
「Airらしいデザインとは何か」をみんなで考えた話
2018/1/22にリクルートライフスタイル デザイナーズブログで公開した内容を転記しています。
ネットビジネス本部 Air事業ユニット UXデザイングループ で、UXデザイナーとして働いている新谷です。「Airシリーズ」全般のUXデザインと、UIデザイン、ビジュアルデザインを担当しています。
今回は、現在社内で整備を進めているUIデザインガイドラインの検討プロセスをご紹介します。
拡大を続ける「Airシリーズ」

リクルートライフスタイルでは、POSレジアプリの「Airレジ」をはじめとした、お店の業務を支援するサービスを提供しています。「Airペイ」、「Airウェイト」、「Airリザーブ」など、「Air」を冠するサービスのほか、飲食店様向けなど業界特化の関連サービスも含めると、その数は10サービスを超えます。弊社では、これらを総称して、「Airシリーズ」と呼んでいます。

「Airシリーズ」は、お店のニーズに合わせて、各サービスを単体で利用することも、複数のサービスを組み合わせて利用することもできます。ログインに使う「AirID」は、シリーズ全体で共通なので、サービス間でデータを連携したり、複数サービスを行き来して一つの業務を行ったりできます(例えば、レジ業務で、会計時にクレジットカード決済サービスを組み合わせる等)。
このため、「Airシリーズ」のサービス間には共通のユーザー体験が求められますし、異なる機能を持ったサービスであっても、ひと目で「Airらしさ」を伝える必要があります。
「Airレジ」から始まった「Airシリーズ」ですが、サービス数の拡大に伴って、プロダクトのデザインに関わる人の数も急激に増えました。開発組織が大きくなると、デザインの統率も執りづらくなり、「Airシリーズ」を包含したUIデザインガイドラインの整備が求められ始めました。
Airにおけるデザイン思想の整理
FacebookやAirbnb、Atlassianなど、海外の有名なIT企業が、自社のデザイン思想やガイドラインを公開してしばしば話題になりますが、チームの規模が大きくなると、デザインの共通言語が必要になってくるのは、弊社でも同様です。
「Airシリーズ」の場合、「Air」を冠したサービスが今後も増えていく可能性があり、ある種のプラットフォーム化も意識した思想設計が必要になります。
そこで、AppleやGoogle、Microsoftといったアプリ開発者向けにUIのガイドラインを提供している企業の事例も参考にし、事業のビジョンやユーザーのユースケースと紐付いたデザイン思想の定義から着手しました。
もともと「Airシリーズ」には、「Airブランド」を定義する「ブランドブック」が存在します。例えば、ブランドビジョンとして、「商うを、自由に。」ブランドバリューとして、「シンプル」「カンタン」「スマート」といった言葉が定義されています。

