
デザインのこだわるポイントを決める為に、"デザイン方針"を作ろう
こんにちは!
「Air ビジネスツールズ」でアートディレクターをさせて頂いている戸田です。
早速ですが、普段デジタルのサービスやそれに関わる周辺のアウトプットにおけるデザインやデザインのディレクションなどを行っていて、
たくさんの要望や意図や守らなくてはいけないルールなどを組み込まなくてはいけなく、難しいと感じる時は多々あるのではないでしょうか?
例えば
「企画の人が書いてきた仕様書が、ユースケースを考慮できてなく使いずらそう、、」
「入れたい情報が多すぎて、これじゃあデザインがごちゃごちゃになっちゃう、、」
「トンマナを守りたいが、過去のデザインを参照するとクオリティが上げられない、、」
などなど、様々なデザインの制作時において沢山の困りごとがあると思います。
そこで我々はデザインの制作前に" デザイン方針 "を決め、" デザインの制作時にこだわるポイント"を決める事で、企画意図を達成し、ブランドバリューを体現した上で、デザイン面での質の向上に取り組みました。
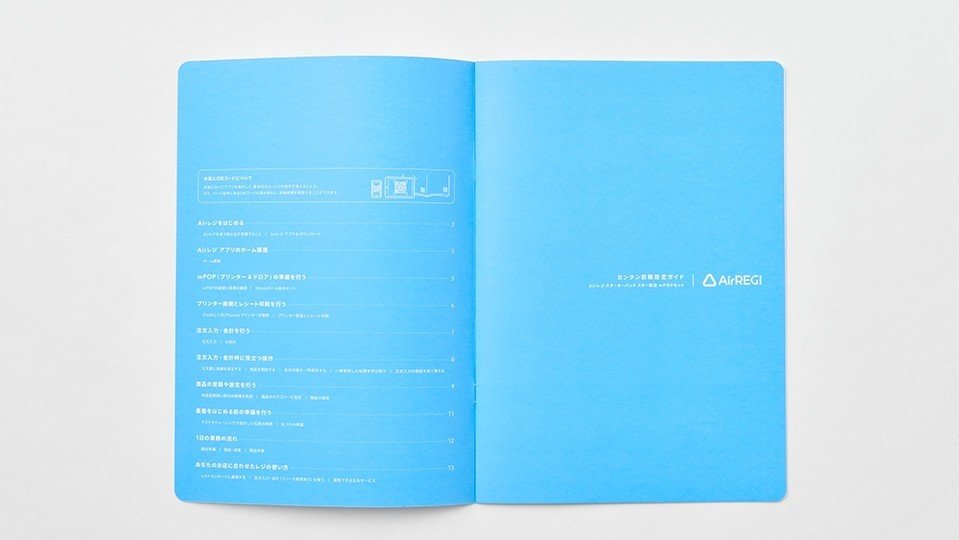
はじめに
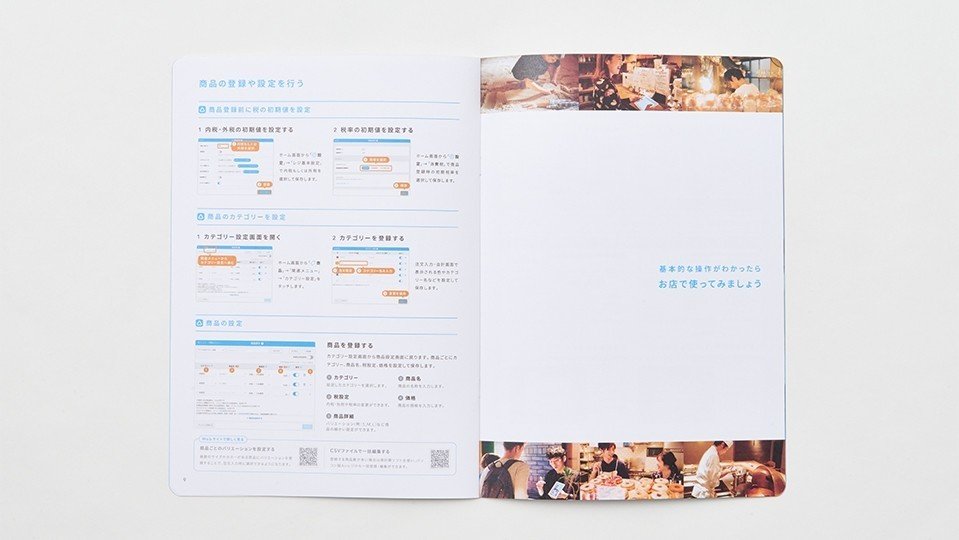
リクルートが提供する「Airレジ」において、iPad+周辺機器+マニュアル等をワンパッケージにした「Airレジ スターターパック」というものがあります。
今回はその中に同梱されている「カンタン初期設定ガイド」というマニュアルの制作を行った際にどういった部分にこだわって制作を行ったのか、話をさせて頂き皆様の参考になれば良いなと思っております。
アプリケーションの操作説明は本来であれば、アプリケーション内のチュートリアルなどで操作の説明などは完結させることがベストなのかもしれません。
しかし「Airレジ」のユーザーの多くは、中小・小規模のお店のみなさまで、なかには高齢のユーザーもいらっしゃるため、アプリなどに慣れていないケースも想定されます。なので幅広いターゲットが扱いに慣れているであろう冊子形式のマニュアルを使用し、操作の説明を行っています。
制作体制

