
『ゼクシィ オンライン招待状』①新規プロダクトの品質と魅力を高める!3つの工夫
こんにちは。リクルートのプロダクトデザイン室でプロダクトマネージャーをしている牛島です。
先日、『ゼクシィ オンライン招待状』というサービスの本格提供がスタートしました。
※プレスリリースはこちら
今回プロダクトの立ち上げを担当するにあたり、大事にしていた事を紹介できればと思います。
顧客ニーズを重視したプロダクトデザインへ想いが強いプロダクトマネージャー・デザイナーに読んでもらえたら幸いです。
『ゼクシィ オンライン招待状』とは?
本題に入る前に、『ゼクシィ オンライン招待状』について軽く紹介させていただきます。このサービスは、「WEB招待状」「ゲスト情報管理」「オンラインご祝儀決済」の3機能を備えたサービスです。
利用の流れは下記の通りです。

ゲストの招待〜出欠・ご祝儀管理までをWebで対応でき、結婚式の施行準備におけるカップル・ゲスト・会場それぞれの負担を軽減できるサービスとなっております。
ただ便利になるだけではなく、招待状の特別感やワクワク感をしっかりと再現できる、むしろ進化させることが大事だと思い、おしゃれで豊富なデザインの選択や、自分たちの写真を載せることができる仕様にしています。

大事にした3つのポイント
人生における大事な節目の結婚式。
その準備に寄り添うサービスとして最高のものを作りたい。
そのためにまずネガティブな感情を引き起こすことは避けたいという思いと、加えてお祝い事なのでテンションのあがる体験をつくりたいという思いから、以下3点を大事にして検討しました。
直感的に利用できるサービスにすること(直感的なUIUX)
どんな人にも使っていただけるようなものにすること(ユニバーサルデザイン)
おしゃれな招待状デザイン
1. 直感的に利用できるサービスにすること(直感的なUIUX)
今回このサービスを作ることになり、まずは世の中のWeb招待状サービスをいくつか試してみたのですが「えっと...ここからどうするんだっけ...?」と使い方に困ることもチラホラ。
原因は、準備フェーズによって行いたいことが異なるのにあらゆるタスクが並列で提示されていて、今自分が何をやるべきか分からない点でした。
そもそもカップルにとって結婚自体が初めてであれば、結婚式準備のタスクが頭に入っているはずもありません。なので、サービス側がカップルを導いてあげられるような設計(直感的なUIUX)が必要でした。
その実現にあたり、意識したのはユーザーストーリーマッピングの導入とOOUIの考え方でした。
ご存知の方も多いかもしれませんが補足しておくと、
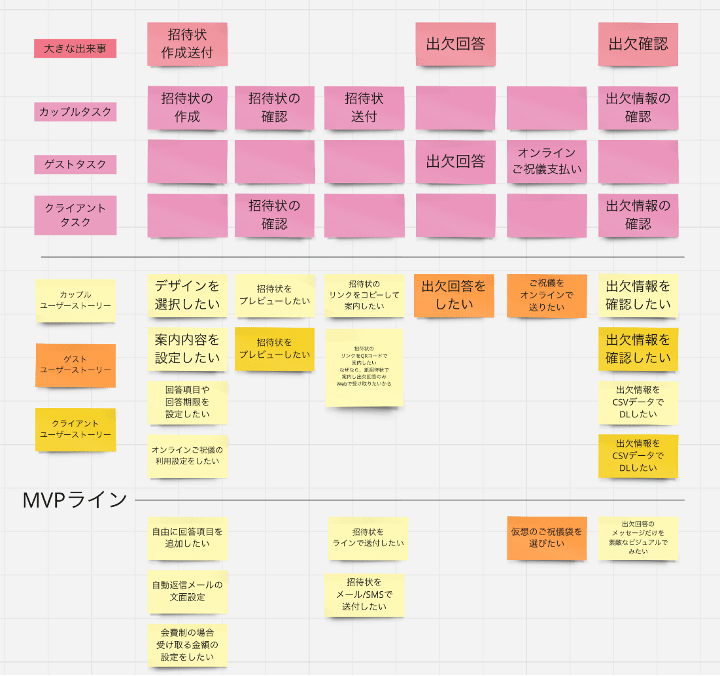
ユーザーストーリーマッピングは、下図のようにターゲット顧客の行動の流れとそれに紐づく形でユーザーストーリ(顧客の要望)を整理するものです。

