
カーセンサーで業務フローを改善しデザイン負債を解消した話
はじめまして、カーセンサーでデザインディレクターをしている小磯です。
カーセンサーでは、Web・App等の各種プロダクトのデザインディレクションやデザインチームのマネジメントを担当しています。
また、中長期視点でカーセンサーのデザイン改善に向けた取り組みも行っています。
今回は、カーセンサーに参画してから、約1年間の取り組みについてご紹介します。
カーセンサーについて
カーセンサーは国内最大規模の中古車情報メディアです。
誰もが手軽に安心して楽しくクルマ探しができるサービスを提供しています。

・車両価格や走行距離、車種や各種装備など、多様な切り口でクルマ選びができる検索機能
・車両の車体番号や修復歴の有無などを正しく開示し、情報の品質管理徹底し、正確で信頼出来る情報提供
・購入後も安心のカーセンサーアフター保証などを設置し、満足感の高いクルマ選びをサポート
・多くのコンテンツによって、クルマを通じたライフスタイルを紹介し、新たな“気づき”を発見できるような、カーライフとクルマ選びを提案
・常にABテストや機能追加などの改修が走り、複数のデザイナーが同時進行で作業を進める中、スピードを落とさず、デザインのクオリティや一貫性をどう担保するか?
・改修や機能追加を繰り返し、プロダクトが急速にスケールする中で溜まってしまったUIやトンマナの揺れといった「デザイン負債」をどう解消するか?
このような悩みを抱たことのあるサービスや組織は、多いのではないでしょうか?
今回カーセンサーで、これらの課題への取り組みをご紹介させていただきます。
デザイン業務フローの改善
2020年4月、カーセンサーにデザインディレクターとして参画しました。
最初に、プロダクトデザインに関わる現場メンバーへのヒアリングを行いました。
その中で見えてきたのは、業務フローの課題でした。
同時進行で案件が走る中、業務フローがうまく回らないとスケジュールは遅延し、サービスの成長スピードは鈍化します。
また、各担当者の認識がずれたまま案件が進むとミスが起きやすく、クオリティにもムラが出ます。
そして、最悪そのままリリースされてしまうとサービス全体のデザイン品質も下がるという悪循環が生まれてしまいます。
まずは、喫緊の課題としてこの悪循環を解消する必要があると考え、業務フローの改善に取り組みました。
以下、現場メンバーへのヒアリングの中で出てきた課題感の一部です。
デザイナーやディレクターの方であれば、同じ課題感を抱いた経験のある方も多いのではないでしょうか...?
▼プロダクトマネージャー視点での課題感
・インプットが悪いのか、要件と違うデザインが上がってくる事がある
・デザイナーによってクオリティに差がある
・工数の管理や見積もりに違和感(なぜこんなにかかるの?と感じる時がある)
︙
▼デザイナー視点での課題感
・担当者によってワイヤーフレームの精度がバラバラで、しばしば情報が不足
・デザイン作業中や納品後の要件変更が多く、手戻りが発生する
・デザインの判断軸が曖昧、なんとなくデザインが決まってしまう事がある
︙
プロダクトマネージャー、デザイナー共にお互いの期待値を満たせていない状態でした。
課題の整理
ヒアリングで集めた一次情報を整理し、大きく3つの課題に分類しました。
1.ワイヤーフレームの精度のバラツキ
└プロダクトマネージャーの経験値・スキルによって差が発生(新人が多い)
2.プロダクトマネージャーとデザイナー間での認識齟齬
└お互いに気にするポイントや観点が異なり、認識齟齬が起きている
3.デザインの精度のバラツキ
└デザイナーの経験値・スキル差や方針の不在によって発生(デザインチーム内でのレビューも形骸化)

改善策の実施
上記課題に対して、デザインディレクターが積極的に介在していくことで、齟齬の解消や精度のバラツキを改善していきました。
1.ワイヤーフレーム作成のサポート
└検討の段階からUIUXの観点でデザインディレクターが作成をサポート。(案件やプランナーの経験値に合わせて関与度は適宜調整)
2.要件インプットやレビュー時のフォロー
└要件インプットやレビューへの参加などデザインディレクターがコミュニケーションをフォローし認識齟齬を適宜解消できるようサポート。
3.デザインチーム内レビューの徹底
└全案件に対してデザインチーム内レビューを徹底し、複眼でクオリティチェック。
改善効果
業務フローの改善により、デリバリーとクオリティを担保しながらチームとしても成長していく、好循環が生まれています。
・スケジュールの遅延や手戻りが削減し、スムーズな案件進行が実現
・デザイナーからの提案が増え、企画者との建設的な議論を重ねる事でアウトプットの精度が向上
・デザインチーム内レビューによって、デザインクオリティのバラツキを是正
・チーム内で各案件のナレッジを共有し合う事でチーム全体のスキル向上
デザイン負債の解消
次にお話するのは、カーセンサープロダクト(Web)のデザイン品質改善についてです。
プロダクトがスケールする過程で溜まってしまった、デザイン品質の負債を解消するため、工数の捻出方法などを工夫しながら品質改善の仕組みづくりに取り組みました。
デザイン品質の課題
品質評価基準として狩野モデルを参照し、ヒューリスティックに課題を洗い出しました。
そこで明らかになったのは、 最低限満たす必要のある「当たり前品質」の観点で、一貫性が担保できていない(トンマナやUIルールが揺れている)という課題でした。