今回、マニュアルを作るにあたって制作チームは下記のようなチーム編成で行いました。
ディレクター
・今回のプロジェクトの意思決定
・企画書 ( 伝えたいことなどがまとまっている ) の制作
アートディレクター ( 私 )
・デザインの方向性の決定
・デザインのディレクション
デザイナー
・Adobe Illustratorを用いたデザインデータの作成
進め方
そして下記のようなフローと登場人物でマニュアルの制作を進めていきました。
1 . 企画ヒアリング : ディレクター / アートディレクター / デザイナー
2 . デザイン方針決定 : アートディレクター
3 . デザインの制作 : アートディレクター / デザイナー
4 . ユーザーテスト : ディレクター / アートディレクター / デザイナー
5 . 振り返り : ディレクター / アートディレクター / デザイナー
ここから、各フローで実際に行っていったことを紹介したいと思います。
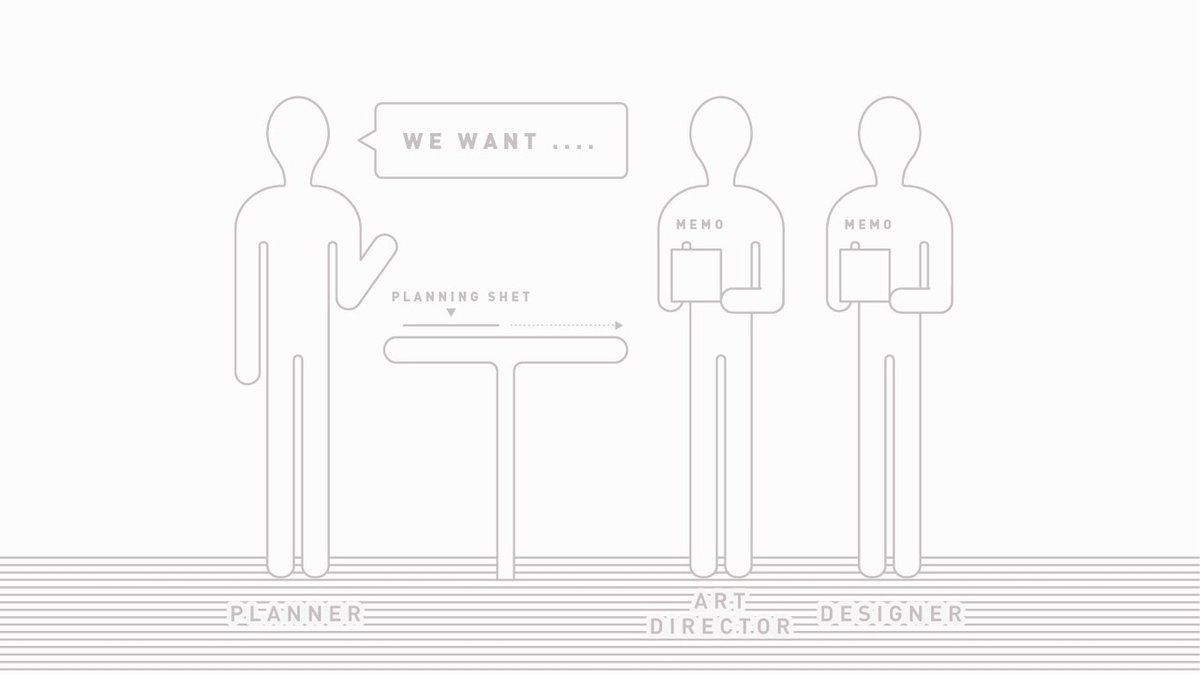
1 . 企画ヒアリング

