織に取り入れるルール(抜粋版)
まず素早くドラフトを作成する文化を作る
手を使って行動せよ
アイデアを出す際は否定をしない。広がったり収束したりしていく。
問題解決の前に、正しく問題を捉えることが重要で 60分あったら、59分は課題を理解することに時間を割くべきである。
プロトタイプは現場で試してみるべき
1つのアイデア、プロトタイプにコミットメントしてはいけない。いつかはローンチをするが、発散をしていろいろなアイデアを比べるべき。
いかに現実を変えるかが大事であって、ツールは重要ではない。ジャーニーマップやペルソナはあくまで手段。
セッションレポート③認知バイアスのためのデザイン - メンタルショートカットの勧善懲悪(Design for Cognitive Bias talk)

このセッションでは、David Dylan Thomas LLC CEOであるデビット・ディラン氏により、認知バイアスによって発生する害と原因、そして認知バイアスによってユーザーが誤った判断を下すことを避けるためのヒントが紹介されていました。
まず、このセッションで紹介されていた認知バイアスの種類と発生原因について解説します。
確証バイアス(Confirmation Bias)
確証バイアスとは自分がすでに持っている先入観や仮説を肯定するため、自分にとって都合のよい情報ばかりを集めてしまう現象です。
例えば、「2, 4, 6の次に来る数字は何でしょうか?」という問題に対して偶数が並んでいるのだから当然”8”だと思ってしまいますが、単純に手前より大きい数字を並べているだけならば答えは”7”にもなりえます。偶数だと一度思うとそのまま思い込んでしまう、これが確証バイアスです。
確証バイアスは主に作り手(デザイナー)側に起こるので我々自身の思い込みに気をつける必要があります。
認知的な流暢さ(Cognitive Fluency)
人間は頭で処理しやすい情報の方を好むので処理しやすい情報に注目します。それにより起こる認知バイアスが認知的な流暢さ(Cognitive Fluency)です。
例えば、料理のレシピも画像や動画で分かりやすく書かれたものの方が作ってみようと思えます。プロダクトにおいても、子どもでも理解できる平易な文章にする方がユーザーの行動を促せます。
フレーミング効果(Framing effect)
フレーミング効果とは、同じ意味を持つ情報であっても、焦点の当て方によって異なる意思決定を行う認知バイアスです。セッション内では以下のような例が紹介されていました。
高齢者の方が運転している写真を見せた際に「この人は運転すべきですか?」と問うよりも「この人はどのように運転すべきか?」を問う方が、どのようなハンドルのデザインにしようか?等のポジティブな捉え方ができるようになります。
このように聞き方・表現の仕方一つでユーザーの行動も変わってくるのがフレーミング効果です。
次に、これまで紹介した認知バイアスによってユーザーが誤った判断を下すことを避けるためのヒントを紹介します。
コンテンツ戦略(Content Strategy)
コンテンツ戦略としてシグナルとノイズに分ける手法があります。
例えば、履歴書に書かれている情報をシグナルとノイズに分けて、シグナルの情報で判断することで採用におけるバイアスを避けることができます。
▼シグナル
資格
経験
▼ノイズ
性別
人種
デザイン設計を行う際も、ノイズになる情報がないか、そのノイズを取り除けないか考えることが重要です。
スペキュラティブ・デザイン(Speculative Design)
スペキュラティブ・デザインとは、思考するきっかけを与え、「問い」を生み出し、いま私たちが生きている世界に別の可能性を示すデザインのことです。最悪を想定するような悲観的な視点を持つことが重要です。そうすることで認知バイアスを引き起こす思い込みに対して疑問を持つことができます。
また、取りこぼしている意見・観点がないか洗い出すことも大事です。例えば、興味の強度×発言権の2軸で描いたグラフに意見・観点を整理することで、発言権は弱いが興味の強度が強い、見過ごされがちだが重要な意見を拾うことができます。
セッションレポート④UXデザインのライティング(Writing for Designers)

このセッションでは、リードコンテンツ・ストラテジストであるスコット・キュビーによりライティングの重要性とライティングを行う上でのワークフローについて解説していました。
UXデザインにおいてライティングが重要であることは言うまでもなく、言葉こそデザインであり、言葉の選択はデザインの選択となります。
またデザインとライティングはどちらを先に検討するのかという議論が度々発生しますが、現在はその2つを同時に作っていくという機運が高まっています。
一方でライティングが組織の中でハードルの高いものになるのはなぜかというと、以下3つの理由があり、それぞれ解決策があります。
ライティングが組織の中でハードルの高いものになる3つの理由
No Ownership(責任者がいない)→ライターの存在が必要
No Clarity(ルールがない)→決め事(ルール)が必要
No Plan (計画がない)→ワークフローの設計が必要
デザインチームの中にはライターという職種を嫌う人が一定存在するが、これはデザインのプロでないと思われることが多いからです。しかし誰かがライティングを担う必要があるため、無理にライターを立てるのではなく、職種というよりも役割としてライティングを任せるという考えも重要です。またライティングには情緒や感情が関わってくるため、大変難しい仕事であるということも認知しておく必要があります。
ライティングを作成することにおいて〆切等ルールや責任を設けるのも重要ですが、ワークフローを構築することも非常に重要です。
PREPARE(書く準備)
→CONPOSE(原案の作成)
→EDIT(原案の洗練)
→FINISH(完成)
のフローで行うのが良く、多くの人が時間をかける初稿を素早く作成し、EDITを通じて何度もブラッシュアップしていくことが完成度を高めるために必要になります。
セッションレポート⑤スクリーンの終焉(Death by Screens)