揺れが発生してしまっている要因
トンマナの揺れ:プロダクトの成長戦略上、優先度の低い画面の改修が後回しとなり、古いまま取り残されてしまう。それにより画面間でトンマナ揺れが発生してしまっている。
UIルールの崩れ:プロダクトが成長する過程で機能追加や改修を繰り返し、その中で生じた細かなズレが蓄積し、徐々に揺れが大きくなってきてしまった。(定期的にメンテナンスする仕組みもないためそのままになっている。)
これらは、プロダクトがスケールする過程で生じた負債であり、「負債(揺れ)を解消する仕組み」が無い事が本質的な課題なのではないか?と考えました。
そして、今後「揺れが起きないようにする仕組み」も合わせて検討して行く必要があります。
改善策の検討
負債の解消にあたって一番の問題は、改修にかかる工数(コスト)でした。
対応画面数が多いため、一度に全て修正するのは現実的ではありません。
また、画面毎に対応していくにも、UI崩れの修正による効果試算が難しく優先度的にどうしても後回しになってしまいます。
そこで、制作業務を効率化する事で工数を生み出し、その中で揺れの解消を行っていく方法を検討しました。
デザイン制作業務の工数増加要因として、既存UIとの整合性を取るため、その都度UI調査を行い工数が増加してしまう、というものがありました。
本来UIの整合性は、デザインガイドラインで担保すべきなのですが、未定義のUIが多くしっかりと機能していない状態でした。
また、UI揺れの是正の観点でもデザインガイドラインの活用は大きな役割を果たします。
なので、作業効率の向上と新たな揺れの是正を目的にデザインガイドラインの再整備を実施しました。
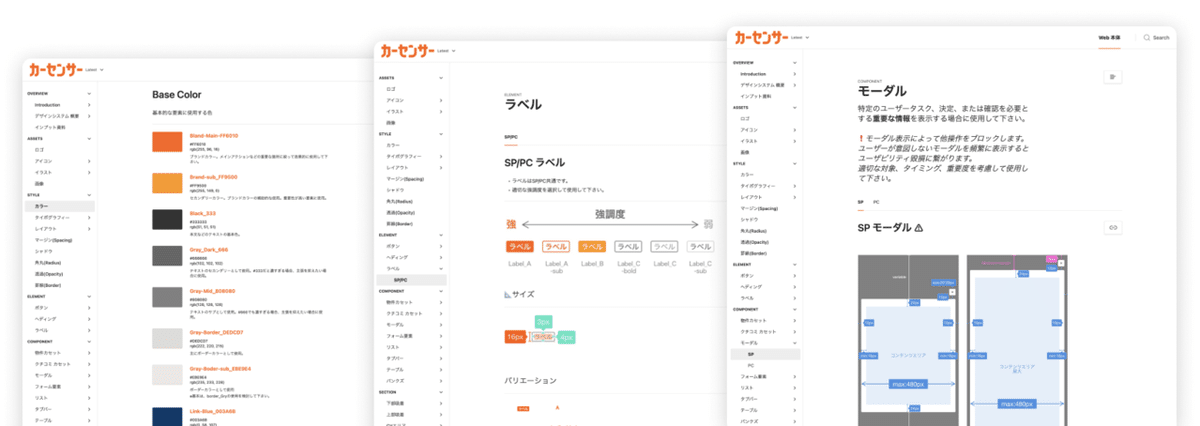
デザインガイドラインの再整備
ガイドラインの再整備にあたって、これまで未定義だったUIを拡充し網羅性を担保しました。
その上で各UIの適切な使い方やサイズ・カラーの使い分けなど、細かいルールまで定義しドキュメント化を行いました。

デザインガイドライン再整備による効果
○生産性の改善
既存UI調査工数の削減、デザイン検討・作成時間の短縮、各種レビューや開発接続のコミュニケーションコストの削減といった効果が定量的なモニタリング結果からも確認できており、デザイン工数全体で約15%の削減に成功しました。
※2021年9月時点(新デザインガイドラインリリースの前後3ヶ月間の工数推移より試算)
○デザイン品質の改善
余剰工数を活用し、これまで後回しとなっていたデザイン揺れの改修(UIパーツの置き換えやカラーやサイズ、余白ルールの統一、など)を業務プロセスに組込み、課題をリスト管理しながら順次対応しています。
また、ルールの明確化によって、揺れの原因となっていたデザインズレの発生も減少しています。
引き続きデザイン負債解消への取り組みを続けつつ、今後は「より使いやすい・使いたくなる」デザインを実現するには?といった部分まで検討を広げていきたいと思います。
まとめ
ここまで、業務フロー改善や品質負債の解消への取り組みについてのお話をさせていただきました。これらはあくまで、プロダクトのデザイン改善をしていくための第一歩であり、地盤を整えるフェーズです。地道な取り組みですが、この地盤をしっかり整えておくことで、中長期的に大きな差を生むため、いち早く取り組むべきだと思っています。
今後もよりよいサービス提供のため、尽力していきますので、お車検討の際は是非一度、カーセンサーを覗いていただけたら幸いです。
最後まで読んでいただきありがとうございました。