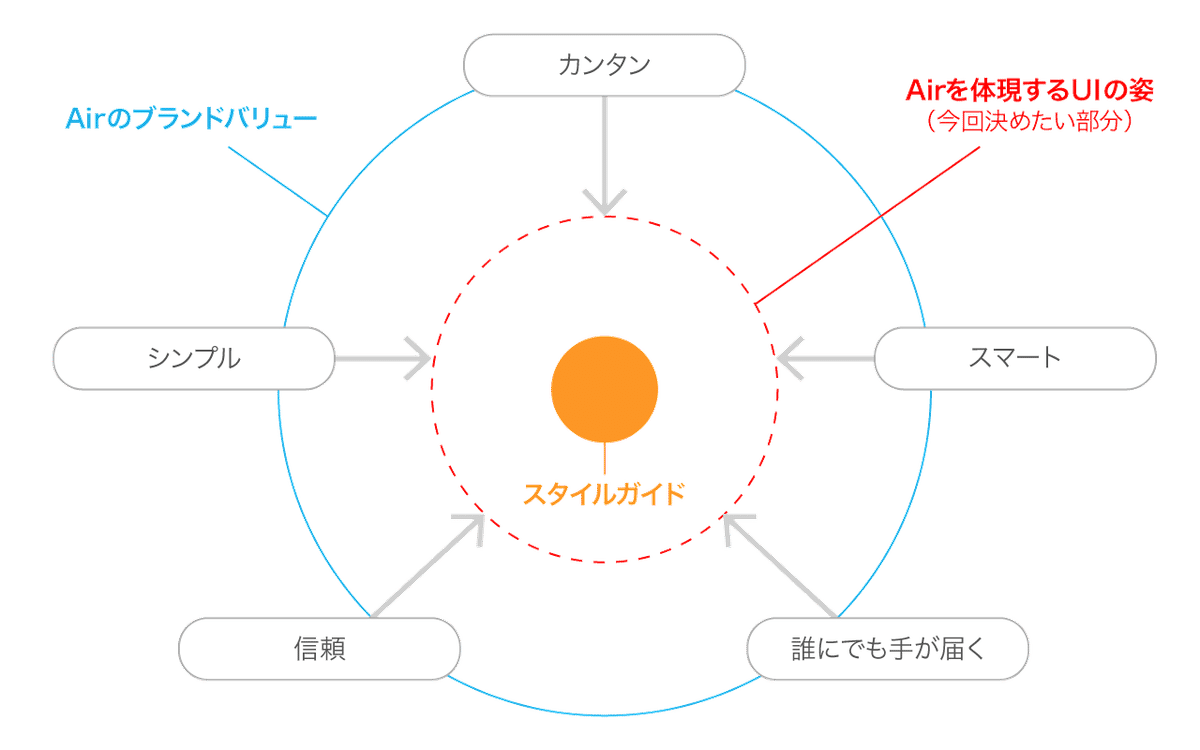
一方で、UIのパーツを定義したスタイルガイドは、これまでも存在していましたが、それは、必ずしもブランドの定義を具象化したものではありませんでした。また、そもそもブランドバリューをUIで体現するためには、情報設計の段階から、UIのあるべき形を決めなければ、意味がありません。
総勢20人以上が集まったワークショップ
UIデザインガイドラインを整備するにあたり、まず課題になったのは、みんなの認識を合わせ、納得感のある落とし所を見出すことでした。

「シンプル」「カンタン」「スマート」という言葉は、あまりにも抽象的で、人によって想像するものが違います。例えば、「シンプルなUI」とは、ボタンが少ないUIのことなのか、色数の話なのか、余計な装飾が無いことなのか。また、業務アプリケーションである以上は、機能を盛り込みたいこともあります。その場合、「カンタンさ」は損なわれてしまうのでしょうか?
当初は、有志5人くらいで集まって、ガイドライン整備を進めようとしましたが、少人数でこんな大事なことを決めてはいけない、という考えに至りました。