まず実制作前に最初に行ったことは、企画ヒアリングです。
企画の方からは 、今回のマニュアルで達成したい事に対して" どのような事を説明したいのか " や " どのような情報を載せたいのか " など、ざっくりとした"目的"や"記載事項"をヒアリングしました。
企画意図としては簡単にいうと、今回のマニュアルを通じて
・「Airレジ」の " 初期段階で必要な最低限の使い方 " を理解してもらい、「Airレジ」を長く使って欲しい。
・より幅広い層のユーザでも簡単にAirレジを使えるようになって欲しい。
といったものです。
そして上記の達成を目標にした上で、我々がブランドのバリューとして定めている
・シンプル・カンタン・スマート
・誰にでも手が届く・信頼
を体現したマニュアルになることを目指しました。
それらを加味した上でアートディレクターとデザイナーで、台割りの設計 / 情報の順番 / 文字の表現など、実際どのような冊子になるのか具体性をあげて再構成を行いました。
2 . デザイン方針の決定
次に企画意図を達成しブランドバリューを体現する為にデザインの役割を
① 冊子としての情報の整理と設計
② 見た目部分
の大きく2つに分け、それぞれ粒度の荒い部分から細かい部分に対してデザインの方針を設定しました。
① 冊子としての情報の整理と設計
■ 台割りレベル
1 . 読み物として難しく感じさせない台割り
2. 少ないページ数で冊子として難しく感じさせない
■ ページ内構成レベル
1 . 情報をなるべく詰め込みすぎない
2 . 用途によって同じレイアウトを使用し、理解しやすい
3 . 細かい説明文を読まなくても、ある程進められる
■ 説明セクションレベル
1 . 文字数や行数はデザインの見やすさ重視で設定する
2 . 読み進める情報の優先順位を設定し、わかりやすさを重視
3 . 難しく説明しないが、より詳しく知りたい方も救えるように
② 見た目部分
■ 冊子として
1 . 紙質や加工でブランドバリューを体現
2 . 「① 冊子としての情報の整理と設計」を分かりやすく表現
■ ビジュアルデザインとして
1 . 画面の説明以外はイラストをメインで使用してアイコニックに表現
2 . デザインの4原則を基に「① 冊子としての情報の整理と設計」に活かす
3 . 明度/彩度/大きさ(オブジェクトや余白)のグラフィックデザイン部分でブランドバリューを体現
3 . デザインの制作
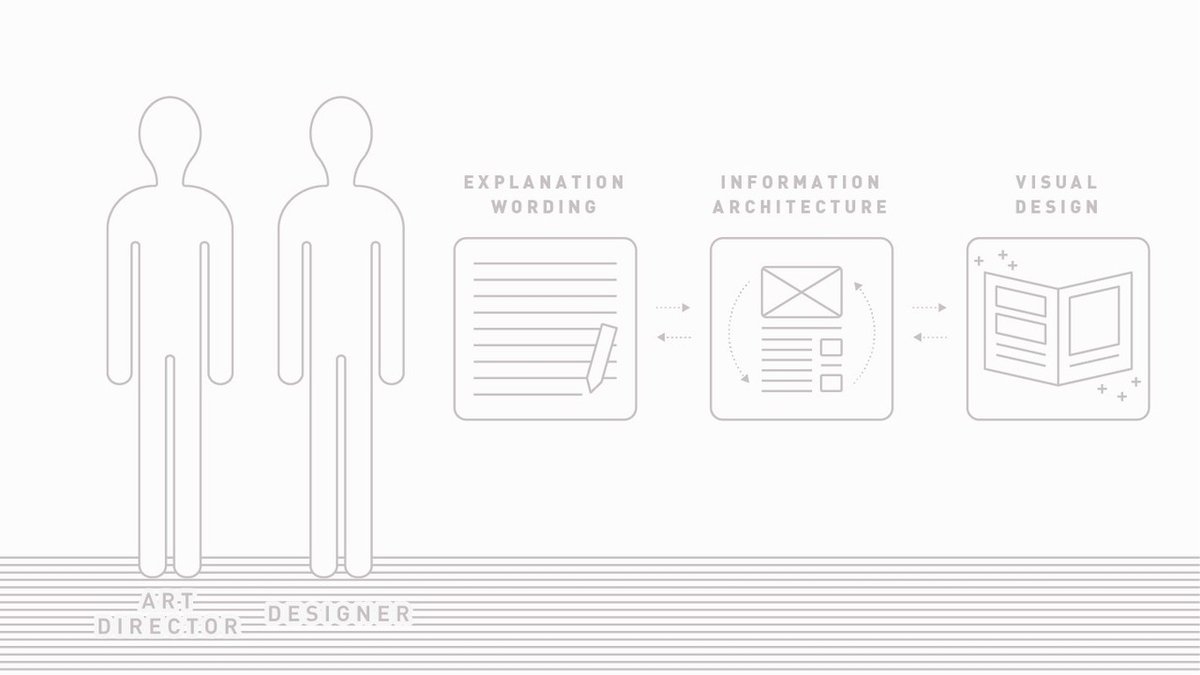
上記の方針を設定しデザインを行う上で記載内容に対して
「 文言を決め → 情報設計を行う → ビジュアルデザインを考える 」
といった流れ作業形式の制作方法は取らず、それぞれをデザイン上で行ったり来たりしながらトライアンドエラーを繰り返し、最終的にユーザーテストでのフィードバックを元に修正を行う。といった進め方で制作しました。
そちらの方が、制作に関わる人全員が
「ここの文言は決まっているから、ここの説明はデザイン的に微妙だけど長くなっても仕方ない」や「ちょっと詰め込みすぎだけど企画が必要と言っているから入れなきゃ」のようなことが起こらず、
決めた方針をより納得した上で正確にデザインに落とし込めると考えたからです。

