
伝わらないはもう卒業! デザインを他職種へ伝えるコミュニケーション術

リクルートのプロダクト制作におけるナレッジをシェアするウェビナー「プロデザ!byリクルート」。第7回目となる今回のテーマは「デザインを他職種へ伝えるコミュニケーション術」。プロダクトの規模が大きくなるほど、ステークホルダーは増え、例えばアプリのUI一つを改善するにあたっても、さまざまなメンバーの合意形成が必要になっていきます。そこで重要なのが、デザイナー以外の人にデザインのことを説明するスキルです。
プロダクトデザイン室のデザイナーたちは、どのようにして他職種とコミュニケーションをとり、デザインに対する理解を得ているのでしょうか? 今回はプロダクトデザイン室のデザインディレクター2名が、具体的な施策を例に、コミュニケーションのポイントを明かしました。
※2023年1月30日に開催したオンラインイベント「プロデザ BY RECRUIT VOL.7 伝わらないはもう卒業! デザインを他職種に伝えるコミュニケーション術」から内容の一部を抜粋・編集しています。
他職種とブランド解釈を揃える「情緒価値ワークショップ」

最初の登壇者は、住まい領域のデザインマネジメントグループでデザインディレクターを務める沼田博也。リクルートのなかでも大規模なプロダクトである『SUUMO』において、他職種とブランド解釈を揃えるために行った「情緒価値ワークショップ」について、具体的なやり方などを公開しました。

沼田博也。住まいデザインマネジメントG デザインディレクター。電機メーカー やITベンチャーのUIデザイナーを経て、2022年にリクルートへ入社。『SUUMO』のデザインディレクターを務めながら、スタートアップでUIデザイナーとしても働く。
沼田博也(以下同):今回のテーマが「デザインを他職種に伝えるコミュニケーション術」ということで、私からは『SUUMO』でこれまで行ってきた「情緒価値ワークショップ」についてお話ししたいと思います。

その前に「情緒価値」とは何かについてご説明いたします。

上記のスライドのように、プロダクトの価値は大きく「機能価値」と「情緒価値」に分けられます。機能価値というのは「使いやすさ」や「わかりやすさ」など、論理で判断できる魅力のことを指します。
一方の情緒価値ですが、「楽しい」や「嬉しい」「心地よい」など、体感から感じる魅力のことを指します。具体的には、UI上のトンマナの部分、例えばビジュアルデザインなど、その会社の魅力やブランドらしさがにじみ出るようなものですね。
機能価値については、A/Bテストやユーザビリティテストなどを行い、実際のユーザーに聞くことである程度の答えを出すことができます。
しかし、情緒価値についてはコレという明確な答えがありません。個々の頭の中で感じるものであるため、うまくデザイナーの意図が伝わらなかったりすることも多いのではないでしょうか。
プロダクトに関わるメンバー間で、この情緒価値に対する考え方やイメージが食い違っていると、らしさ『SUUMO』や魅力が伝わるデザインを生み出すことはできません。そこで、『SUUMO』が大事にしたい情緒価値について一緒に考え、ブランドの解釈を揃えるために行ったのが情緒価値ワークショップです。

はじめに結果からお伝えしますが、今回の情緒価値ワークショップを経て、私たちは上記のような最終アウトプットをまとめました。詳細は明かせないのですが、左側は「『SUUMO』らしさ・魅力」を言語化したもの。右側は「『SUUMO』として体現したい世界観」を詩的にまとめたものです。
これにより、プロダクトマネージャー、プランナー、エンジニアメンバーなど、デザイナー以外の他職種も含めてスーモの情緒価値を共有できるようになりました。また、これから実際にプロダクトのデザインを改善していくにあたっても、この共通認識があることで、職種の垣根を超えて伝わりやすくなるのではないかと思います。

参加者に当事者意識をもたせ、短時間で成果を出すための工夫
では、いかにしてこうしたアウトプットに至ったのか。情緒価値ワークショップの具体的な流れや方法、工夫したことなどをお話しします。

