
OOUI研修を行いました!
こんにちは!
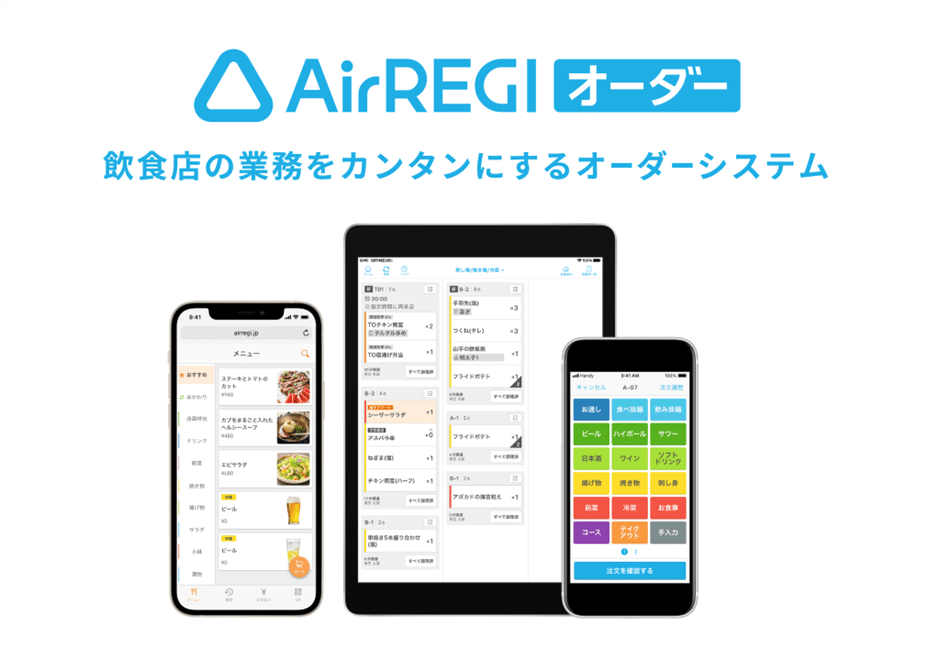
リクルートプロダクトデザイン室 デザインマネジメントユニットで、『Airレジ オーダー』のデザインディレクターをしている新井です。

私が所属しているデザインマネジメント5部(SaaS)(以下SaaSデザマネ部)では、スキルアップのために、研修を年に1回行っています。先日、デザインコンサルタントをされているソシオメディア株式会社の上野さん、藤井さんを講師にお招きして「オブジェクト指向UI研修」(以下OOUI研修)を実施したので、その内容をレポートします!
SaaSデザマネ部で研修を実施する理由
SaaSデザマネ部は、それぞれがAirビジネスツールズのプロダクトを担当しながら、プロダクトの垣根を超えて横軸でもつながっているデザイン組織です。定期的にナレッジ共有やプロダクトに触ってみる会など、情報を共有する機会がありますが、50名以上いるメンバーがそれぞれ異なるプロダクトを担当していて、知っている知見や情報にバラつきが起きやすいことも。そこでナレッジ共有の他にも、足りていない部分やトレンドのキャッチアップができるよう研修を取り入れ、標準化するような取り組みをしています。
研修内容は、毎年メンバーの意見も取り入れながら検討し、過去には「アクセシビリティ研修」「UXライティング研修」などを実施。OOUI研修は2020年にも行いましたが、デザイナーも増えたことから改めて学ぶ機会を作りたく、今回の研修を企画しました。
研修の内容
前回に引き続きのワークアウト方式で練習課題に取り組む「OOUIトレーニング」に加え、今回はより多くの人が参加できるよう座学のみの「OOUIセミナー」も実施しました。
【OOUIセミナー】
OOUIセミナーは、『オブジェクト指向UIデザイン──使いやすいソフトウェアの原理』の著者である上野さんから「オブジェクト指向UI※とは何か」から始まり、身近にある飲食店の券売機やビデオカメラの操作画面などの例を交えながらお話しいただきました。
※「オブジェクト指向UI」とは、オブジェクトを手がかりに操作設計されたUIのこと。
個人的に面白かったのが、自動販売機はお金を先に入れて商品が買えるモードになってから飲み物を選ぶ「タスク指向」になっているというお話でした。それに対し、スーパーやオンラインショッピングでの買い物は、商品(オブジェクト)を選んでからお会計(アクション)しているので、「オブジェクト指向」になっています。

