
ユーザビリティに気をつけていながらも陥りがちな失敗と対処法について
Airレジ ハンディのプロダクトデザインを担当している熊澤です。
この記事では、私がAirレジ ハンディをデザインをする中で、ユーザビリティの失敗を通じて学んだことをお話したいと思います。
特にtoBプロダクトのデザインに携わっている方の参考になることがあれば嬉しいです。
Airレジ ハンディとは
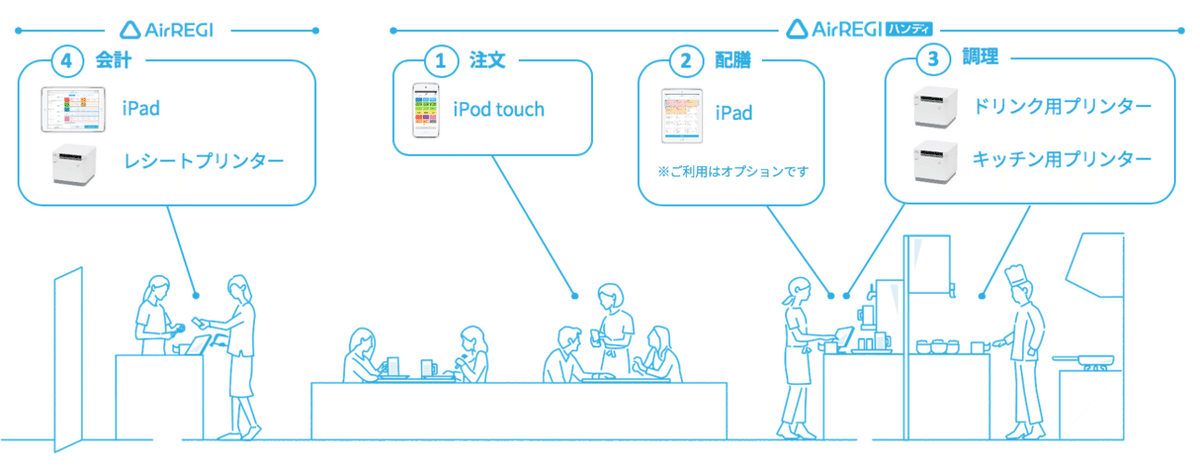
Airレジ ハンディは飲食店向けの業務プロダクトです。
ホールスタッフは、iPod touchでAirレジ ハンディアプリに注文内容を入力すると、キッチンにあるプリンターから調理伝票が印刷され、わざわざキッチンに注文内容を伝えに行く必要がなくなります。
また、iPadで店内の未提供の注文を確認できますので、料理の提供遅れを防止することができます。
Airレジ ハンディを導入することで、経験の浅いスタッフでも注文・調理・配膳をミスなくカンタンに行うことができるようになります。

Airレジ ハンディが解決したかったこと
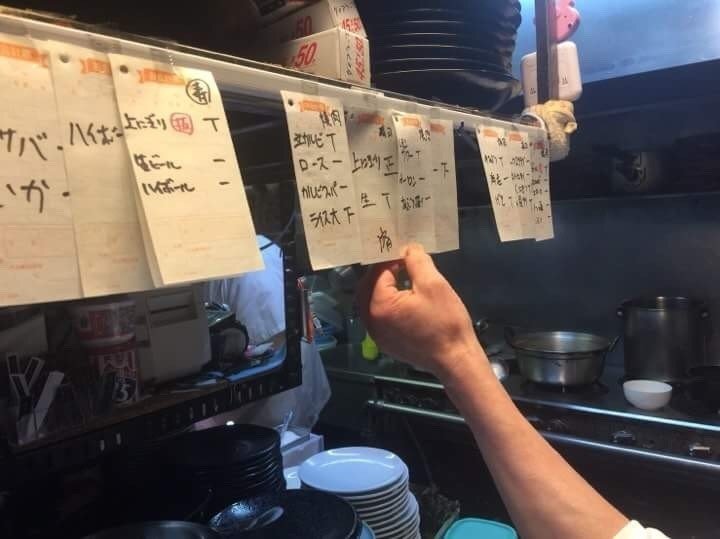
飲食店では、紙の注文伝票を使っているお店がまだまだ多いのが現状です。

紙伝票を使うと以下のような問題点がありました。
・注文を取った後、キッチンに毎回伝えに行く必要がある
・伝票の字が汚いと、ホールスタッフに確認が必要
・お会計の際に、紙伝票からレジに打ち込みが必要
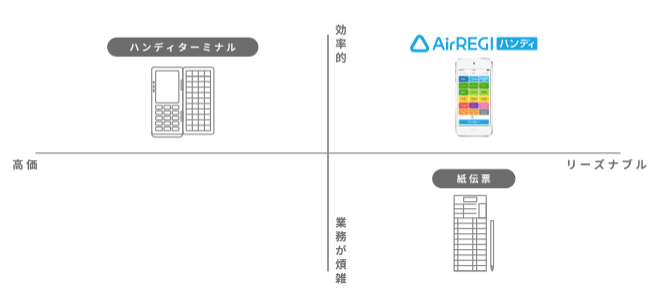
一方で、ハンディターミナルと呼ばれる従来型の専用端末を使うと、キッチンプリンターから調理伝票を印刷できるので業務は効率的になるのですが、導入に100万円以上かかり、お店の負担が大きく導入がむずかしいのが実情でした。
Airレジ ハンディは、従来型の専用端末ほどコストをかけずに導入することができ、新人スタッフでもお店の業務を効率的にこなせるようになるのが特徴です。