しかしそのような制作方法を行っていく上では、制作するデザイナーも企画意図の全体理解と操作方法や説明するべきポイントなどに対して細かい部分も全てを理解することが必要不可欠です。
なので我々はまず、説明するべきポイントの操作や設定を完璧に理解するまで行いました。そしてそれらを加味した上で、想定できる様々なユースケースの洗い出しを行いました。
そうして今回のマニュアルの説明箇所に対しての理解度がスーパーマンクラスとなった上で、デザインの制作を行いました。
ここからは「2.デザイン方針の決定」で決めたことに対して、それらを実現するために具体的にどのようなデザインにして行ったのかを紹介します。
「企画意図/ブランドバリュー」→「デザイン方針」→「実際のデザイン」という流れを実際にどのようなデザインになり、落とし込まれたのか、参考になれば幸いです。
① 冊子としての情報の整理と設計
■ 台割りレベル
1 . 読み物として難しく感じさせない台割り
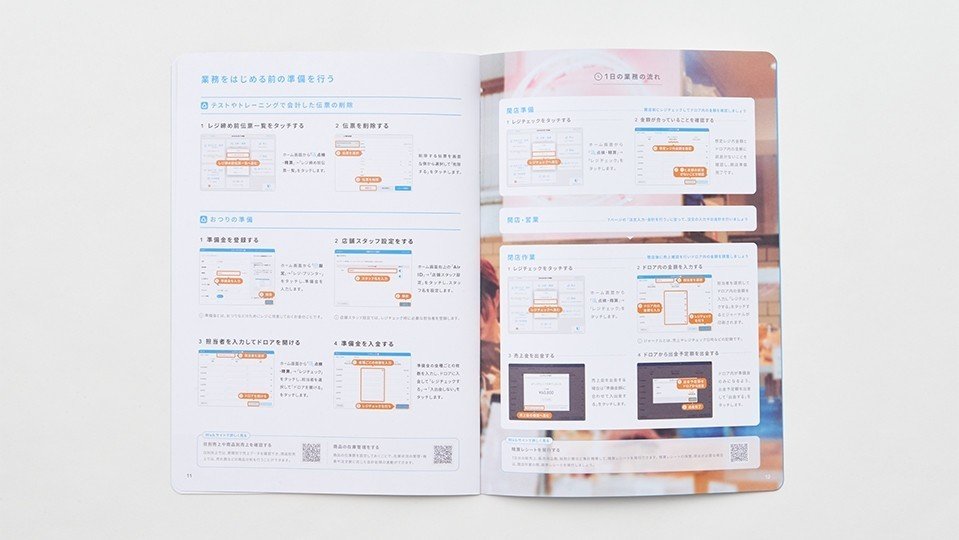
・ずっと同じようなページが繰り返すと単調になってしまうため、ページの区切りにベタ面や大きい写真などを使用し、ページネーションに視覚的なリズムを作りました。


2 . 少ないページ数で冊子として難しく感じさせない。
・厚いマニュアルだと昔の携帯電話の説明書のように「なにこれ、読みたくない!」となってしまうので、一般的なパンフレットくらいの少ない厚みの方が難しく感じさせないと考え、16ページに設定しました。