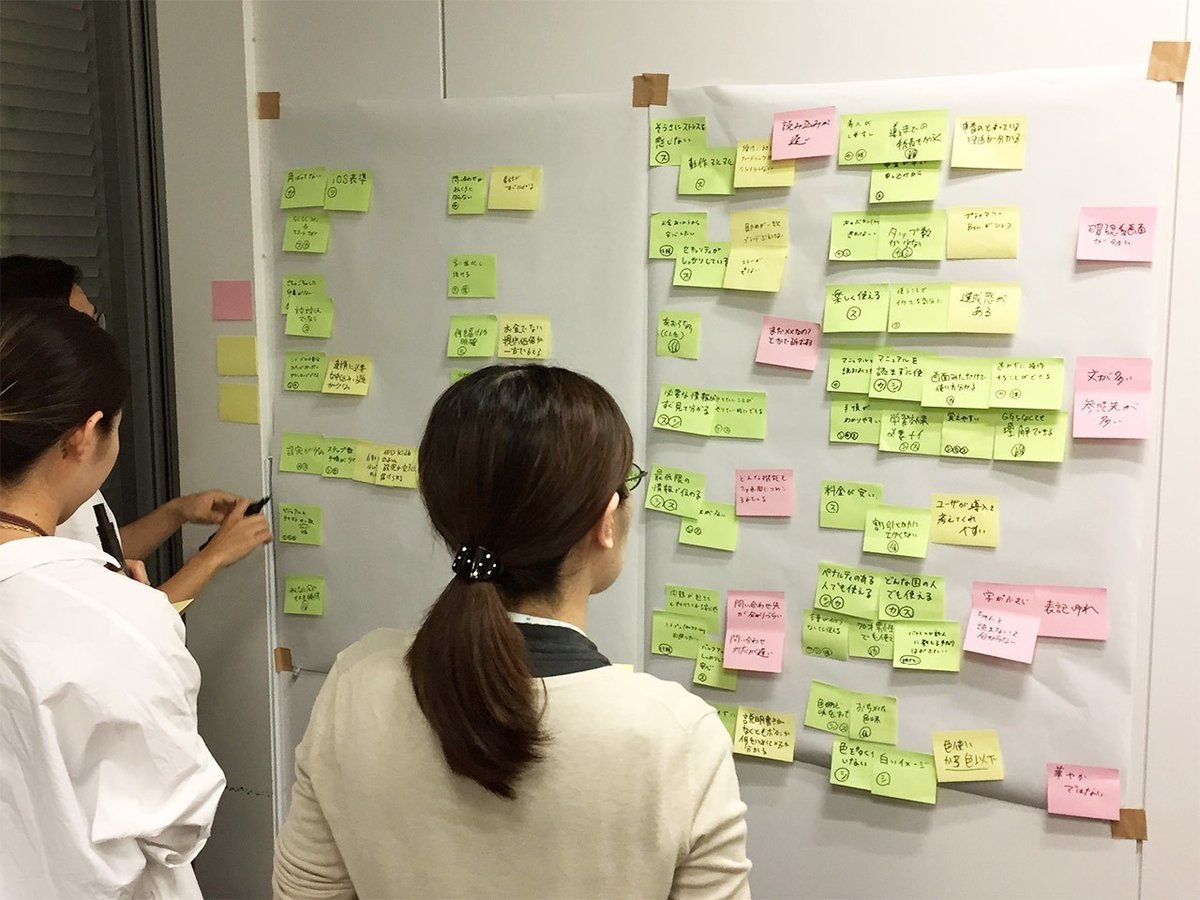
そこで企画したのは、その名も「Airらしさを考える会」というワークショップ。「興味のある方はどうぞ」というゆるい声かけにも関わらず、デザイナー、ディレクター、ヘルプデスク担当者など、20人以上が集まってくれました。
進め方は、まず、「シンプル」「カンタン」「スマート」といったブランドバリューの言葉に対し、「●●であること」という観点を洗い出します。その後、その観点に対して、Goodな例/Badな例をひたすら上げていくという流れです。

例えば、「カンタン」に対して、「操作で迷わないこと」という観点を出した時に、Goodな例は「目的の機能のボタンが一目で見つけられること」、Badな例は「次に押すべきボタンが画面外に隠れて見つからないこと」といった感じです。
担当するサービスごとにグループを組んだこともあって、各グループが非常に盛り上がっていました。普段、こういった話を言語化することも少ないので、こういう場を設けることが、自分たちのサービスを見つめ直すよい機会になったのかもしれません。
発散した観点をガイドラインへ
ワークショップではたくさんの観点が出ましたが、不思議といくつかの言葉に収束していました。そこで、その言葉をUIデザインガイドラインにおけるキーワードとし、「シンプル」「カンタン」「スマート」との関係性を整理しています。

発見としては、「シンプル」→「●●なこと」のように単一ワードに対応するものもあれば、「シンプル」×「カンタン」→「●●なこと」のように、複合ワードに対応するものもあるということです。最終的には、ベン図のような形にまとめられそうな気がします。
ガイドラインは、まだまだ整備中ですが、久々に自分たちの日々の仕事を見つめ直す貴重な機会になりました。この熱い思いを、今後の参画者やデザイナーでない方々に伝えるためにも、ガイドラインの整備は大事なのだと再認識しました。