※ユーザーストーリーマッピングについてより詳細に知りたい方はこちらの記事 や こちらの本 を読んでみてください
実際に試してみるとユーザーの体験を時系列を追って考えられるので、顧客目線の要望を洗い出すにはぴったりだなと感じました。これによりどのフェーズでどんなアクションを取りたいのかが整理され、プロダクトへ落とし込む土台ができました。
次に、タスクが分からない中でも実際のプロダクトのUIを操作できるようオブジェクト指向UI設計のエッセンスの導入を検討することにしました。
この本 の下記の手順通り検討を進めました。
オブジェクトの抽出
ビューとナビゲーションの検討
レイアウトパターンの適用
実際に初期に整理したオブジェクト構造が添付画像の通りなのですが、関係性が整理されているとサイトストラクチャーや画面内のレイアウトをイメージしやすかったです。

こういったプロセスを経て「直感的なUIUXを設計できた」と思えた一方で、実際にカスタマーはどう感じるのか不安な部分が多々ありました。
そこで最後はカスタマーに聞くのが一番!ということで、世に出す前にユーザビリティテストを実施し、課題が残っていないかチェックを行いました。
この具体的な内容は、過去アドベントカレンダーにて執筆しております。
2. どんな人にも使っていただけるようなものにすること(ユニバーサルデザイン)
具体的にはジェンダー、色覚異常へ配慮をしました。
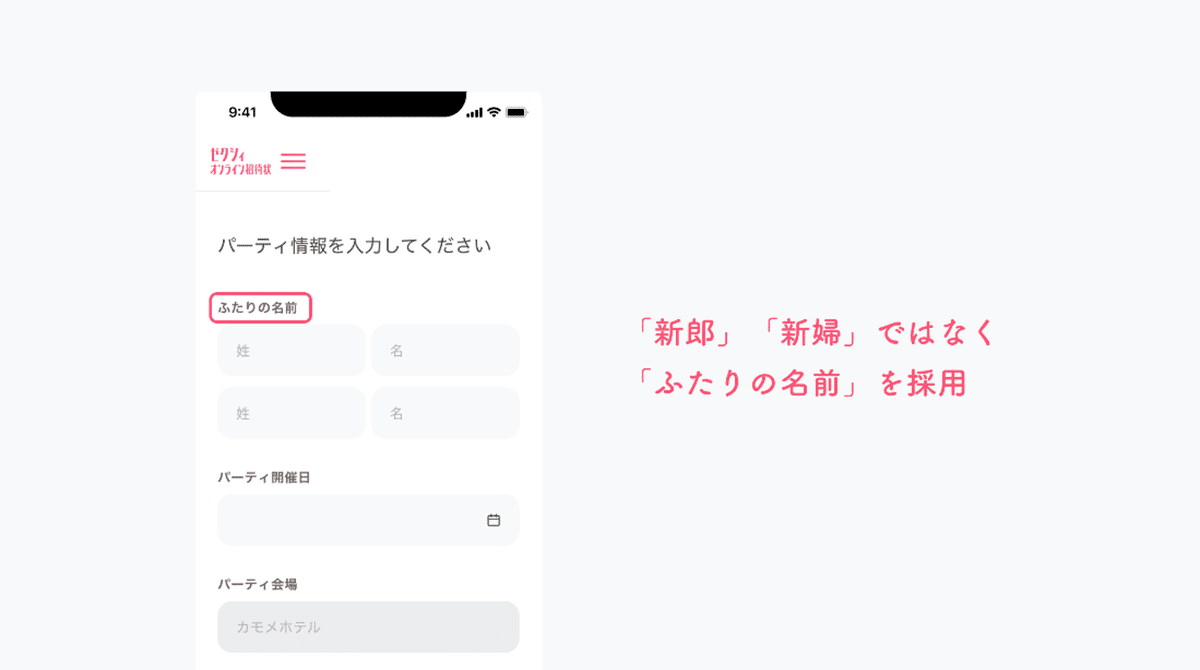
ジェンダー観点では、結婚式で当たり前のように使われる「新郎」「新婦」の表現を極力「ふたり」や「おふたり」に言い換える方針を採用しました。
パートナーシップの形が多様化している今、「新郎」「新婦」は利用者を限定してしまう表現だと感じていたからです。