■ ページ内構成レベル
1 . 情報をなるべく詰め込みすぎない
・不必要な情報は排除し、なるべく端的にアイコニックに制作しました。

1 . 用途によって同じレイアウトを使用し、理解しやすいように
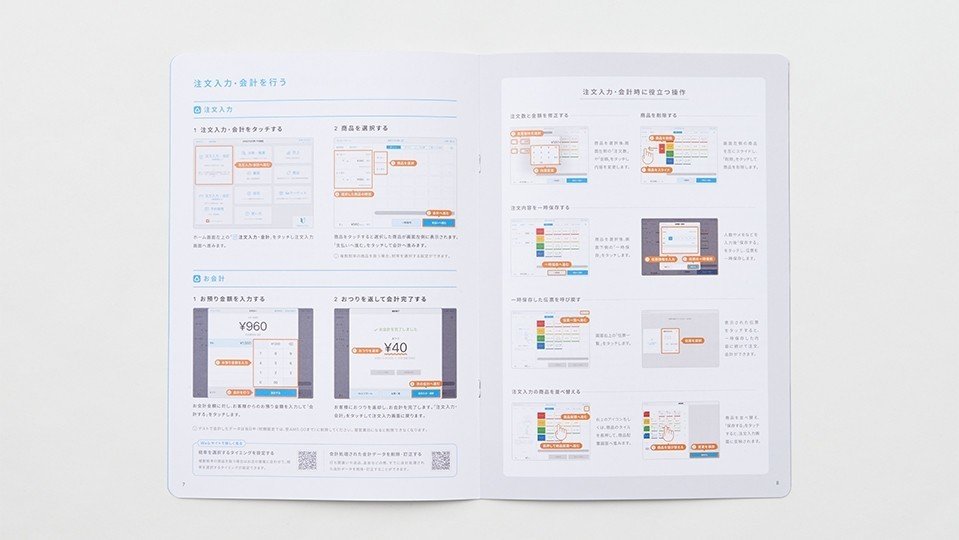
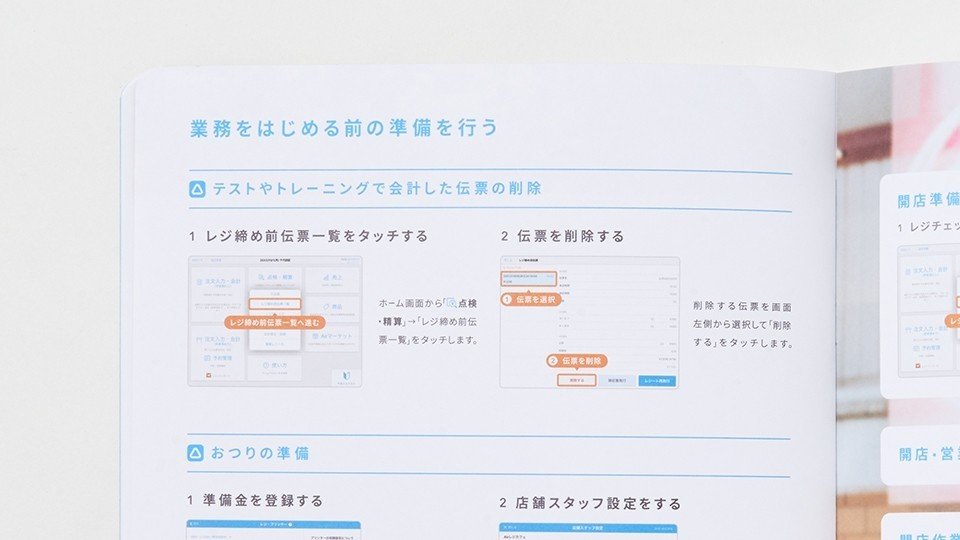
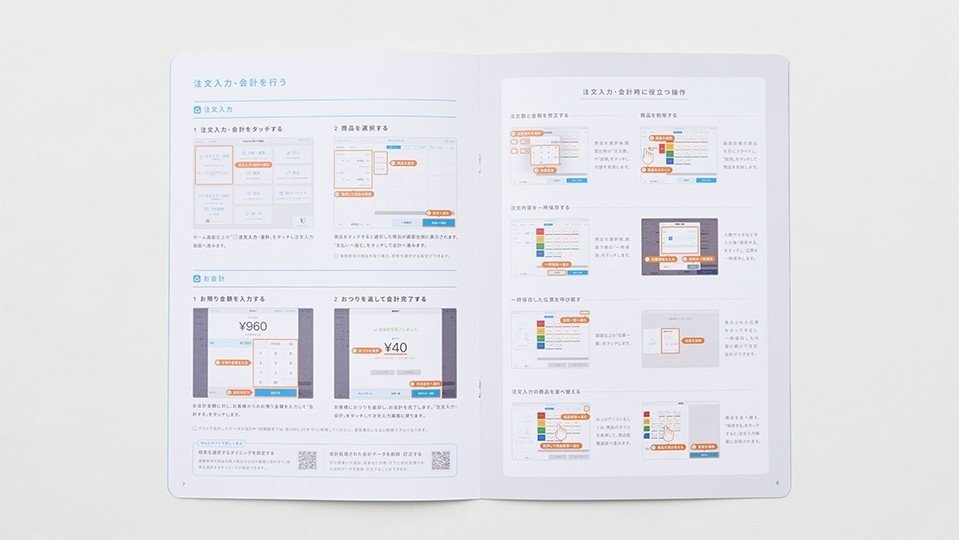
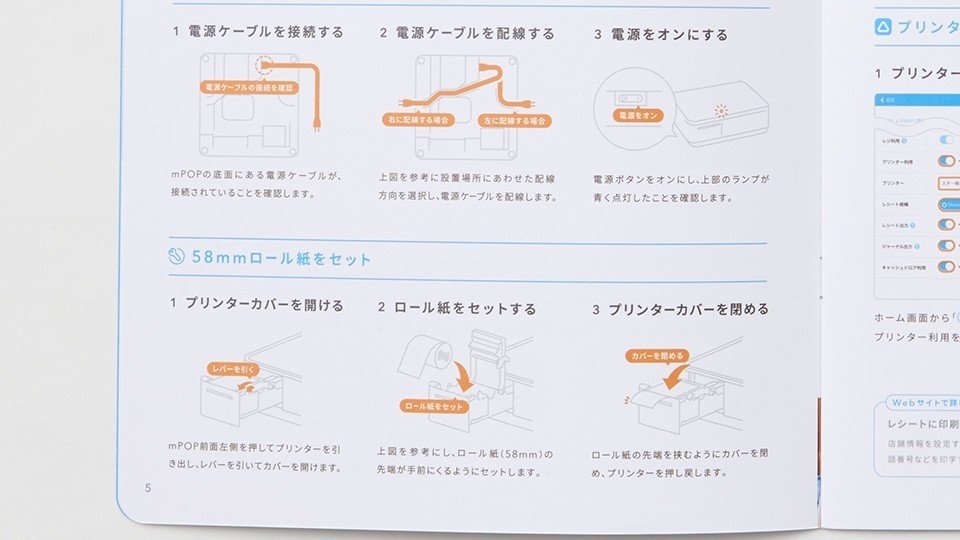
・説明している部分を同じレイアウトにすることで「ここは操作の説明箇所なんだ」とすぐに理解してもらえるよう、レイアウトしました。