一般的なワークショップに比べ、他職種を巻き込んだ情緒価値ワークショップには難しい点がいくつもあります。特に、上記の4点については非常に難儀しましたが、試行錯誤を繰り返しながらやり方を変え、何とか乗り越えていきました。
まず、ワークショップの流れは以下の通りです。

まずはメンバーに「こういうワークショップをやりますので、参加してください」と頭出し・導入を行います。そこから、参加者が思う「『SUUMO』らしさ」や「魅力」をブレストしてもらう個人ワークを実施。その意見を持ち寄って、集合ワークショップを行い、議論をして深掘りをしたり、投票を行います。ワークショップで抽出されたキーワードを要約・ライティングし、それを資料に落とし込んで参加者へ共有するというステップですね。
<ステップ①頭出し・導入>
それぞれのステップについて、詳しくお話しします。
はじめに「頭出し・導入」について。今回の情緒価値ワークショップとは、つまり「デザイナー以外の人と一緒に『デザインキーワードを出すためにワークショップしましょう』という試み」です。その際に、頭出しの部分でぼんやりとしたお願いの仕方をしてしまうと、参加者は具体的に何をすればいいのかわからないし、自分の意見がどんなふうに使われるかわからない怖さがあって、能動的に取り組んでもらえません。
そこで、僕たちは頭出しの時点でワークショップの目的やスコープを細かく整理し、十数枚の資料にまとめた上で説明するなど、丁寧に接続していきました。

この説明のなかで特に意識したのは、「結果への道筋をオープンにして、プロジェクトを『自分ごと化』してもらうこと」です。ワークショップで出た個々の意見やキーワードが最終的にどんな形でアウトプットされ、それが実際にプロダクトのデザイン改善にどう活用されるのか。最終的な着地点までの道筋をオープンにすることで、デザイナー以外のメンバーにも能動的に取り組んでもらえるようになったと思います。

<ステップ②個人ワーク>
次のステップは個人ワークです。これは単純に、ワークショップの材料となる意見を収集するために、ひたすらブレストをやるフェーズですね。情緒価値という、いわば右脳的な非言語の感覚を言語化するのは困難でしたが、比喩や擬人化などを用いてみたり、各々が思う「ブランドらしさ・魅力」をストレートに書き出すなどのやり方で何とか絞り出していきました。

このフェーズでは思いもよらない発見もありました。それは、この個人ワークは単に意見を集めるためだけの場ではなくて、「非言語の言語化スキルがある人」「デザインへの熱量が高い人」を発見する絶好の機会でもあるということです。

上記は個人ワークで用いたシートなのですが、左の人は右の人に比べ、回答のボリュームからして圧倒的に熱量が高いことがお分かりいただけると思います。このように「しっかり考え抜いてくれる人」や「量だけではなく面白い観点を持っている人」などを発掘でき、さらに仲間に引き入れることで、より建設的な意見を交わせる場へとつなげることができました。
<ステップ③集合ワークショップ>
次に、実際にみんなで集まり、ワークショップ形式で意見交換を行いました。
ここで意識したのは、いかに「深い集中の場」を生み出すか。そのためには、参加者の熱量を無駄に消費しないことが重要だと考えました。
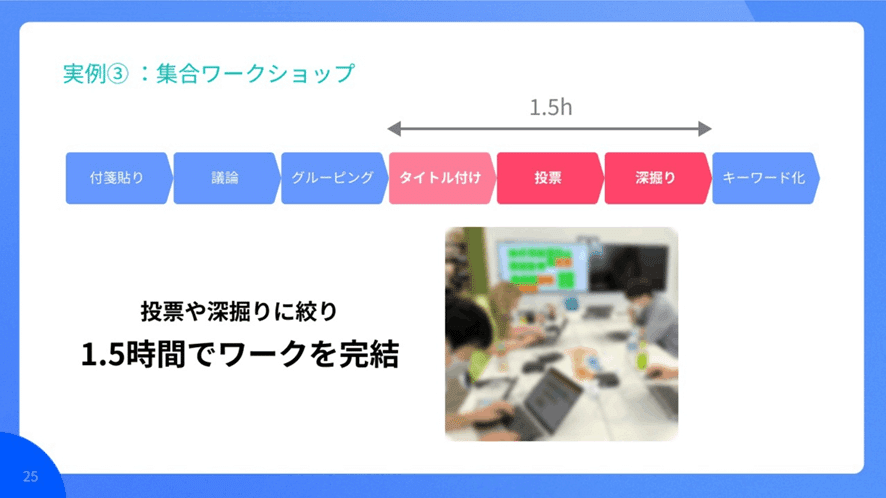
参加者に集中してもらいたいのは、みんなで意見を深掘りしていく部分です。そのため、そこに至るまでの前段階の部分は全員参加ではなく、デザイナー側で終わらせておくようにしました。たとえば意見を付箋に書いてボードに貼ったり、それをグルーピングするところまではあらかじめ済ませておいて、集合ワークショップでは投票や深堀り議論などの本質的なアウトプットを出す部分に絞り、なおかつ1時間半までという制限を設けることで集中力を発揮してもらえるようにしました。

