
『スタディサプリ』のプロダクトを横断したデザインシステムを作る(デザイントークン編)
こんにちは。スタディサプリEnglishのデザインを担当している小鹿です。
この記事では、スタディサプリの複数プロダクトを横断したデザインシステムの構築について、お話をしたいと思います。
デザインシステムをつくる目的
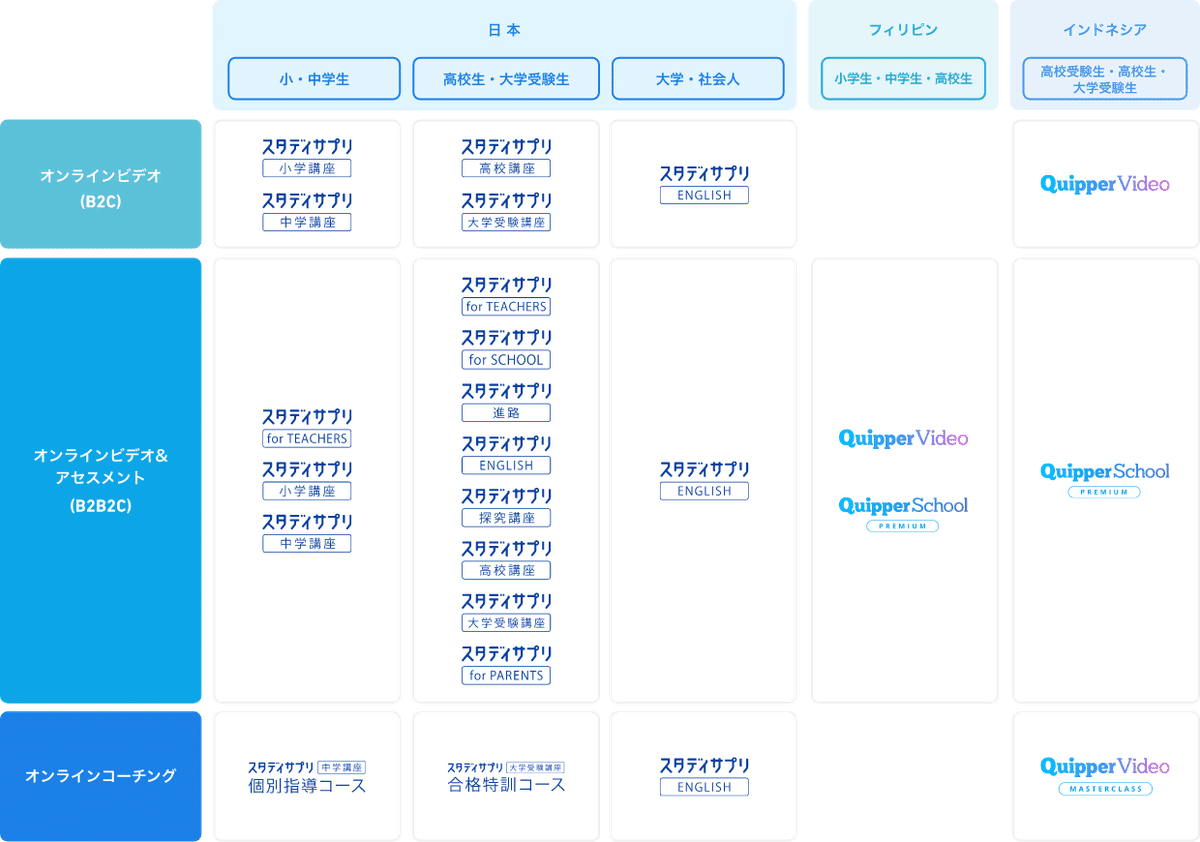
スタディサプリでは数多くのプロダクトを展開しています。

