
お店の課題をデザインの力で解決するAirシリーズのUXデザイングループについて
2018/1/14にリクルートライフスタイル デザイナーズブログで公開した内容を転記しています。
リクルートライフスタイル ネットビジネス本部 Air事業ユニット UXデザイングループ グループマネジャーの鹿毛です。
前回の記事では、リクルートライフスタイルのネットビジネス本部の組織構成とその中のUXデザインの組織やUXデザイナーの主な役割について紹介しました。その中でも触れましたが、事業ユニットごとにUXデザイングループの役割や人材要件が多少異なります。今回はAir事業ユニットにおけるUXデザイングループについてご紹介します。
Air事業について簡単にご説明した後に、その中でのUXデザイングループの役割と所属しているメンバーの特徴や組織構造について、また日々の業務についてご紹介していきます。
Air事業ユニットについて
Air事業ユニットは0円でカンタンに使えるPOSレジアプリ「Airレジ」をはじめとした、お店の業務や経営上の課題解決をお手伝いするAirシリーズの事業運営を行っています。これまでリクルートはリボン図モデルに代表されるようなクライアントとカスタマーのマッチングによるメディア事業を中心にビジネスを展開してきました。これからはAirシリーズと始めとし、クライアントの経営課題や業務課題に対して、これまでよりも一層深く彼らの業務に入り込んだサービスの提供を行う、業務支援事業を拡大していこうとしており、リクルートの中でも重要な事業として位置付けられています。

UXデザイングループの役割について
Airシリーズのプロダクトを通して、お店の日常業務における無駄な業務を減らし、本来注力すべき価値あるお客様へのサービス提供に時間を使ってもらうために、UXデザイングループは以下の2つの役割を担っています。
1つ目は、飲食店や小売店で日々行われている業務や経営課題を深く理解し、サービスを運営するチーム全体に行き渡らせること。それも我々が対峙するユーザーは、飲食業一筋の料理長兼オーナーや、週に数回だけ勤務する学生バイト、特定のエリアの複数の店舗を管理するエリアマネージャーなど、様々な役割を持っており、デジタルプロダクトへのリテラシーも様々です。そのため、それぞれのユーザーの人となりや日々のモチベーションを理解し共感する必要があります。
この役割は非常に重要だと考えています。というのも、カスタマー向けのサービスとは異なり、サービスやプロダクトを作っている私たちがユーザーになることは非常に稀です。究極は社内にほとんど人がおらず、各メンバーがユーザーの元に出払っているようなチームにできたらと思っています。
2つ目は、プロダクトやサービスを洗練された状態にすること。われわれが提供するプロダクトはものによっては、1日に数十回、数百回と繰り返し利用されるため、ちょっとしたざらつきが日々の繰り返しの利用の中で不快感をうむ可能性があります。また、レジのバイトを経験されたことがある方は見覚えがあるかと思いますが、お客様を目の前にして現金を扱うレジ業務においては、間違えることができない緊張感と隣り合わせの中、お客様を待たせたくないので、正確かつ素早くお会計の業務を行う必要があるなど、そのユーザビリティが非常に重要になります。
私自身も学生時代にアパレルでのレジ打ち業務を担当したことがありました。週に数日しか出勤しない中、服をたたんで手提げにまとめつつ、操作方法を思い出しながらレジに注文を入力し、商品によっては割引の操作を忘れずに打ち込み、お客様の視線を感じながら現金を数え、お釣りを間違えないようにドロアから取り出し、レシートと一緒に渡した後で、笑顔でお買い上げいただいた商品を手渡す。この一連の業務を日に数十回繰り返しながら、突然イレギュラーなレジ操作を求められる業務が発生した時の、得も言われぬ失敗が許されない緊張感を感じていたことを今でも思い出せます。
プロダクトをシンプルに洗練された状態を維持・向上させながら、様々な業種の様々な役割とリテラシーを持った多岐に渡るユーザーの業務課題に対し、最適な解決策をプロダクトやサービスを通して提供する必要があるため、UXデザイングループの担う役割は非常に重要なものとなります。
UXデザイングループに所属するメンバーについて
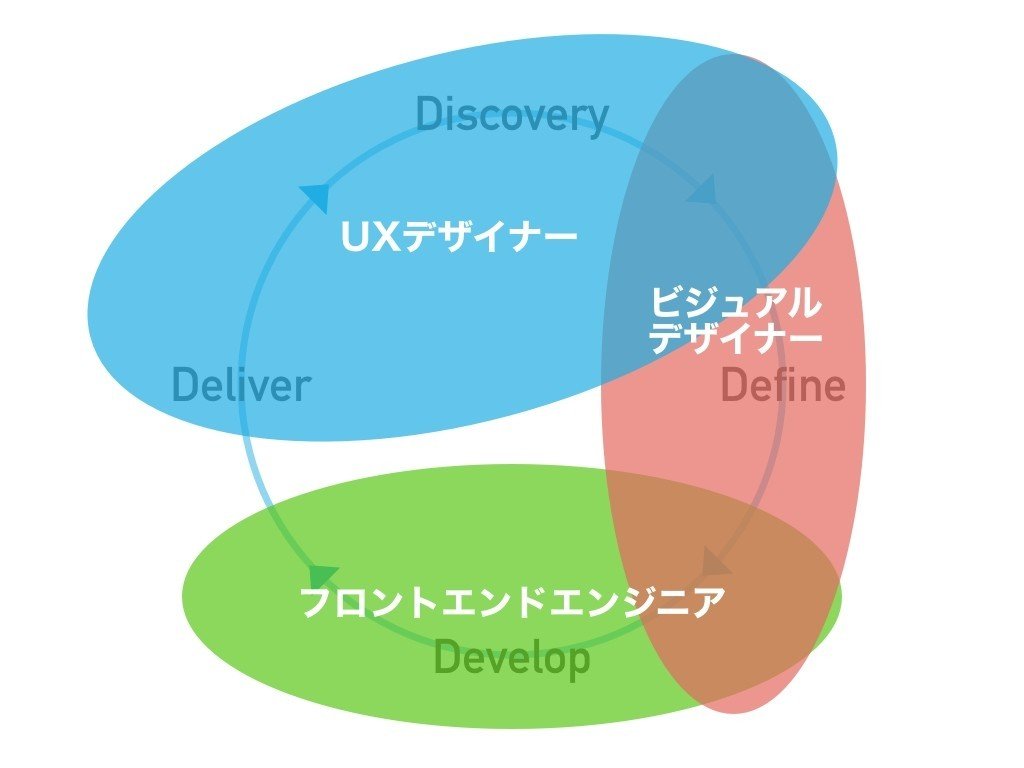
Air事業UのUXデザイングループにはUXデザイナー、ビジュアルデザイナー、フロントエンドエンジニアが所属しています。