というわけで、まとめると
ステップ①で「自分ごと化」させて、ステップ②で「スキル/熱量ある」メンバーを引き入れ、ステップ③で「焦点を絞った集中的な議論を行う」。これらの点を意識したことで、最終アウトプットのベースとなる、とても良いキーワードを抽出することができたと思います。

繰り返しになりますが、この情緒価値ワークショップを通じて「『SUUMO』らしさや魅力」を他職種とも共有できるようになったことで、デザイナーの表現したいことや思いも伝わりやすなくなるはずです。きっと、これからのスーモはさらに面白く、魅力的なプロダクトになっていきますので、興味のある方がいらっしゃいましたらぜひ一緒に働きましょう。
デザインコンセプトの合意形成

続いて登壇したのは、デザインマネジメント部 新領域デザインマネジメントグループの梁一誠。梁は2020年の入社後、『ゼクシィ縁結び』のUI/UXデザインなどを担当。当時から、他職種へデザインコンセプトを分かりやすく伝え、メンバー全員の支持を得るためにさまざまな工夫を重ねてきた。そんな試行錯誤から得られた、デザインを他職種に伝えるための大事なポイントとは?

梁一誠。デザインマネジメント部 新領域デザインマネジメントグループ。役割はUI/UXデザイン、デザイン推進、リサーチ。2020年にリクルートに新卒入社。『ゼクシィ縁結び』の担当を経て、現在は『リクルートダイレクトスカウト』『レジェメ』などHR領域のプロダクトのUI/UXデザインを担当。
梁一誠(以下同):私からお話するのは「デザインコンセプトの合意形成」についてです。
本題に入る前に、今回のテーマは「デザインを他職種に伝えるコミュニケーション術」なのですが、そもそも、なぜデザインを他職種に伝える必要があるのでしょうか? 私は伝えること自体が目的ではなく、デザインを伝えることによってプロダクトに関わるメンバーの支持が得られ、プロジェクトが円滑に進むこと。それにより、最終的に優れた体験を生み出すことがゴールだと思っています。
裏を返せば、優れたデザインというのは、問題解決や使いやすさにつながるだけではなく、そのデザインコンセプトに対して「メンバー全員の支持が得られている状態」、つまり合意形成が取れている状態をつくるということも、大きなポイントなのではないでしょうか。

全員の支持を得るためには、自分のデザインがその問題をどう解決するか、相手に納得してもらえるよう明快に、説得力のあるやり方で説明する必要があります。
とはいえ、抽象度が高いデザインコンセプトというのは、どうしても直感的に問題解決をすることが多く、言語化が難しいですよね。そこでデザイナーは「なぜ伝わらないんだ?」と嘆くのではなく、納得してもらえる方法を考えなくてはならないと思います。