※『スタディサプリ』は日本の小中高生及び社会人を対象としたオンライン学習サービスです。動画学習をはじめ、コーチング、ライブ授業、英語特化学習など、学生の環境や目的に応じて最高の「伴走者」となり得るサービスを目指しています。
より詳しく知りたい方はこちら
小学生〜大学生・教師・社会人など多様なユーザーへブランドを拡張する中で、チーム規模が大きくなり、以下のようにデザイン品質の判断基準がバラついてしまうという課題がありました。
・中高生向けと社会人向けのプロダクトでは、同じようなスタイルの見出しでもフォントサイズが異なっている
・プロダクトごとに僅かな違いがあるカラーが複数存在しており、利用する際にどれを使ってよいか迷ってしまう
・文字と背景のコントラストが薄く、読みづらい箇所が存在している
この問題を解決するために、デザインシステムを作ることで、メンバー、レビュワーによって品質が変わらず、デザインにかかる工数も減らせる環境を整えていこうと考えました。
スタディサプリのデザインシステムの特徴
デザインシステムの構築を進めて行く中で、改めて共通化の難しさ、かかるコストに向き合う必要がでてきました。
具体的な例として、
プロダクトごとに独自のスタイルが存在し、特例を容認しなければならなかった
・特例が多くあると、ガイドラインの作成にも時間がかかり、またガイドラインとして機能しない
・基本はOS標準のフォントを使用だが、Englishの欧文フォントにはHelveticaを使っていたり、中学講座の和文フォントにはUDデジタル教科書体を使っていたりと、プロダクトごとに独自のフォントが選定されている
共通化すべき対象と、プロダクトごとに分けるべき対象を定める前に、各チームでガイドラインが作られていた
・デザインシステムの構築が始まる前に、各チームでガイドラインが作られており、どこまでを共通化して、どこから領域・プロダクトごとに分けるべきか会話ができていないままスタートしてしまっていた
・toCチームとtoBチームで、正解/不正解表現が異なる内容になっている
のような問題が発生していました。
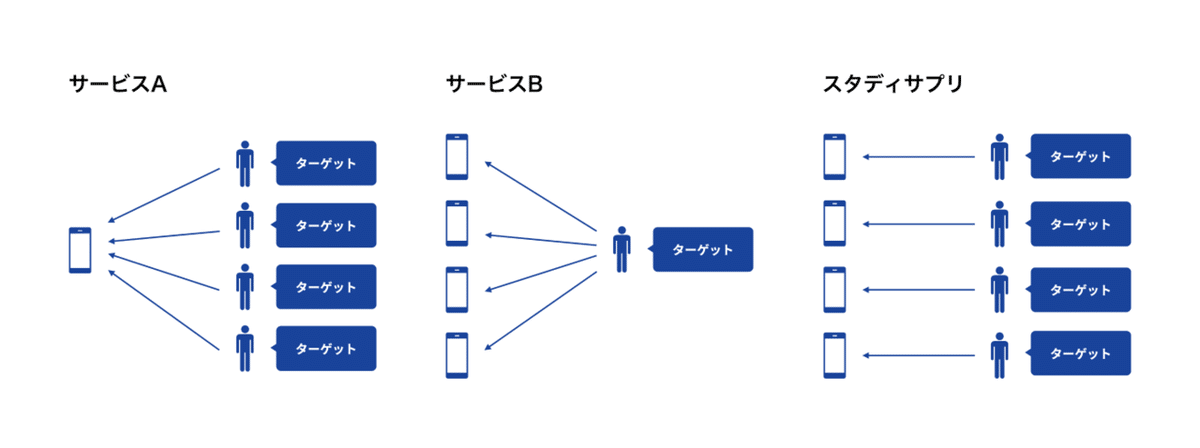
このような問題が起こる原因は、スタディサプリはそれぞれのエンドユーザー(そのプロダクトの1番のターゲット)に特化したプロダクトを展開しているため、エンドユーザーの年齢や属性が大きく異なるためだと考えました。
例えば、他サービスと比較すると、

・サービスA: いろんなユーザーがいるので、普遍的なUI/UXにしよう
・サービスB: プロダクトは分かれているがユーザー層はだいたい一緒のため、どのサービスでも統一できそう
・スタディサプリ: いろんなユーザーごとに、プロダクトを分けているから、そのユーザーに特化したUI/UXを提供しよう
このようにエンドユーザーがバラバラのためプロダクトごとに提供するUXも異なり、強引にガイドラインを統一しようとすると最適なUXが提供できなくなってしまう恐れがあります。
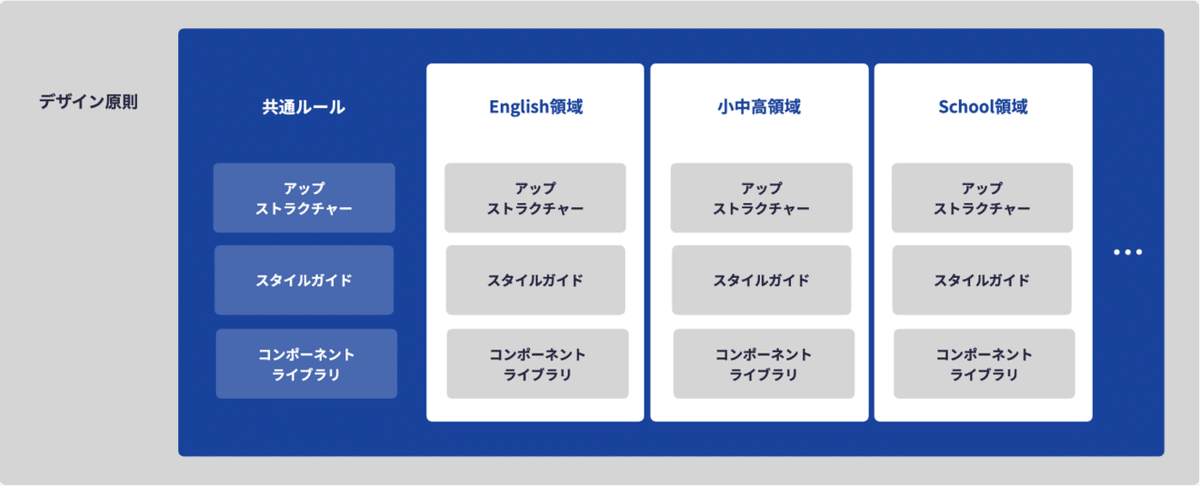
そこでスタディサプリのデザインシステムでは、全プロダクトをゆるやかに包括した必須の共通ルールを策定し、共通ルールを遵守した上でプロダクトごとにカスタマイズできるようにする必要があると考え、このような構成にしました。