自販機はお金を先に入れて購入する操作が当たり前になっていたので、初めて電子マネーで購入した時も同じように最初にかざしてしまい、ボタンを押しても飲み物が出てこなくて戸惑ったことを思い出しました。
「タスク指向」か「オブジェクト指向」かで作られるかは目的によって変わってくると思いますが、普段利用するサービスで違和感を感じたら、理由を言語化するくせをつけたいなと改めて思いました。
OOUIセミナーは、書籍を読んだことがある人はおさらいにもなり、なんとなく知っていたという方にも理解が深まる内容となっていました。
【OOUIトレーニング】
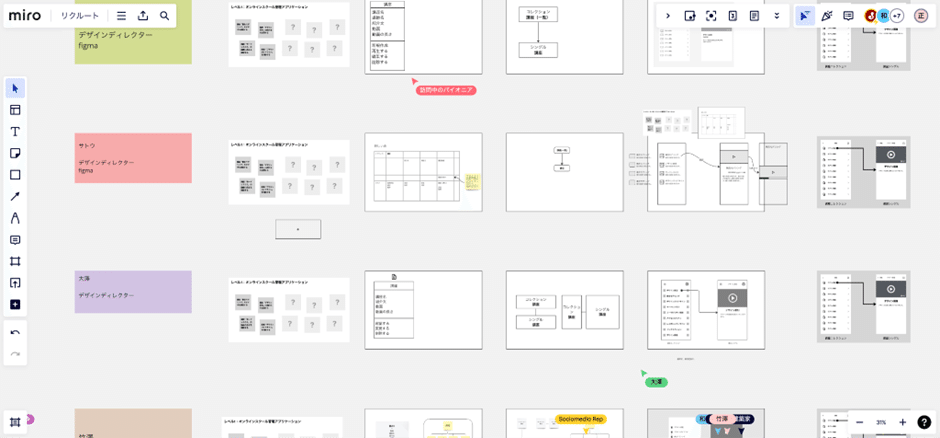
OOUIトレーニングでは、それぞれがMiro上で架空の課題に取り組みレビューしていただく内容となっていました。

①オブジェクト抽出
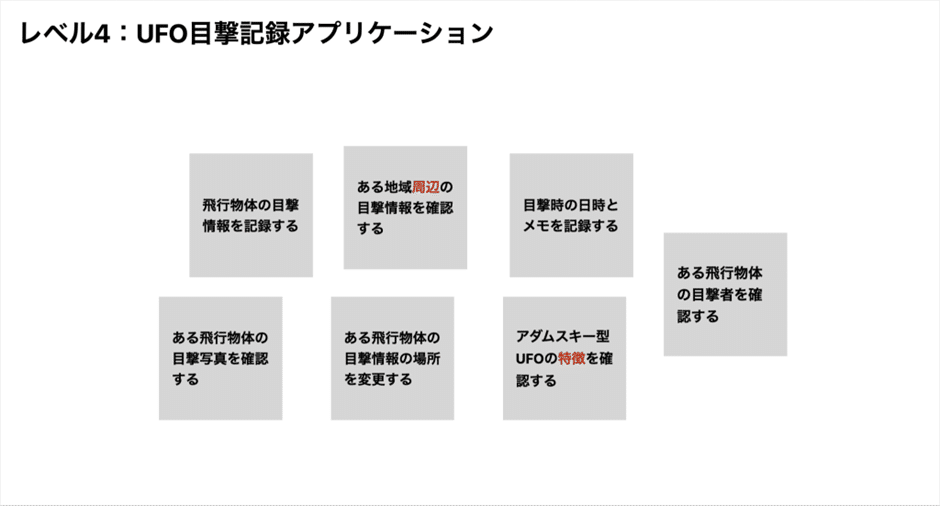
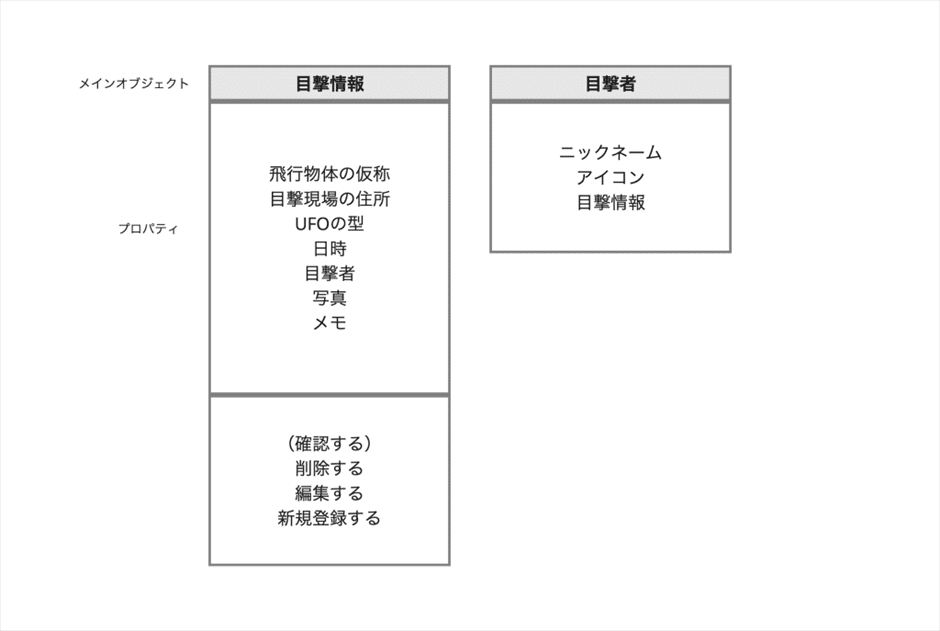
課題では「UFO目撃記録アプリ」という架空のアプリをテーマに考えていきました。はじめにこのアプリでできるタスクを書き出し、その中から「メモ」「目撃情報」などの名詞をオブジェクトとして抽出します。それらの名詞の関係性を繋げていき、そこから特に重要となる「メインオブジェクト」を特定していきます。