そこで今回は、以前に私が担当していた『ゼクシィ縁結び』のアプリにおいてデザインコンセプトを提案する際、関わるメンバーたちの支持を得るために意識していた2つのポイントをお伝えします。
<ポイント①目的によって伝えるための手段や材料を変える>
1つ目のポイントは、「目的によって伝えるための手段や材料を変える」です。以前は、最初のデザインコンセプトを伝える際のやり方はどの案件でも大体同じで、ヒューリスティック評価と現状の課題整理、そして機能や画面ごとの改善案(ビフォー・アフター)を提示していました。
ただ、案件によってはこの伝え方が目的に合っていないこともありました。例えば、機能価値(ユーザビリティ)の改善と、UIデザインによる情緒価値という二つの目的が混同してしまうことがあったんです。また、改善案の裏付けもヒューリスティック評価しかなかったため、「他の視点も欲しい」と言われ、合意が取れないケースがありました。

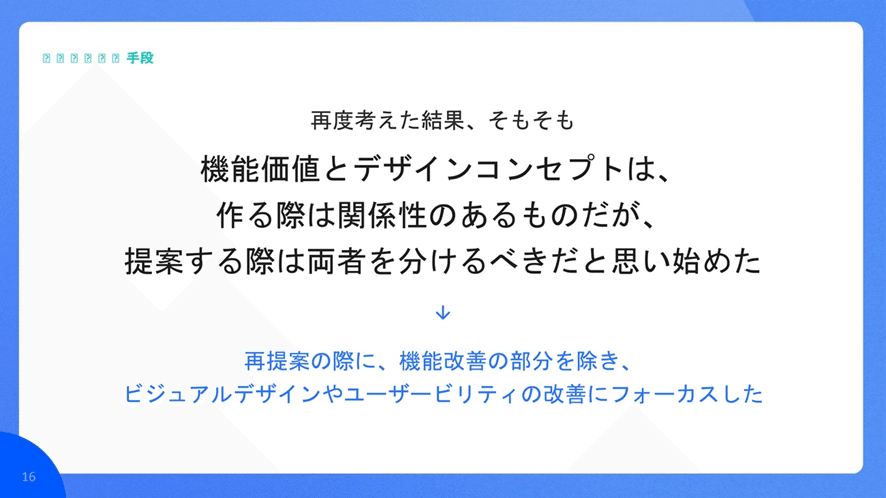
そこで、再提案に向けて考え方を改めました。機能価値とデザインコンセプトは、実際にデザインをつくっていく際には切り離せないものです。しかし、最初にデザインコンセプトを提案する際には、両者を分けるべきではないかと。
そうした考えのもと、再提案の際には機能改善の部分を除き、ビジュアルデザインやユーザビリティの改善にフォーカスすることにしたんです。これにより、目的に合った答えを簡潔に提示することができました。

また、ヒューリスティック評価以外にも、改善案の裏付けを用意しました。具体的にはユーザーへの定性調査(インタビュー)から抽出したインサイトをもとに、ユーザーが期待する情緒価値を言語化し、提案の材料に追加したんです。これにより、改善案に対する説得力が強化されました。

<ポイント②曖昧な情報の見える化・構造化>
2つ目のポイントは「曖昧な情報の見える化・構造化」です。
一般的なデザインコンセプトのつくり方は、はじめにワークショップなどで各々の意見や思いを語り合いながら「ビジョン・ミッション」を策定し、そのイメージを収集・整理して「ビジュアルキーワード」として言語化します。そして、そのイメージに近づけるためのデザインコンセプトを策定するという流れですね。
ただ、このやり方は属人化しやすく、場合によっては策定者のバイアスがかかったものになってしまう可能性があります。

そこで、私たちは新しいやり方を試してみました。ユーザーへの定性調査をもとに提供価値の構造化を行い、そこから抽出された情緒価値から改めてデザインコンセプトを言語化するというアプローチです。