デザイン原則(Brand Guideline)
スタディサプリのブランドとして提供する上で最低限の厳守するべきルールとアイデンティティ。
共通ルール(Common Rule)
UI/UXにフォーカスし、複数プロダクトを包括した必須の共通ルールであり、カラーやフォントの指定から正解、不正解の表現ルールなどのアクセシビリティを含むアプリケーションストラクチャーをまとめたもの。
領域別ルール(Each Product Rule)
共通ルールを遵守した上で、各プロダクトのエンドユーザーに合わせてカスタマイズ可能なルール。
スタディサプリのデザイントークン
前提として、スタディサプリのデザインシステムはAtomic Designを拡張してコンポーネントの設計を行っています。今回の記事では、Products Common Ruleのカラーやタイポグラフィ、ベーシックスタイルといったデザイントークンにフォーカスしてご紹介します。
デザイントークンの共通ルールの作成は、以下の2ステップで進めました。
1.トークンを集める
各プロダクトのデザイナーに協力して貰い、現在のプロダクトで使われているスタイルを集めます。
2.新しいトークンを作る
集めてきたスタイルをもとに、各プロダクトの今までのデザインを維持しつつ、アクセシビリティなども考慮したデザイントークンを作成します。
デザイントークンはすべてのコンポーネントの根幹となるため、できるだけ早い段階からエンジニアと認識合わせを行い実装との乖離が起きないよう心がけました。
カラー
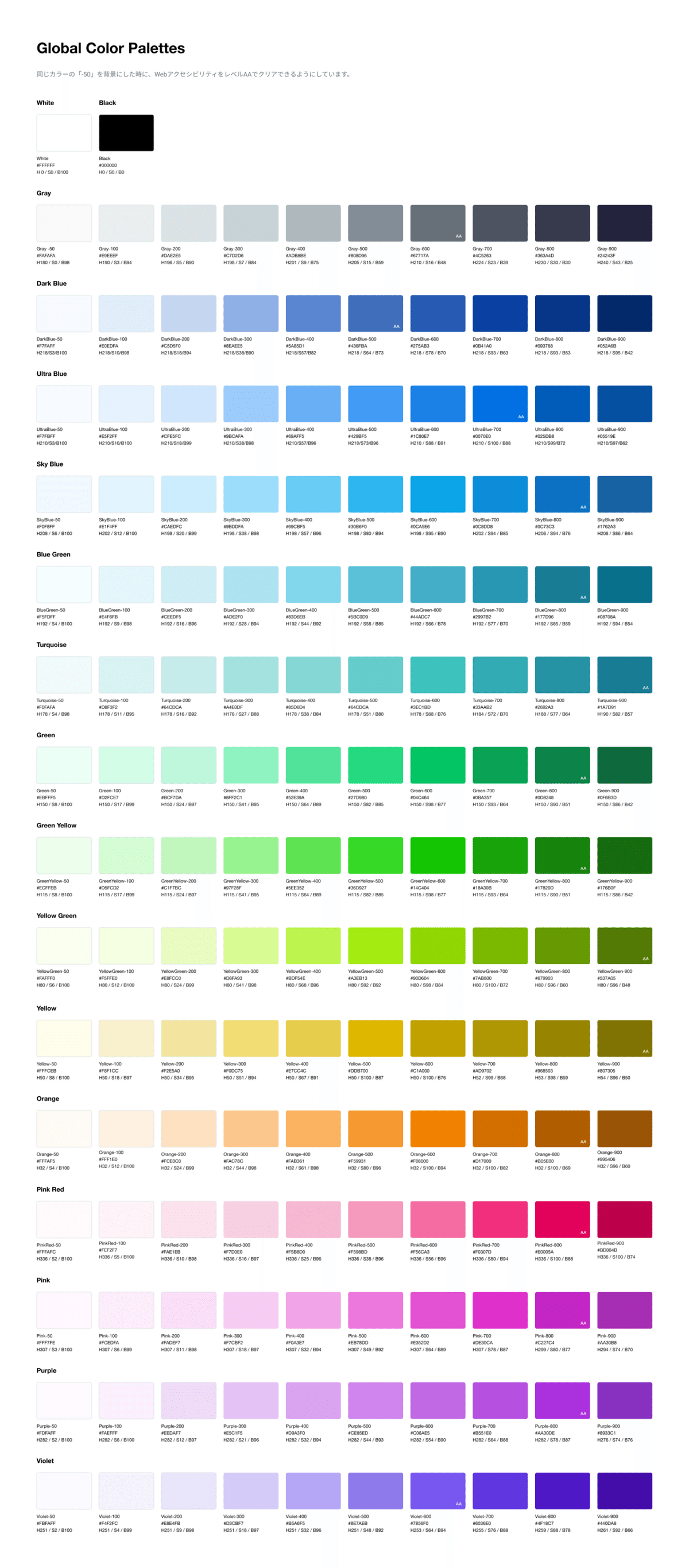
グローバルカラーパレットの作成
カラーでは、以下の2つの要件を必達の項目としていました。
・WCAG2.0で定義されているアクセシビリティ AA 4.5以上を担保する
・既存のスタディサプリのイメージを踏襲する
まずアクセシビリティの条件を見たすために、基準となるプロダクトのカラーの彩度と明度のカーブを調整し、新しい調整版のカラーパレットを作りました。

