
ココを見る!! リクルートが 欠かさないデザインレビューのポイント

リクルートのプロダクト制作におけるナレッジをシェアするウェビナー「プロ デザ!by リクルート」。第 5 回目となる今回のテーマは「デザインレビュ ー」。現場のデザイナーから上がってくる様々な制作物を、リクルートのデザ インディレクターやアートディレクターはどのように評価し、ブラッシュアッ プしているのか? そのデザインレビューのやり方について、具体的な流れや ポイントが明かされた。
※2022 年 11 月 30 日に開催したオンラインイベント「プロデザ BY RECRUIT VOL.5 ココを見る!! リクルートが欠かさないデザインレビューのポイント」から内容の一部 を抜粋・編集しています。
SUUMO のデザインディレクターが行う「デザインチームを進化さ せるデザインレビュー」
最初の登壇者は、住まい領域のデザインマネジメントグループでデザインディ レクターを務める高橋智江子。リクルートのなかでも大規模なプロダクトであ る『SUUMO』のデザインチームで行われているデザインレビューについて、 実施の背景や具体的なやり方などを公開した。

高橋智江子(以下同):私からは「デザインチームを進化させるデザインレビ
ュー」というタイトルでお話させていただければと思います。
私が担当する『SUUMO』は、リクルートが提供する日本最大級の不動産サイ トです。世間的には「賃貸住宅の検索サイト」という印象が強いかなと思いますが、実際は分譲戸建てや分譲マンション、注文住宅の領域、あとは買うだけ ではなく売却の領域、最近ではカウンターサービスなどもあり、たくさんの領 域を抱えている、とても大きなプロダクトです。それぞれの領域に様々なプロ ダクトがあり、『SUUMO』というブランドはその集合体というイメージで捉 えていただくと、分かりやすいと思います。

わたくし高橋は、以前はミドルベンチャーなどに勤めていて 2019 年にリクル ートへ入社しましたが、デザイナー人生のなかでこれだけ大きなプロダクトに 携わるのは初めてでした。 そんな超巨大プロダクト『SUUMO』のデザインチームで実施しているデザイ ンレビューについてお話しします。
デザインレビューで大事なのは「無駄なリードタイムを減らす」
「心理的ハードルを下げる」
具体的なやり方について紹介する前にそもそも現在のデザインレビューを実施するに至った背景についてお話しします。
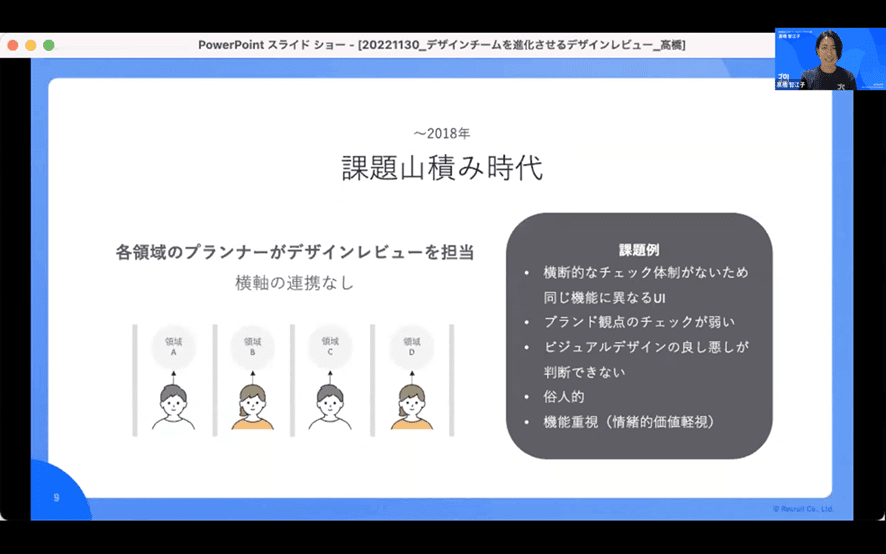
私がリクルートに入社した 2019 年にデザインマネジメントグループが誕生し たのですが、それ以前にもデザインレビューは行われていました。しかし、そ の頃のデザインレビューには課題が山積みで、特に問題だったのはデザインリ ーダーがいなかったこと。当時はデザイナーではなく各領域のプランナーがデ ザインレビューを担当していて、横軸の連携もできていませんでした。
それによりどんな問題が生じていたかというと、例えば横断的なチェック体制 がないために、同じプロダクトの同じ機能のなかに異なる UI が混在していま した。“お気に入り”を表すハートマーク一つにしても、形がバラバラである状 態が普通に見過ごされていたんです。また、そもそもプランナーはビジュアル デザインのプロではありませんので、デザインの良し悪しが判断できないとい う問題や、情緒的な価値観を軽視して機能重視に陥りがちという傾向もありました。