具体的なやり方ですが、まずはプロダクトマネージャーと一緒にさまざまなユーザーにデプスインタビューを行いました。それを男性や女性などのセグメントごとに分類し、インタビューから抽出した重要なインサイトをマッピング。そこからメンバーでディスカッションを重ねて情緒価値や機能価値・ニーズを導き出し、デザインコンセプトを固めていくという流れですね。
内容の詳細は明かせないのですが、例えばマッチングサービスにおけるインサイトの一つとして「お相手の価値観やライフプランが、自分に合うかどうか知りたい」というものがあったとします。それに対して導き出される情緒価値は「事前にお相手の価値観を知ることで、その後の行動が想像しやすく、不安が減る」ことなどが挙げられると思います。
一方、機能価値については「価値観やライフプランを知りたい」というニーズに応えるようなもの、例えばお相手の趣味価値観をチェックできる機能や、価値観が近い人が集まるコミュニティー機能などをつくることが考えられます。

このように、情緒価値や機能価値を分けてグルーピングしていくことで、それまで曖昧だった情報が構造化されます。上記スライド右側の情緒価値のグルーピングはデザインコンセプトを検討するベースになり、左側の機能価値のグルーピングは具体的なプロダクト改善などに活用されるわけです。
そして、このグルーピングを行うことで、最終的には『ゼクシィ縁結び』における3つのコアな情緒価値にたどり着くことができました。

それが「合うお相手を見つけたワクワク感」「出会える期待感」「サービスへの信頼感」です。さらに、これらのコアな情報価値を実現するためには、どんなビジュアルや雰囲気が望ましいかをデザイナーメンバーたちと議論し、5つのデザインの軸を決めました。
・「心地良い(Comfortable)」
→緊張感なく、見慣れたカフェみたいにリラックスできる場
・「ワクワク、幸せ(Happiness)」
→溢れる幸せや喜ぶ瞬間を醸成する
・「信頼できる(Trustful)」
→信頼されるだけではなく、それに値する価値を提供する
・「自分らしく婚活。人柄が伝わるデザイン(Personality)」
→多様化した世の中、さまざまな生き方がある中で、自分らしく婚活する
・「クリア(Clear)」
→コンテンツをよく見せるためのクリアなビジュアル。選択肢が多くある中に、認知負荷がかからないデザイン
この5つの軸は、実際にプロダクトのUIデザインなどに用いられることはもちろん、他職種とのコミュニケーションにおいても、デザインコンセプトを理解してもらう上で役立っています。私自身、以前は合意形成が得られなかった案件も、この軸を持って再提案したところ理解してもらえ、無事に動かすことができました。
改めて、今回の試みのポイントと、それによって得られた知見をおさらいします。

1つ目のポイントは「目的によって伝える手段や材料を変える」こと。伝えたいことを取捨選択することで、伝わりやすくなります。また、ユーザー調査結果から得られた客観的な情報も、デザインコンセプトを検討する際の重要な材料になることが実感できました。
2つ目のポイントは「曖昧な情報の見える化・構造化」。曖昧だったビジュアルキーワードの策定プロセスが、構造化することによって説明可能になりました。
最後に、私が最もお伝えしたいメッセージがこちらです。