続いて、調整したカラーパレットを各プロダクトの色と比較し、既存のイメージを崩さないように細かい調整を行いました。
カラーの命名ルール
開発メンバーと相談し、プロダクトで利用されているカラーの命名ルールも変更を行いました。
以前の命名ルールでは、#24243Fにtext-blackや、#F0307Dにwarningなどそれぞれの利用箇所に合わせた命名をしていました。ただし、この場合だと#24243Fをただの黒としてボーダーなどに利用したい場合にも同じような名前で使わなければならず、実装とデザインデータの両方でカラー名と利用箇所のズレが発生していました。
こうした問題を解決するために、カラーの命名を「SkyBlue(カラー)-600(明度)」に変更しました。
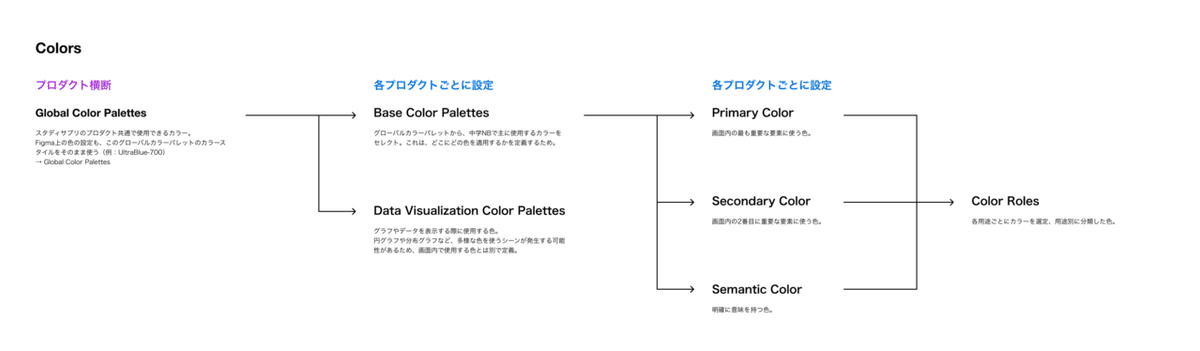
カラーの運用ルール
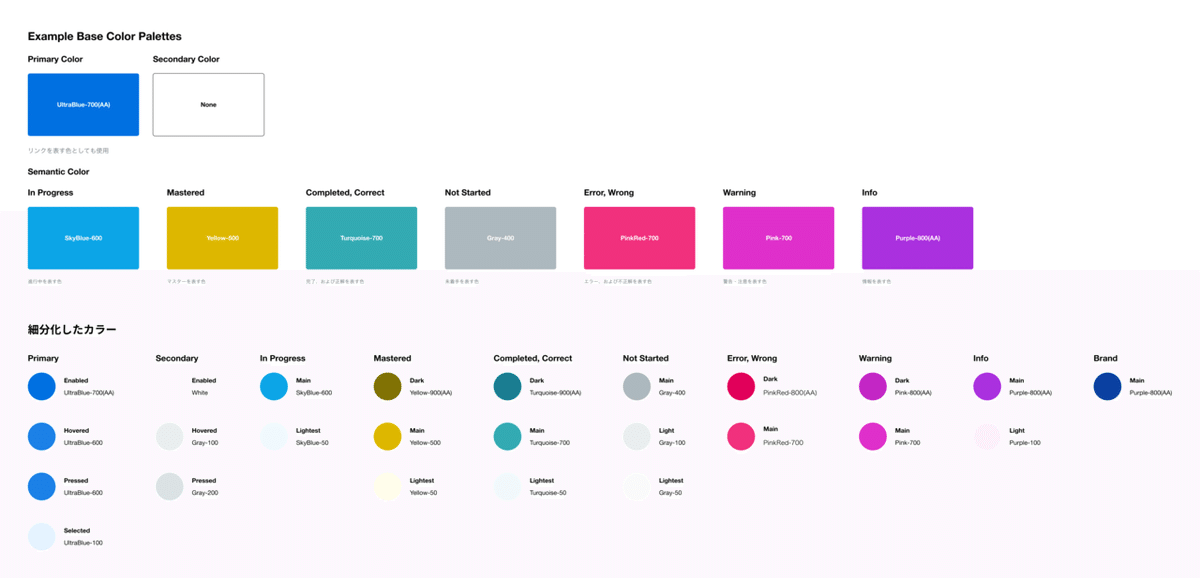
運用ルールでは、プロダクト横断のグローバルカラーパレットから、プロダクトごとに設定できるベースカラーパレットとデータビジュアライゼーションカラーパレットを作ります。