2 . 細かい説明文を読まなくてもある程度進められる
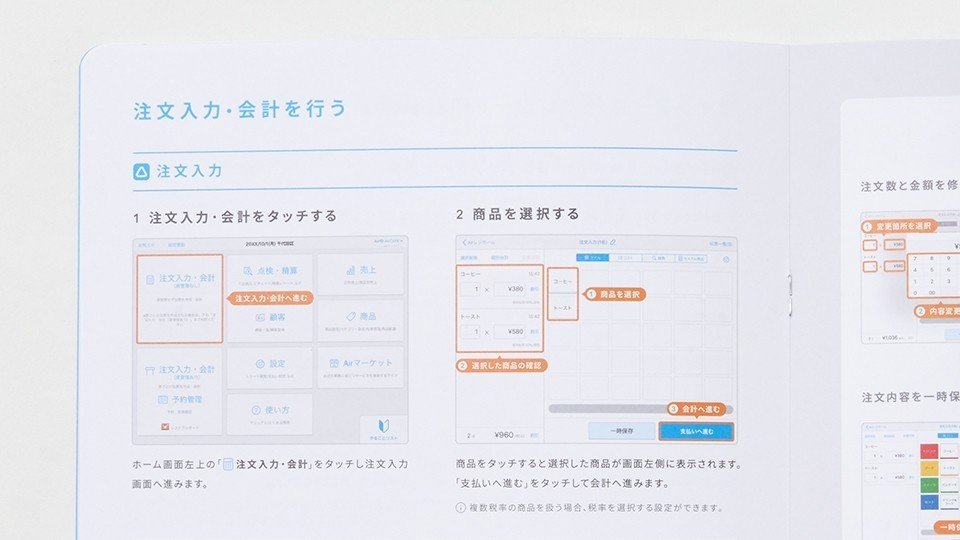
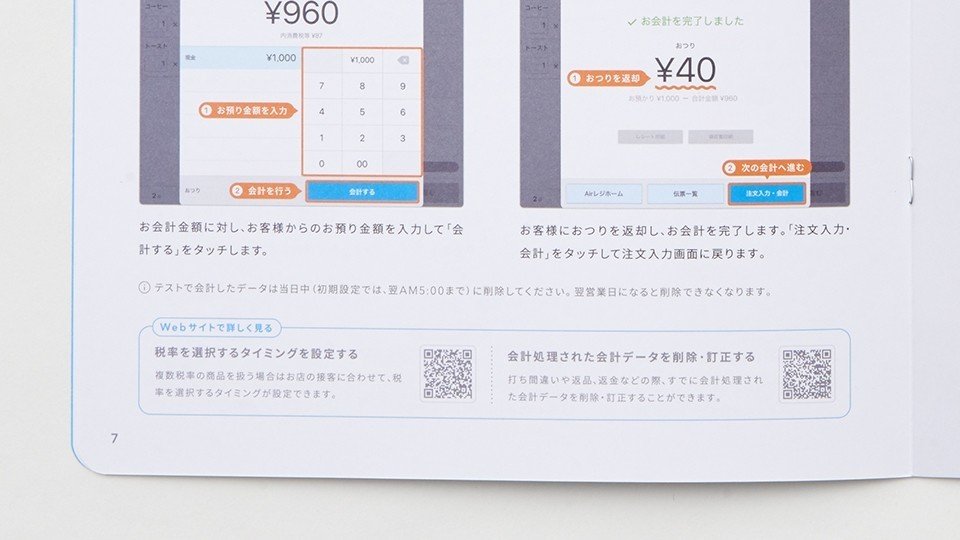
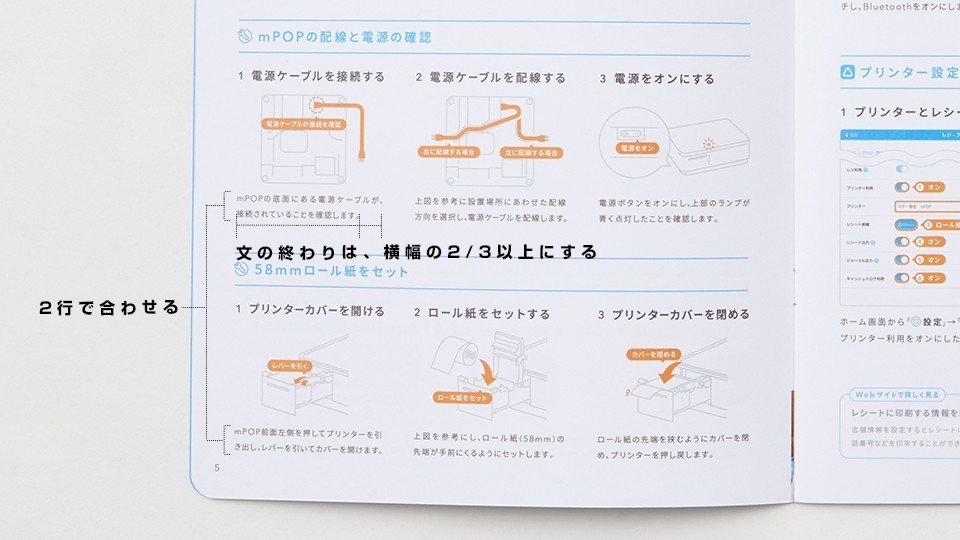
・説明画像の欄と小見出しを追っていけば設定や操作完了できるよう、画像説明欄に番号や手順を配置し、小見出しだけを追っていけば進められるよう小見出しの文言を決定し制作しました。