このセッションでは、デザイン・ストラテジスト・プロダクトリーダーであるベン・サワー氏によりステークホルダーやチームメンバーの興味をひくプレゼンテーションの方法が紹介されていました。
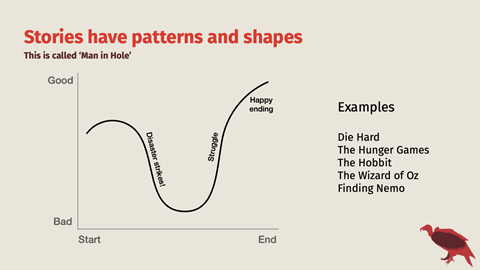
プレゼンテーションにおける主張の根拠、なぜそうなのか?を伝えるためにはストーリーが必要です。ストーリーを通して「なぜ」を伝えることで、役に立たないアドバイスや的を射ない質問を防ぐこともできます。このようにストーリーの構築は事実をそのまま伝えるより上手くいくことがあります。
では、良いストーリーと悪いストーリーの違いは何でしょうか?良いストーリーは起承転結の流れがある一方で、悪いストーリーはシーンの繋ぎ合わせでしかないという特徴があります。
悪い例:and then(その後), and then(その後)とシーンが時系列順に並んでいるだけ
I graduated and then I joined the circus and then I met the human cannonball and then he told me how he got his job.
良い例:シーン同士に因果がある
I graduated with no plan, so I joined the circus therefore I met some crazy characters like the human cannonball, but his story was nothing like I imagined.
プレゼンテーションは以下の手順で作ります。
プレゼンテーションの作成手順
First steps:いつ、どのようにプレゼンするか決める
Structure:プレゼン全体の構造を作る
Writing:ライティング
Slides:スライドを作る
Rehearse:リハーサル
Prepare:準備
Present:プレゼン
プレゼンテーションを作る手順の中でもライティングは特に重要です。
各論のディティールも重要ですが、文章に書き起こして全体を俯瞰することで、プレゼン全体を通した要点が伝わるようになります。編集は話がどこかに飛び散ることを防いでくれるのです。
良いストーリーテラーになるには、声を出して練習することも大事です。頻繁に練習していれば、何も考えなくても言葉が出てくるようになります。まずは原案を作り、声に出して、スクリプトに落とし込んでみましょう。そうすることで合理的に説明できているかどうかが分かります。
また、見出しも重要です。見出しにかける時間とデザインにかける時間が同じという人もいるくらいで、良い見出しは良いデザインであると言えます。見出しはユーザーのニーズから検討を深めていきましょう。良い見出しの判断基準は、ステークホルダーが見出しを繰り返し声に出してくれることです。印象に残ったものを言ってもらうと何が印象に残ったか分かります。
普段の業務へどう取り込むか
『自分の組織へジャーニーマップを利用してサービスデザインを取り込もう(Service Design Thinking&Doing)』では、問題解決の際には問題の把握に大半の時間を割くべきであるという戒めや、1つのアイデア、プロトタイプに固執するのではなく、アイデアを素早く創出してそれを柔軟性をもって洗練させていくことが必要だと述べられていましたが、この観点を常に意識することがユーザーのニーズを正確に捉えた体験の創出に直結してくるかと思いました。
また『認知バイアスのためのデザイン - メンタルショートカットの勧善懲悪(Design for Cognitive Bias talk)』で紹介されていた確証バイアスは、作り手である我々自身に起こりやすいバイアスなので気をつけたいところです。興味の強度×発言権のグラフに意見・観点をマッピングすることで、日々の業務で自分にとって都合の良い意見・観点に引っ張られていないか俯瞰してみようと思います。
そして『スクリーンの終焉(Death by Screens)』で述べられていた「良い見出しの判断基準は、ステークホルダー(聴衆)が見出しを繰り返し声に出してくれること」はプロダクトデザインにも通じる部分があると感じました。ユーザーインタビューの中で特定の画面内で印象に残ったテキストやデザインを聞くことで、より伝わりやすいライティングのヒントになりそうです。
おわりに
今回のカンファレンスの参加で、業務で意識すべきポイントを多く見つけることができました。
学びと実践を繰り返しプロダクトをよりよくするには、こういったカンファレンスで新しい知見を取り入れることも重要であると実感しています。
今まで休止されていた現地イベントやカンファレンスも徐々に復活してくると思いますので、定期的な学びの場としてカンファレンス等のイベント参加は積極的に行いたいです。
ここまでお読みいただきありがとうございました!
【プロデザ室の開催イベントはこちらをチェック】