UXデザイングループが関与しているプロダクトやプロジェクトが大小合わせて20近くあるため、UXデザイナーとビジュアルデザイナーが計30名ほど、フロントエンドエンジニアが20名ほど所属しており、他グループに所属するプロダクトマネージャーやアプリケーションエンジニア、QAらと一緒にチームを作ってプロダクトの開発や改善を行ってます。チームを構成するメンバーの経験やスキルによって異なる点はありますが、UXデザイナー、ビジュアルデザイナーとフロントエンドエンジニアの役割は以下の通りです。
役割と主な業務内容
UXデザイナー:ユーザーの業務理解、業務課題の特定と解決策の検討・仮説検証、施策の振り返り、iOSアプリやウェブアプリケーションのIA設計・UIデザイン、プロトタイピング
ビジュアルデザイナー:iOSアプリやウェブアプリケーションのIA設計・UIデザイン、UIデザインの実装指示書作成、プロトタイピング
フロンエンドエンジニア:ウェブアプリケーションのフロントエンド実装、API仕様書の作成
UXデザイングループの組織構造について
去年の9月まではグループマネジャーのもと、各プロダクトやプロジェクトのチームが直接ぶら下がる形の階層の少ない構造の組織でしたが、組織の規模が大きくなってきたことから、組織やデザインのマネジメントに課題が生じてきていました。このため、2017年10月からUXデザイングループ内の各チームをサービス特性や対峙しているクライアントの特徴ごとに分類し、複数のUXデザインチームのアウトプットの品質や人材マネジメントを担うデザインディレクターの役割を配置しはじめています。また、UXデザイナーやビジュアルデザイナー、フロントエンドエンジニアの業務環境改善やスキル向上、人員管理、採用等を推進する組織改善のチームを作る予定です。

この組織構造は、昨年の6月にサンフランシスコにて開催されたEnterprise UX Conference 2017で著者のPeter MerholzとKristin SkinnerによるDesigning your design organizationというワークショップに参加し、そこで得られた学びや議論に影響を受けています。(2人が著者であるOrg Design For Design Orgsをベースにしたワークショップです)