・説明文で詳細は書くが、より細かく知りたい方向けにページ下部にQRコードを配置しました。そしてQRコードをよく分からない方向けには冊子の最初のページにQRコードの説明を記載しました。


■ 説明セクションレベル
1 . 文字数や行数はデザインの見やすさ重視で設定する
・説明文の分量を、デザインが見やすい文字数や行数になるよう編集しました。

2 . 読み進める情報の優先順位を設定しわかりやすさを重視
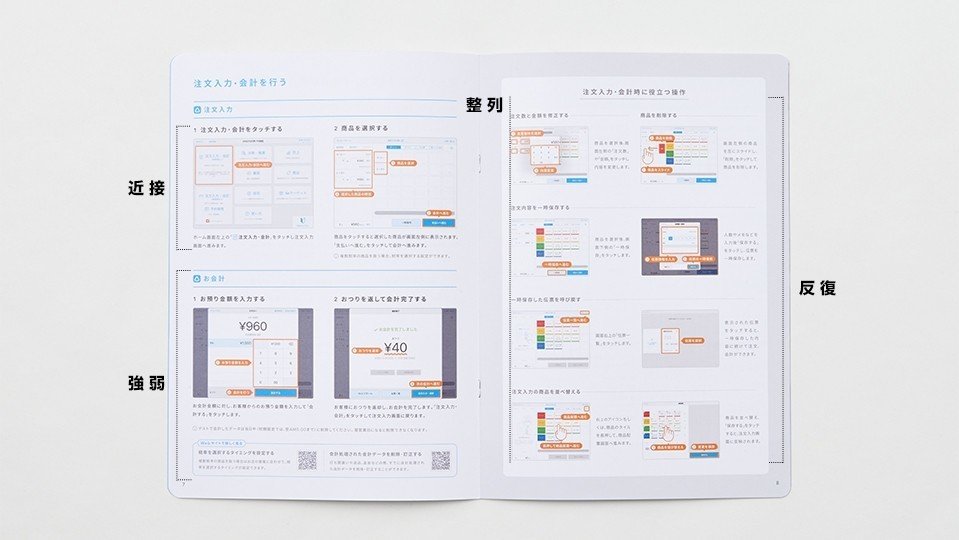
・構成要素の表示優先順位を説明画像 > 見出し > 説明文の見え方になるよう、ジャンプ率を設定し制作しました。

・色とコントラストの使い所と役割を設定し制作しました。

② 見た目部分
■ 冊子として
1 . 紙質や加工でブランドバリューを体現
・レジの近くなどに置いて困った際に使っていただく様な、長く使っていただくものを想定ししっかりとした厚みのある紙を選択しました。