ベースカラーパレットには、グローバルカラーパレットから主に使用するカラーをセレクトし、どこにどの色を運用するかを定義します。この中で、プロダクトごとに、プライマリーカラーやセカンダリーカラー、セマンティックカラーなど用途ごとのカラーを選定し分類します。

データビジュアライゼーションカラーには、グラフやデータを表示する際に使用する色を定義します。円グラフや分析グラフなど、多彩な色を使用する可能性があるため、画面内で使用する色とは別で定義します。
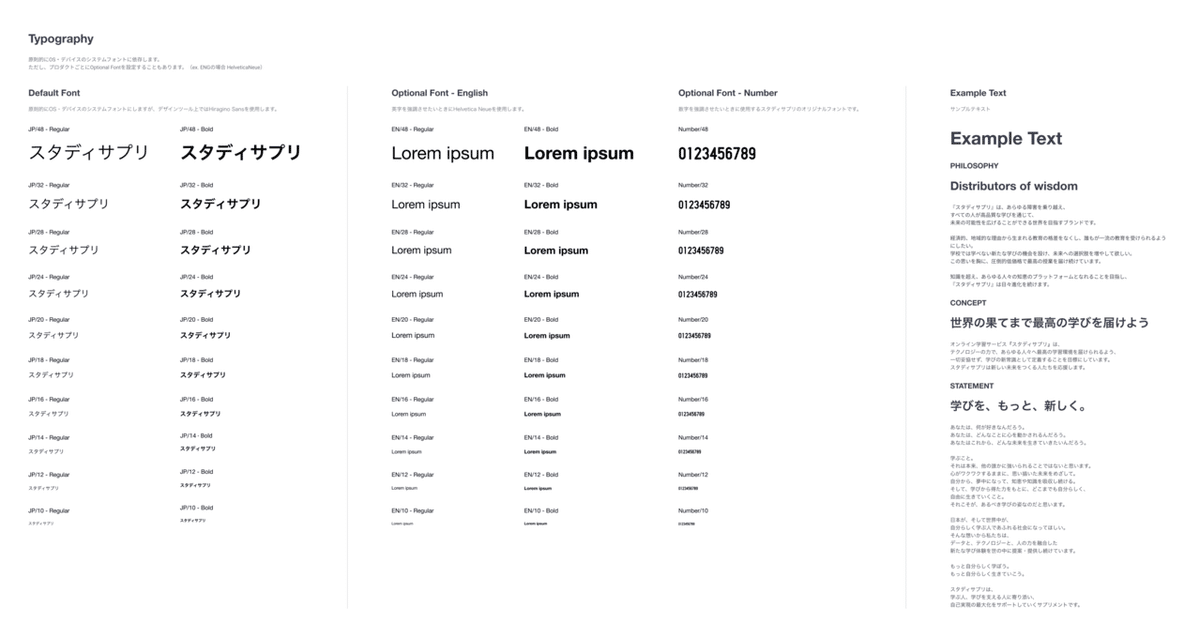
タイポグラフィ
タイポグラフィでは、デフォルトフォントとオプショナルフォントとサプリナンバーの3つを定義しています。

デフォルトフォントでは、サービス内で使う日本語フォントに対応しており、原則的にOS・デバイスのシステムフォントに準拠します。デザインツール上ではヒラギノを使用します。
オプショナルフォントでは、スタディサプリEnglishの英文や中学講座などで使う教科書体などで使うフォントを定義します。サービスやUXによっては、プロダクトごとに新しく追加します。
サプリナンバーでは、スタディサプリで数値を強調する際に使用する数字フォントを定義しています。
レイアウト
Layoutでは、Spacing、Breakpoint、Margin、Gutter、Columnなどの定義をしています。
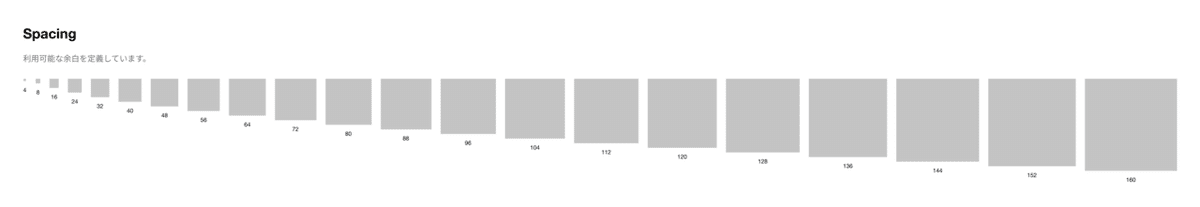
Spacing
利用可能な余白を定義しています。4pxから始まり、基本は8の倍数を利用します。場合によっては4の倍数も利用可能です。