メインオブジェクトに付随するオブジェクトをプロパティとして下につなげて並べます。また「削除」や「編集」のようにアクションがある場合も書き出していきます。

②ビューの検討
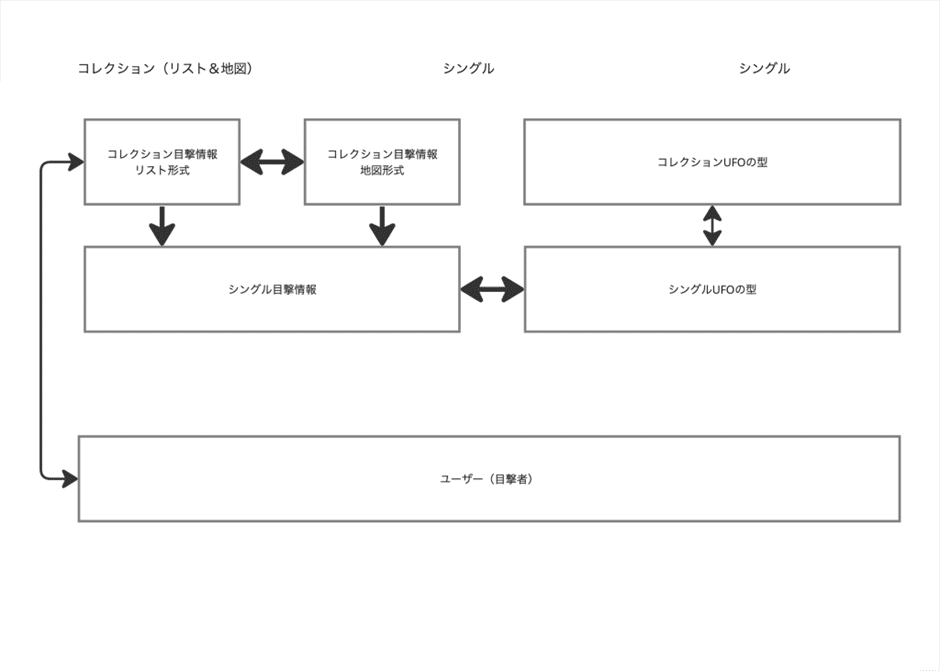
オブジェクトをアプリ内に表示するビューの検討をします。複数のオブジェクトが集合したコレクションビューと、単体のオブジェクトを表示するシングルビューを想定し、両者の呼び出す流れを矢印でつなげます。

③レイアウトパターンの適用
最後に実際に操作する画面として、ナビゲーションやオブジェクトの配置パターンを検討しました。

こうした作業を様々なテーマで繰り返し行いました。
新規サービス開発に何度も携わることは少ないと思うので、架空のアプリでこうしたワークを行うことで、検討スピードやアイディアの引き出しを増やす良い訓練になるなと思いました。
また参加者ごとにそれぞれ違うアプローチや考え方があったのも面白かったです。
おわりに
案件を進める時に「◯◯ができる」「こんな機能を作る」といったざっくりとした内容でも、情報を聞き出してイメージし、ラフを先に作ることがあります。イメージがあることで考えやすくなりますが、見た目にとらわれたり情報不足で間違った方向に進んでしまい、気付いた時には後戻りが大変になることもあると思います。
OOUIの考え方を取り入れることで、オブジェクトベースで整理でき、後戻りがあっても修正しやすい点に魅力を感じました。
SaaSデザマネ部では引き続き研修やナレッジ共有を行い、業務に活かせるよう学べる機会を作っていきます。
最後までお読みいただきありがとうございました!
OOUIについてはこちらの記事もぜひ!
お知らせ|プロデザ室は仲間を募集しています
プロダクトデザイン室の募集情報は〈こちら〉のサイトからご確認いただけます。ぜひご一読ください
https://blog.recruit-productdesign.jp/
お願い|noteのフォローをお願いします!
こちらのnoteアカウントをまだフォローしていない方!ぜひフォローしてくださいね。皆さんのキャリアやお仕事に役立つ記事を発信していますので、絶対損させませんよ!!!
お願い|できればX(旧twitter)もフォローをお願いします
プロダクトデザイン室の公式X(旧twitter)ではイベントの見どころやオリジナルコンテンツを更新しています。ぜひフォローしてください。
https://twitter.com/Recruit_PD_PR