この対応により「何を入力するべきか分かりづらくなるのでは」という懸念も出ていたのですが、ユーザビリティ調査で問題ないことが確認されました。
色覚異常の方への配慮としては招待状のカラーリング等に問題ないかをチェック。
招待状デザインは、見る人も多岐に渡る(カップルから案内された様々なゲストの方が見る)ことを考慮すると全てのデザインで色覚異常の方でも問題無く閲覧できるように配慮して作成することが重要です。
実際には招待状のデザイン作成を担当するデザイナーさんにFigmaのColor Contrust Checkerというツールを用いて確認をしていただきました。
3. おしゃれな招待状デザイン
明確な正解がなく難しかったのが招待状デザインの検討です。人によってデザインの好みが異なる中で難しいテーマだと感じていました。
様々なニーズに応えるためバリエーションを大量に準備することはリソースの問題で難しいため、初期はより多くの人が好むデザインを用意し、徐々にニッチなニーズに応えていくことにしました。
多くの人が好むであろうデザインを明らかにするため、採用したプロセスは下記の2つです。
キーワード把握
キーワードの具体的なイメージを把握
キーワード把握
まず定量調査にてキーワードベース(キュート・シンプル・カジュアル等)で人気の招待状デザインを把握します。これにより、どんなジャンルの招待状が人気なのかは把握できたものの、実際に落とし込むグラフィックの方向性は見えない状態です。
2. キーワードの具体的なイメージを把握
そこで社内のターゲット層年代の方50名程度に、世の中のWeb招待状デザインを見ていただき利用したいものを選ぶアンケートを実施しました。
これにより具体的に好まれるグラフィックの傾向を把握でき、そのエッセンスを取り込みながら招待状のデザインを作成した次第です。

他にも招待状デザイン検討では、デザイナーと協働して様々なインサイトを発掘しデザインに反映させていきました。
最後に
素敵な結婚式の実現をサポートするツールになればと思い作りましたので「良いサービスだ...!」と思ってくださった方がいれば、是非利用検討or周りに勧めていただけると嬉しいです♪
こんな『ゼクシィ オンライン招待状』ですが、新規事業開発室の新規事業ではなく既存事業領域での新規事業という立ち位置だったこともあり知見も少なく様々な壁にもぶつかりました。
その詳細は、スモールチーム×スピード感のある推進で乗り越えていった立ち上げプロセスと共に次の記事で紹介します^^
ここまで読んでいただきありがとうございました!
お知らせ|プロデザ室は仲間を募集しています
プロダクトデザイン室の募集情報は〈こちら〉のサイトからご確認いただけます。ぜひご一読ください☆
https://blog.recruit-productdesign.jp/
お願い|noteのフォローをお願いします!
こちらのnoteアカウントをまだフォローしていない方!ぜひフォローしてくださいね。皆さんのキャリアやお仕事に役立つ記事を発信していますので、絶対損させませんよ!!!
お願い|できれば旧twitterもフォローをお願いします
プロダクトデザイン室の公式X(旧twitter)ではイベントの見どころやオリジナルコンテンツを更新しています。ぜひフォローしてください。
https://twitter.com/Recruit_PD_PR