β版のデザイン方針
従来型のハンディターミナルのユーザーにヒアリングしてみると、注文を取るハンディ端末の操作が複雑で、新しく入ったスタッフがハンディ端末を使って注文を取れるようになるまでは、平均2〜3週間かかっていることがわかりました。
業務時間とは別に操作のトレーニング時間が必要となりますし、トレーニング期間中は業務では紙伝票を使うことになりますので、その間、業務が非効率になってしまいます。
さらに、飲食業界は人の流動性が高いのが特徴で、平均的に店内にいるスタッフの約半数は入店して1年未満とも言われています。
このような背景もあり、飲食店のオーナーはハンディ端末の操作性に課題感を持っており、トレーニングにかかる負担を軽くしたいと考えている方が多くいらっしゃいました。
そこで、私たちはAirレジ ハンディを「入店したばかりの新人スタッフでもカンタンに」使えるプロダクトにしたいと考えデザインをはじめました。
β版の失敗と学び
こちらは、当初私たちがデザインしたβ版の注文入力画面のUIです。

タイルが並んでいるのがカテゴリ画面で、タイルをタッチすると商品リストの画面に遷移します。商品をタッチすると、カートに追加されます。
AppleのHuman Interface Guidlinesを参考に、基本に忠実に画面遷移・インタラクションを設計したものでした。
ユーザーテストの結果、たしかに操作説明をしなくても使い始めることができたのは良かったのですが、以下のようなユーザービリティの課題があることがわかりました。
・画面に集中してしまうので(紙伝票とくらべて)お客様とのコミュニケーションが疎かになりがち。
・急いで入力したいのに、カテゴリ画面と商品画面の往復がストレス。
・商品リスト画面で入力後、左上の「< 注文入力」で戻るのが感覚と反する。入力したのが消えないか不安。
検討段階で、チームメンバー内で何回もユーザビリティの確認をしていましたが、その時には上がってこなかった意見でした。
「これは社内で確認するだけでは課題感を洗い出すことはむずかしそう。一度自分たちでも体験してみる必要があるのでは?」ということで、実際にβ版アプリを使ってお店で働かせていただきました。

(補足)
弊社では、誰でも気軽に業務を体験できるように、協力店舗に1日〜2日だけ期間限定で働かせていただく「業務体験」という制度を整えています。デザイナーに限らず、PMやエンジニア、QA(テスター)などプロダクトに関わるすべてのメンバーが参加することが可能です。
私がお店で実際にアプリを使って業務をした時に、このようなことを感じました。
・店内は、社内とは違ってかなり暗い。(パッと見で読みづらい箇所がある)
・注文を入力してる間にどんどん注文を言われるので、操作が追いつかない。
・お客様の注文を受ける際、間違えてはいけない、待たせてはいけないといったプレッシャーがある。
いずれも社内にいてはわからないことばかりでした。。
改善版の検証
ヒアリングであがった課題、実際に私がお店で感じた点を踏まえて以下の変更を行いました。
① 商品リスト画面にはセミモーダルを採用。下スワイプ操作でカテゴリ画面に戻れるので、その瞬間は画面を注視なくても操作が可能に。
② 注文を入力後、カテゴリ画面を経由せずとも確定できるように変更。
③ 文字やパーツのサイズを調整。

こちらのUIで業務を行っていただいた結果、課題は解決されており、以下のようなフィードバックをいただくことができました。
・以前よりも画面を注視しなくて良いので、お客様と会話しながら注文を取ることができた。
・紙に書くより、入力は早くできるのでお客さんを待たせなくなった。
学び)プロダクトが使われる現場を知ることの大切さ
社内でレビューしているにも関わらず、ユーザビリティを考慮できていなかった要因は、実際にプロダクトが使われる環境や使うシーンでのユーザーの心理状況を十分理解できていなかった点が大きいと考えています。
デザインしている環境と実際にプロダクトが使われる環境では、状況が違い過ぎるため、社内にいるだけで理解するのは難しいと考えています。

例えば、画面デザインを会社のオフィスで確認した時では視認性に問題がなかったとしても、実際のお店の状況でみた時には十分ではない場合もありえます。
それは、先ほども述べたとおり、明るさ(暗さ)が違ったり、業務中はゆっくり見る時間がなかったり、心理的に焦っていたり、、など様々な要因がありえます。
デザイナー自身がユーザーとしても使えるtoCサービスと違って、toBサービスは基本的にはデザイナー自身がユーザーになることはないため、特に意識する必要がある点かと思います。
今回の経験を通して、toBプロダクトのデザインにおいては、なるべく早い段階でプロトタイプを作ってユーザーからフィードバックをもらう。可能であればデザイナー自身が現場でプロダクトを使い、プロダクトの利用環境やユーザーの心理状況を体感することの大切さを学びました。
補足)デザインを社内で確認する場合の注意点
とはいえ、案件のたびに毎回お店に行ってデザイン確認することも現実的にはむずかしいため、社内で確認する際は以下を気をつけています。
・デザイン確認用の端末はお店と同じもの(iPod touch)を使う。
・サンプルデータは、業務上ありえる値にしておく(MAX値など、ありえない値を入れない)
・「どのようなシーンで」「誰が」「何を目的として使うかをイメージしながら確認する。
・必要に応じてユースケースシナリオを作成しておき、シナリオにそってロールプレイをしてみて、ユーザビリティに問題がないか確認する。
これで考慮漏れを防ぐことが経験上何回もありました。意識していないと、つい見落としがちな点かと思いますので、参考になれば幸いです!