Breakpoint
デバイスごとの画面サイズを以下のように定義しています。
Extra-small (phone) : 0-639
Small (tablet) : 640-1023
Medium (laptop) : 1024-1439
Large (desktop) : 1440+
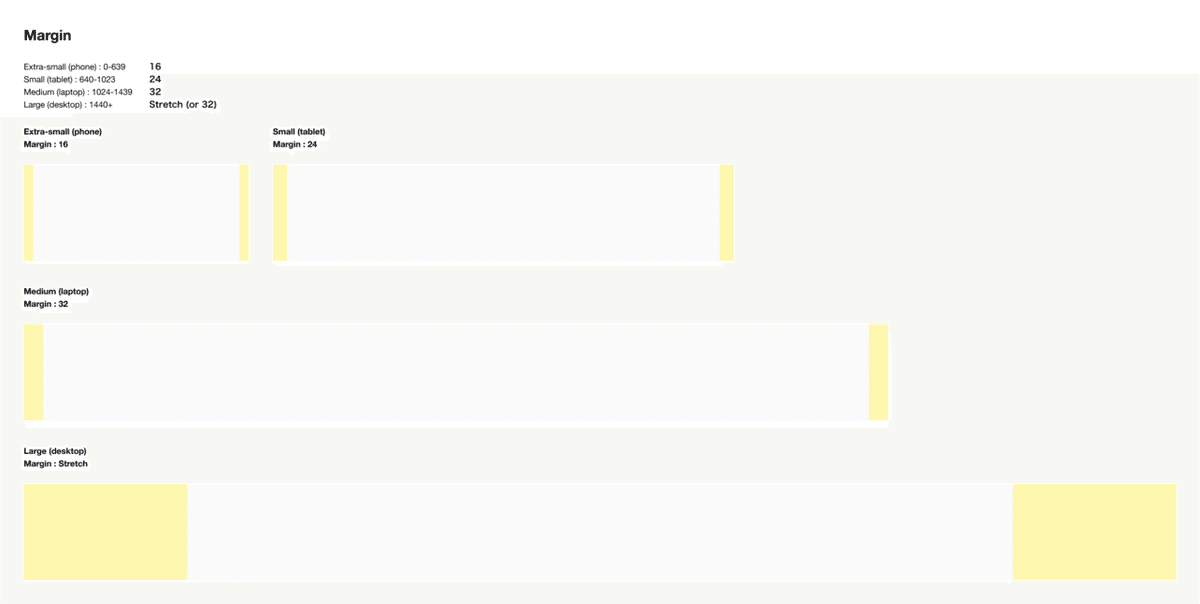
Margin
コンテンツ領域と画面の左端・右端のスペースであり、Breakpointで定義した4種の画面幅に対し、どれぐらいの余白を利用するかを定義しています。

・Extra-small (phone) : 0-639 / Margin: 16
・Small (tablet) : 640-1023 / Margin: 24
・Medium (laptop) : 1024-1439 / Margin: 32
・Large (desktop) : 1440+ / Margin: Stretch (or 32)
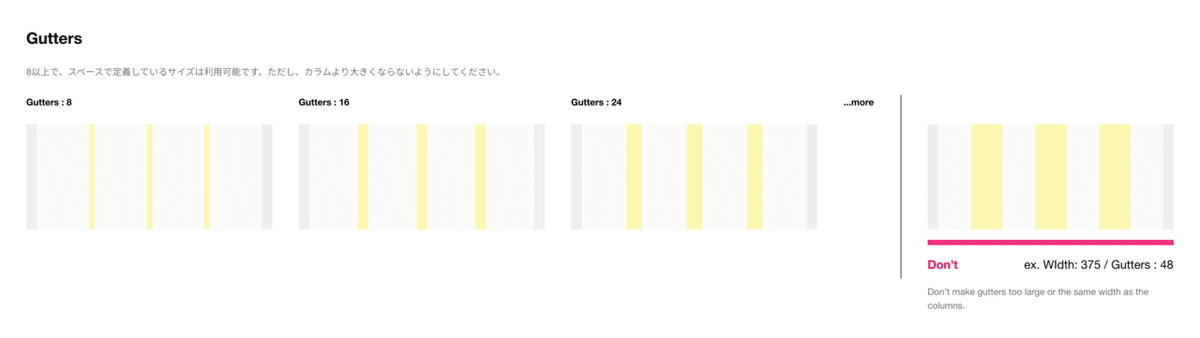
Gutter
コンテンツ領域内のカラム間の余白であり、8以上のスペースで定義している余白を利用できるよう定義しています。ただし、カラムのサイズより大きくすることはNGとしています。