・温かみのある「誰にでも手が届く」と感じてもらえるよう、マット紙などより手触りがさらさらしているキメの細かい紙を選択しました。

・温かみのある「誰にでも手が届く」と感じてもらえるよう、角丸の加工を選択しました。

2 . 「① 冊子としての情報の整理と設計」を表現
上記「① 冊子としての情報の整理と設計」を参照してください。
■ ビジュアルデザインとして
1 . 画面の説明以外はイラストをメインで使用してアイコニックに表現
・機器の設定などの画像に写真などを使うと、情報量が多すぎ説明するべき箇所を端的に伝えることができないので、機器などのビジュアルのイラスト化を行い、アイコニックに見えるように制作しました。

2 . デザインの4原則を基に「① 冊子としての情報の整理と設計」を表現
例えば下記のような部分でデザインの4原則を活用して制作しました。

3 . 明度/彩度/大きさ(オブジェクトや余白)のグラフィックデザイン部分でブランドバリューを体現
・手に取っていただいたファーストインプレッションで「シンプル・カンタン・スマート」「誰にでも手が届く」という印象と、これが「何なのか」を持ってもらえるよう、表紙と背表紙をシンプルに制作しました。


※ 表紙と背表紙の写真
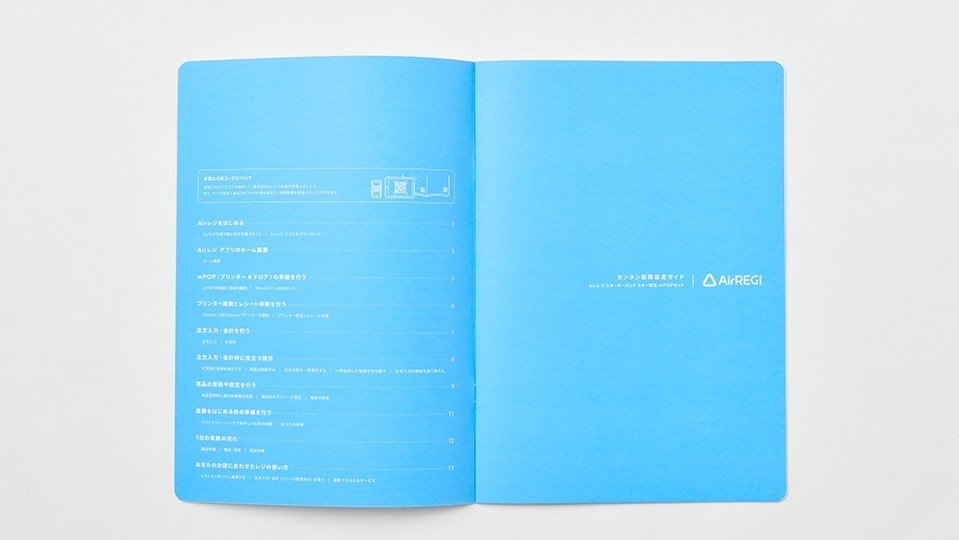
・表紙を開いた1ページ目がブランドのメインカラー一色とすることで、ブランドのイメージ付けを行いました。

・ごちゃついて見えないよう説明部分などでは、しっかりとした余白と用途にあったコントラストや色の設定を行い制作しました。

我々は上記のような事にこだわりデザインの制作を行いました。
・内容や文言の決定
・そして冊子自体のデザインやビジュアルのデザイン
上記をセットで行いトライアンドエラーを繰り返す事で、より企画意図を達成でき、ブランドバリューを体現できるデザインを目指しました。
4 . ユーザーテスト
そうしてできたデザインを使用方法を知らない社内の方をお呼びして、実際に設定や操作を行って頂きました。
そこで、止まってしまったところや悩んでいる部分を見つけ出し、ヒアリングを行い、出てきたデザインの課題を修正しテストを繰り返す事で、より高い精度で理解できるマニュアルを目指しました。
そうして出てきたデザインの課題を " 修正→テスト " を繰り返し、より高い精度で理解できるマニュアルを目指しました。

5 . 振り返り
我々はQRコードからFAQページに飛んだユーザーがどのくらいいるのか集計できる仕組みを埋め込む事で、無事リリースしたマニュアルがユーザーにしっかり「読まれているのか」を振り返るために、数値化する事にしました。
そこで得られた情報を基に、再印刷があったタイミングでさらに修正を加えながら進めております。
まとめ
このように我々は今回のマニュアルのデザインを制作しました。
その中で今回のポイントとしては
・デザイン方針を決めることで、デザインのこだわるポイントを定める。
・決めたデザイン方針に則り、具体的なデザインのこだわるポイントを決める。
といったことが重要になってくるのではないかと思っております。
そうすることで、より
デザインの自由度が高く制作を行うことができ、企画意図を達成しブランドバリューを体現したデザイン
が実現できるのではないかと思います。
普段デザインにおけるディレクションや実際デザインを行っている方が、どのようにデザインのこだわりポイントを定め制作していくかなどの参考になれば幸いです。
今回は読んでいただきありがとうございました。