もちろんロジックのある説明は必要なのですが、何より大事なのはビジョンと情熱だと思います。デザイナーこそ現実の制約に縛れられない視点に立つことによって、どこを目指すべきなのか、何が可能なのか、何が理想的なのか、未来に思いを馳せることができるのではないでしょうか。
そして、それをビジュアライズしステークホルダーに提示することで、共感を得ることができる。これこそが、デザイナーが持っている最強の能力だと考えています。
質疑応答
最後は質疑応答。ウェビナーの視聴者から、沼田、梁へ様々な質問が寄せられた。ここでは、二人の施策に関する質問と回答をピックアップして紹介します。
Q.沼田さんに質問です。情緒価値も機能価値と同様に、A/Bテストのようなアンケート収集で測れる(数値化できる)のでは? と思いました。すなわち、前提の説明で明確な区分をするのが難しいのでは? と感じました。これに通ずる内容で、UIデザインとビジュアルデザインが別のものとして示されていましたが、何が異なるのでしょうか?
沼田:今回は便宜上、UIデザインとビジュアルデザインを分けましたが、本来は明確に切り分けることはできないのかなと思います。ただ、私のイメージとしては、UIデザインはワイヤーフレームのようなもので、その上に乗っかってくる具体的な色形などがビジュアルデザインであると認識しています。
また、情緒価値も機能価値と同様にA/Bテストなどで集計できるのでは? というご質問ですが、実際、僕たちもめちゃくちゃ時間をかけてさまざまな調査を行いました。
例えば、ビジュアルデザイン、情緒価値を改善したことによってCVRがどう変わったか。あるいは採用に関わる数値に影響があったかなど、何かしら事業的なインパクトがある指標が動かないかを注視していました。ただ、スーモに関しては、そこまで情緒価値との因果関係が見られなかったですね。
とはいえ、これは事業領域によって大きく変わるのかなと思います。たとえば、『ゼクシィ』の場合は結婚がテーマということもあって、情緒価値に訴える綺麗なビジュアルのほうがさまざまな指標も上がっていくのではないでしょうか。
Q.沼田さんに質問です。あえて「デザイナー以外を巻き込んで」「ワークショップを開催した」のはなぜでしょうか? デザインの知識をあまり持っていないメンバーを入れると説明などに時間がかかりますし、ワークショップだと打ち合わせよりライトな意見しか出なかったり、開催自体に通常業務より人件費がかなり掛かると思います。複数分野のデザイナーおよび経営層だけでがっつり議論して決めた方が効率がよく、アウトプットも良い方向に進みやすいと感じているため(私の経験上はそうでした)、お考えを伺いたいです。
沼田:デザイナー以外のメンバーも巻き込んで一緒にやっていく理由は、主に2つあります。1つ目は、私たちの場合はそのほうがスムーズに進められるということ。2つ目は、他職種のメンバーのいろいろな観点が入ってくるため、カオスが起きやすくなるんですよね。デザイナーだけでは出てこないアウトプットにつながるというのが、大きな利点だと思います。
人件費の部分は確かに無視できませんが、それだけに決裁者[雄鹿7] とのコミュニケーションが大事なのかなと。僕たちの場合は、人件費をかけてでもやりたいという思いをしっかりと伝え、理解を得ているという感じです。
Q.梁さんへ質問です。デザインコンセプトを決めた後にUIを作成して、そのUI がコンセプトに基づいているかどうかはどのように判断していますか?
梁:どのように判断するか、というよりも「判断しやすいガイドをつくること」がそもそも重要です。そのために私たちが特に意識していたのは、最初にデザインコンセプトの観点をしっかり言語化すること。また、単純にキーワードを羅列するのではなく、そのキーワードがどんなデザイン改善に用いられるものなのか、というところまで定義してあげることが重要です。例えば、私たちが決めたデザインの軸に「クリア(Clear)」というものがありますが、これが適用されるのはアプリのUIなどに対してであり、広告などの場合はそこまで重要なキーワードではありません。広告の場合は、「クリア(Clear)」ではなく「ワクワク、幸せ(Happiness)」を念頭にデザインするなど、基準をハッキリさせる必要があるのではないでしょうか。
コミュニケーションを工夫し「伝わらない」から脱却
個々の感覚やセンス、美意識などによって捉え方が変わるデザイン。特に情緒価値を想起させる表現はこれという答えがないだけに、デザイナー以外にそのコンセプトを伝えるのが困難です。しかし、だからこそデザイナーは他職種にもそれが伝わるよう言語化に努め、丁寧にコミュニケーションしていく必要があるのではないでしょうか。2名のデザインディレクターのコミュニケーション術が、みなさまの参考になれば幸いです。