その後、2019年にデザインマネジメントグループが誕生し、デザインディレクターが横断的にデザインレビューを担当する体制ができました。これにより、領域横断の連携を強化することができたんです。具体的には、新たに「デザインガイドライン」や「レビュー観点」を整備して、常に横に共有しながら品質を一律に安定させていく体制をつくりました。

このように横断的に安定して高品質の出力ができる体制になりましたが、その一方で新たな課題も生まれました。当時は1人のデザインディレクターが複数の領域を見ていたので、レビューしなければいけない案件数がめちゃくちゃ多くなってしまったんです。ちなみに、2021年に私がレビューした案件は約200件。当然、一発でOKが出るケースばかりではないため、のべ換算なら400〜500くらいレビューしていたと思います。当然、デザインレビュー以外の業務もありますので、それだけに時間をかけるわけにはいきません。一般的なデザインレビューをやるとなると、どうしても時間的に厳しかったり、うまく品質の向上につなげられなかったりといった課題があったんです。
ちなみに、一般的なデザインレビューというと、
・週に1〜2回行われる
・(レビューをする)時間が決まっている
・(レビューを受けるデザイナーは)レビュー会にエントリーし、その日に向けて準備をする
・FBを聞いて持ち帰る
こういう感じではないかと思います。
ただ、このやり方だと、すでにデザインが出来上がっているのにレビュー日まで待たないといけなかったり、そのぶん一人で悩む時間が増えてしまったりと、無駄なリードタイムが発生してしまいます。また、レビューを受けるデザイナーの心理的なハードルも高くなり、「レビュー日までに間に合うように準備しなきゃ」「怒られないようにしなきゃ」「緊張して、事前に考えていたことを話せなかった」などという状態に陥ってしまいがちではないでしょうか。
これらの問題を解決するために私がやっているのは、以下のようなことです。
①「無駄なリードタイムを減らす」ためにやっていること
・いつでも開催(レビュワーのカレンダーが空いていたら)
・気軽な壁打ちOK
・相談点を事前に共有
・オンライン(Slack)開催
これにより、実際にレビューの申し込みから開催までのリードタイムが短縮されました。例えば10時にデザインができあがって、(レビューを行う)高橋のカレンダーを確認し、その日の14時に空きがあればすぐに依頼してもらう。そんなやり方で、極限まで無駄なリードタイムを減らしています。
ちなみに、最後のオンライン開催というのはコロナの影響も大きかったのですが、今となってはオンラインのほうが早いし、やりやすいですね。
②「高い心理的ハードルを下げる」ためにやっていること
・気になるレビューがあったらラジオ感覚で聴きにきてOK
・Slackの落書き機能を使ったあいづち歓迎
・レビューは「審査の場ではなく、意見を出し合ってデザイン品質を高める場だよ」という意識の共有
詳しい取り組みの中身は後ほど説明しますが、そもそも不安に感じてしまう理由は「(レビューを受けること自体に)慣れていない」とか、「どんな雰囲気なのか分からない」とか、「レビューを実施する人間との関係性ができていない」とか、色々なことが考えられます。
上記は全て、そういうものを解消するための取り組みですね。