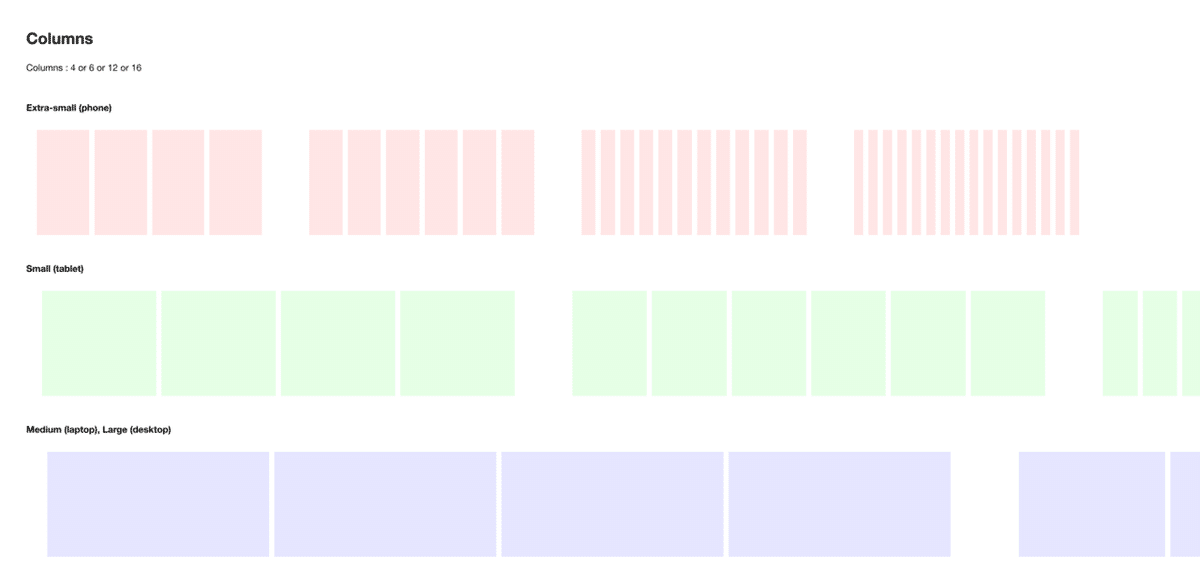
Column
4、6、12、16の4種類を定義しています。

ベーシックスタイル
ベーシックスタイルでは、Shadow、Radius(角丸)、Opcaity(透過)、Border、Blurなど基本的なスタイルの定義をしています。
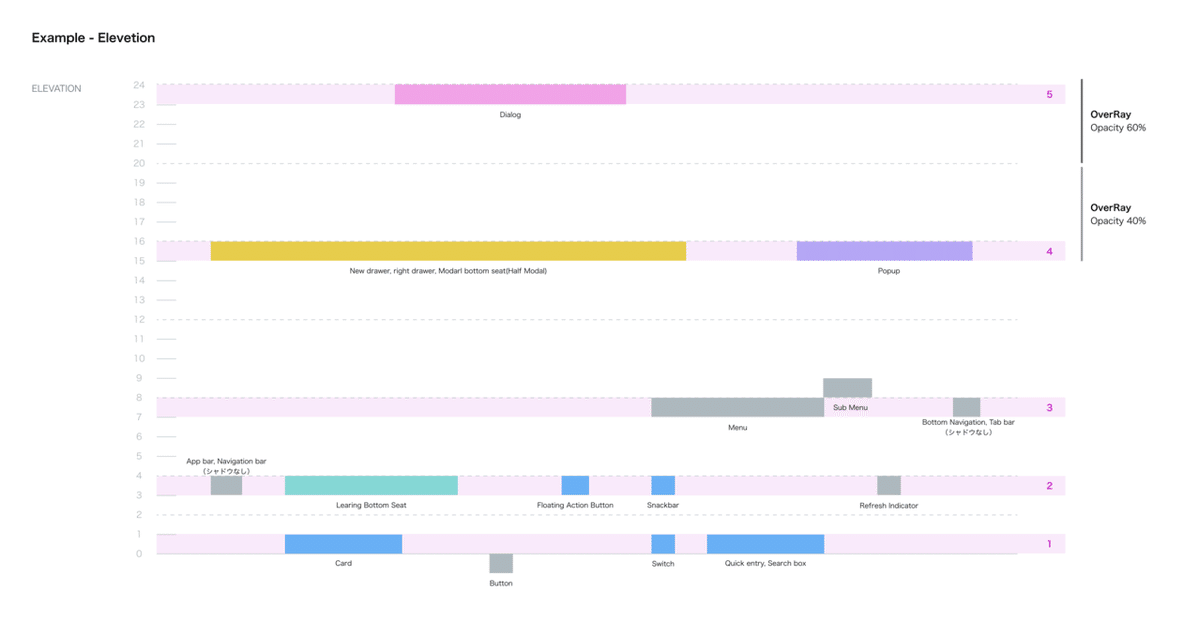
Shadow
スタディサプリで利用可能なシャドウは5段階としています。
『例: Shadow-E5を使う場合は、OverRay(Opacity: 60%)を下に配置する』など、各シャドウを使う上でのエレベーションのルールを策定し、このルールに従ってシャドウを配置するようにしています。