UXデザイングループの業務について
UXデザイングループに所属するUXデザイナー、ビジュアルデザイナー、フロントエンドエンジニアの役割について先にご紹介しましたが、彼ら/彼女らの主な業務についてご紹介します。
様々なバックグラウンドを持ったチームメンバーとのプロダクト開発
UXデザイングループのメンバーはプロダクトマネージャーやエンジニアとチームを組み、プロダクトの開発・改善を通して顧客の課題解決を行います。専門性の異なるメンバーが集まりチームが構成されているため、チームがスムーズに開発を推進できるよう、プロダクトの要求や要件をドキュメント化するだけでなく、ファシリテーションやチームビルディングのスキルが求められます。チームによってこの役割を担う職種は変わりますが、UXデザイナーがこの役割を担うケースが多いです。
また、担当するプロダクトごとに各職種の座席が近くなるようなフロアのレイアウトになっているので、チーム内でのコミュニケーションを気軽に行うことができます。ちょっとしたインタラクションの確認をエンジニアとしたい時に、隣の席で実装してもらってすぐに見て触らせてもらうなど、短いストロークでやりとりができます。
クライアントの業務理解とチームへの共有
プロダクトを作る上で、利用者のことを理解することは非常に重要です。Air事業のUXデザイナーは、飲食店や小売店などの店舗業務を理解するために、調査設計を行い、調査を実行(観察、デプスインタビューなど)、その結果を分析し、チームメンバーに結果を共有します。必要に応じて調査の過程にチームメンバーを巻き込みながら実行し、チーム全体のユーザー理解を促します。また、業務中の店舗スタッフや店長、オーナーの機微な感情の変化を理解するために、自ら飲食店や小売店などの店舗業務を体験することもあります。この業務体験についてはいずれデザイナーズブログでも内容をご紹介したいと思います。もちろん定性調査だけでなく、アプリの利用ログなどの定量データからサービスの利用状況やサービスの抱えている課題を分析し、改善を行うといったこともしています。
グループマネジャーになってからは機会が減ってきてはいますが、AirレジのUXデザインのリーダーを務めていた時は、毎月3,4店舗業務内容の観察やインタビュー、プロトタイプを用いたユーザビリティテストなどを実施しにユーザーの元へ足を運んでいました。自分自身がデザインしたサービスを利用してくれているユーザーから直接フィードバックをいただく機会が身近にあることは、個人的にも大きなモチベーションになっています。

クライアントの日常業務に喜びを与えるUIデザイン
UXデザイナーは、チームのメンバーと共に調査し、理解したユーザーの業務課題に対する解決策を検討し、その実行を推進しますが、プロダクトの機能開発によってその課題を解決する場合、UXデザイナーやビジュアルデザイナーはそのプロダクトや機能の情報構造設計及びUIデザインに責任を持ちます。ユーザーの業務を調査した内容を分析し、要求を整理した後、プロダクトに必要な機能要件や情報構造を整理しながら、ホワイトボードや紙に手書きで簡易的なイメージを作ります。このイメージをプロダクトマネジャーやエンジニアとすり合わせ、SketchやIllustrator、Photoshopなどのデザインツールを用いて、ユーザーに提供するUIのデザインを行います。多くの場合、デザインしたUIがユーザーの課題を解決できるかの検証をプロトタイプを用いて行います。また、UIデザインの細部までこだわりを持ちながらも、自分の考えに固執することなく、周囲の同僚や上司、ユーザー、ステークホルダーからのフィードバックを柔軟に受け止め、洗練されたUIをデザインすることが求められます。
デザインと技術の両面から最高のユーザー体験を実現するフロントエンドエンジニアリング
フロントエンドエンジニアは、UXデザイナー・ビジュアルデザイナー・プロダクトマネージャー・バックエンドエンジニアと密に協力し、最高のユーザ体験の実現のために、デザインと技術の両面からプロダクトに関わります。プロダクトで実現したいUIやインタラクションに適した技術の選定から、再利用性の高いUIモジュールの実装、レスポンスの速度を含む一連の体験を考慮したフロントエンドの実装を行います。デザインやバックエンドのスキルを含め、様々な技術的な挑戦をしたり、プロダクトの改善案を立案する機会もあります。
成長の機会
Enterprise UX Conference 2017への参加をはじめ、UXデザイングループでは外部で実施されている勉強会やカンファレンスへの参加を積極的に促しています。発表された内容やワークショップで得られた新しいスキル・知見はグループで運営している週次の会で共有・議論し、お互いが切磋琢磨する環境を作っています。

最後に
Air事業ユニットの担当プロダクトやプロジェクトは年々数が増えてきており、一緒に仕事をする仲間を探しています。
この記事を読んで少しでもご興味いただける方がいれば、ぜひ一度お話しましょう!中途採用ページよりご連絡お待ちしております。