これらのやり方を、私だけではなくデザインディレクター同士で共有し、それぞれの意見をもらいながら少しずつプロセスをチューニングしていっています。
「色形」だけではない、多岐にわたるレビューの観点
ここまでがプロセスの話です。続いて「デザインレビューの観点」についてお話しします。

この図の通り、私たちが行っているデザインレビューの観点はたくさんあって、大きく分けると「ビジネス観点」「企画観点」「UX観点」「デザイン観点」「ブランド観点」「開発観点」の6つです。一般的なデザインレビューの場合、デザインリーダーがチェックするのは「デザインの見やすさや伝わりやすさ、使いやすさ」というところと、「ブランド観点」あたりかなと思いますが、リクルートではそれよりもレビューの観点が広範囲にわたっています。
それぞれのレビュー観点で、特に重要なポイントをピックアップしてみました。

例えば、「ビジネス観点」というのはどういうことかというと、例えば、とあるエンハンス案件があったとします。当然、やりたい目的を叶えるためのデザインが求められるわけですが、重要なのはAB検証をした時に、その検証が高い精度で行えるかどうか。ですからデザインレビューでも、そういう視点でデザインを見ています。
「UX観点」のところでは、課題として設定したことがきちんと解決されているか、ニーズとして設定したことを満たせているのか、といったところをチェックします。
「デザイン観点」のところは、前後のページだったり、上下のコンテキストだったり、その前後のページからの利用ストーリーやコンテキストを考慮できているか、というあたりがポイントになってきます。
「ブランド観点」については、ガイドラインに沿っているどうかはもちろん、カスタマーが不快に感じる表現ではないかどうかも私たちが見るべき範囲だと考えています。
「開発観点」については、例えばこの検証にはあまり意味のない、“デザイナーが無駄にこだわった表現”によって工数が爆上げになっていないかどうか、というところを見ていたりします。
デザインディレクターには、こうした様々な角度から「デザインを見る力」が求められます。
実のあるレビューにするための4つのポイント
今回「この観点で見た結果、これだけ良くなって数字も上がりました」という具体的な事例も紹介できればよかったのですが、残念ながら実際の案件はお見せできません。
ですので、その代わりに私たちが実際に行っている「レビューの進め方」を細かく紹介させてください。みなさんが普段やられているデザインレビューに転用できることも多いと思います。

こちらがレビューの流れです。私はこれを全てオンラインで行っています。
まず、デザイナーはレビュアーである高橋の予定をカレンダーで確認し、「高橋さん、13時から空いているな」となったら、Slackのレビューチャンネルに案件の概要とデザインをアップロードした共有先のURLを記載してpin留めします。
そして、時間になったらSlack通話を立てて、そこでレビューが開始されます。レビューでは最初から「見た目」の話をするのではなく、まずはデザイナー自身からその案件の背景や目的、概要、デザイン要求、そして「そのために、こうしたデザイン案を作りました」とデザインの意図を説明してもらいます。その後で、迷っているポイントなどがあればレビュアーに相談してもらうという流れですね。
そして、レビュアーからのフィードバックなどを経て、最後に「NEXTアクション」を明確にして終了となります。
この流れのなかで、特に私たちが大事にしているポイントが4つあります。

1つ目のポイントは「気になるレビューがあったら、ラジオ感覚で聞いていてOK」。
要するに、Slack通話でレビューが立ち上がっていたら、レビューを受けるデザイナー以外も勝手に出入りしてOKということですね。
これをやる理由は、1対1のレビューって、すごくもったいないと思うからです。だって、案件が変わってもデザインにおいて抜けやすい観点は似ていたりしますよね。だったら、レビューを受ける本人だけじゃなく、他のメンバーもそれを聞くことで「確かにその観点って私も抜けがちだな。今度から気をつけよう」となる。また、同席していたメンバーから過去の事例も共有されます。結果、デザインレビューが「チームでデザインのクオリティを上げる場」として機能するんです。