以下のスタイルはプロダクトごとに使われているスタイルを集めた上で、端数を省き制御しやすい数値に調整しました。
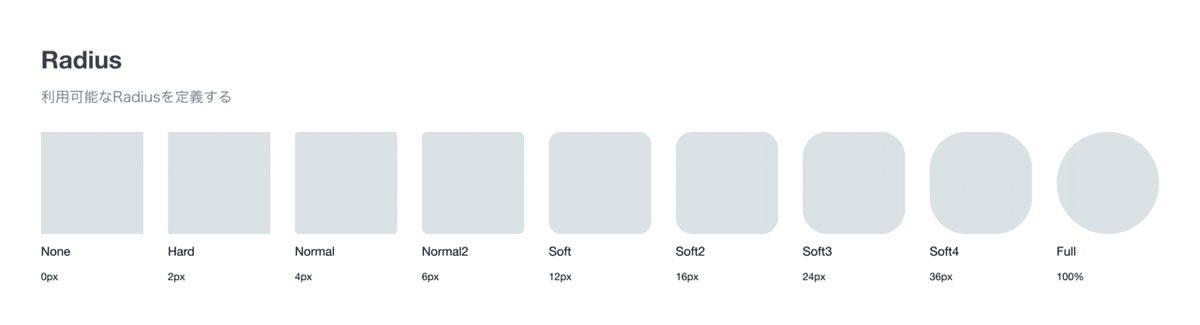
Radius(角丸)

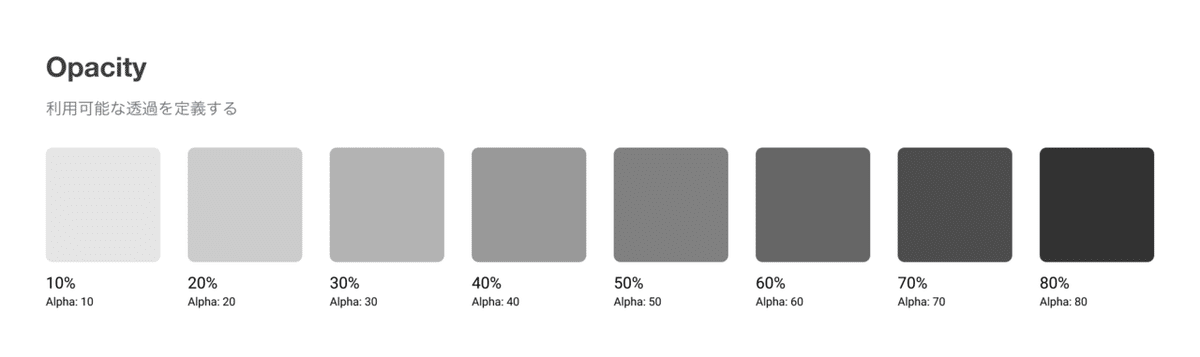
Opacity(透過)

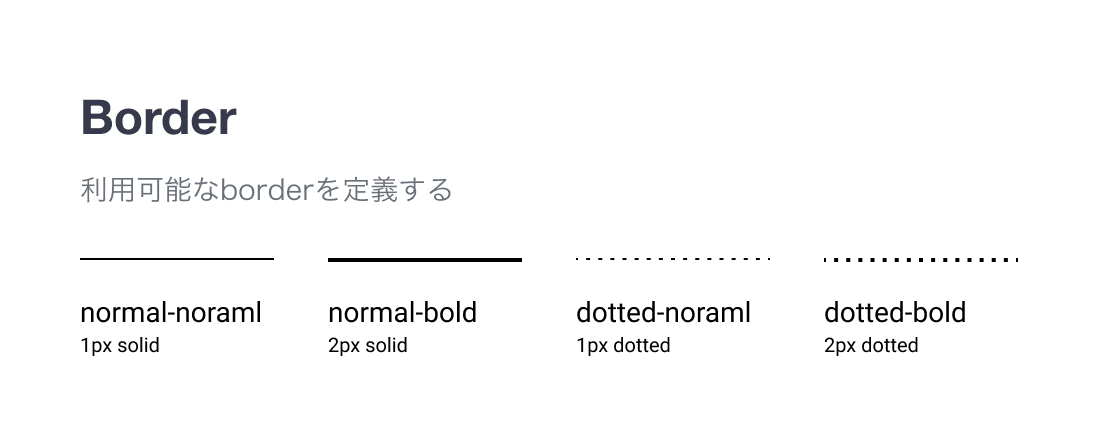
Border

Blur

おわりに
プロダクトを横断したデザインシステムを作る場合には、収集、調整と製作、反映の3つのフェーズがあり、収集には多くの時間がかかり、調整は開発とも相談しつつ慎重に行う必要があります。デザインシステムを作るには多くの問題を解決していかなければなりませんが、山場を越えた先には最適なデザインを快適に行える環境が待っていると思います。
私たちもまだ1~2合目付近といったところで、今回はデザインシステムの駆け出しとデザイントークンが中心の紹介になりましたので、また途中段階や結果をご紹介できればと思います。