2つ目のポイントは、「目的を自分の言葉で話せない場合はレビュー終了」です。
先ほどのステップで紹介したように、デザイナーにはレビューに入る前に「その案件の概要や目的」などを自分の言葉で説明してもらうようにしています。
というのも、やはり手元の作業というか、色や形だけに集中してしまうと「誰のどんな体験を作ろうとしているのか」を忘れがちになってしまうんです。結果、「今回って何をどう改善したいんだっけ?」といった具合に、根本の部分を見失ってしまう。
ですから、レビューの段階でそこをしっかり説明できないのであれば、即座に終了。もう1度プランナーと会話してもらい、「今回やりたいことは何か」という部分からデザインを見直してもらうというステップを踏んでいます。

3つ目のポイントは、「レビューの雰囲気作りを重視」。
これは本当に、超重視しています。
やっぱり、自分の作ったものを誰かにレビューしてもらうのって怖いじゃないですか。でも、恐怖からは何も生まれません。会話のなかで思いついたことだったり、疑問だったりも躊躇なく口にできるような雰囲気をつくってあげることが重要です。
また、Slack通話のペンツールなどを使った外部からの「盛り上げ」や「賑やかし」も歓迎しています。ちなみに、上記画像の右側に貼ってあるのは実際のレビューのSlack通話の画面なのですが、「カニ」と書いてあるのは「確かに」の略です。「確かに」と書くと時間がかかるから、みんな思った瞬間に「カニ」と書くような習慣になっています。ここからも、なんとなくゆるい雰囲気を感じてもらえるかと思います。

4つ目のポイントは、「レビュー後のネクストアクションを明確にする」。
これって結構“あるある”だと思うのですが、みなさんもレビューを受けたら余計に案件が混迷して、「結局何したらいいんだっけ?」みたいな事態に陥ってしまった経験はないでしょうか? 特に、レビュアーのフィードバックが抽象的すぎたり、謎かけ風だったりすると、その後でどう改善すればいいか分からず案件が停滞しかねません。
これを避けるために、NEXTアクションをとにかく明確にすることを意識しています。どう修正するのか、どんなデザインパターン案を作るのか、誰に何を確認するのか、など、とにかく案件を前進させるための道を示し、すぐ動ける状態にしてレビューを終わるということですね。
メンバーに幅広い視点が備わり、デザインチーム自体の立ち位置も変化
このように、幅広い観点&心理的安全性の高いデザインレビューをコツコツと続けた結果、どうなったのか。
まず、メンバーたちが「幅広い観点を持ったデザイナー」へと、どんどん進化していきました。ビジネス観点やUX観点、開発観点など、デザイン以外の観点や知見を持っているからこその提案が、次々と出てくるようになったんです。具体的には、ビジネス観点で「分析が濁るので検証を分けたほうがいいんじゃないですか」だったり、UX観点で「ユーザーの利用状況で出し分けてはどうか」だったり、開発観点で「OS標準パーツカスタムでいきましょう」などと言ってくれるようになりました。これってつまり、ただの色形のことを超えて、「その目的を達成するために何が必要なのか」をデザイナー自身が理解しているということですよね。
その結果、さらに嬉しいことがありました。それは、社内におけるデザインチームの立ち位置が変化してきたということです。従来のブランナーチームとデザインチームの関係性って、プランナーは「色形を発注する人」、デザイナーはそれを「請け負う人」だったのですが、今では「高品質のアウトプットを生み出すパートナー」という認識に変わり、上流から一緒に案件を作っていくような関係性になっています。

私からは以上ですが、これからも引き続きデザインレビューのチューニングを続け、さらに強いデザインチームを目指したいと思っています。なお、『SUUMO』では、デザインディレクターを大募集中です。カジュアル面談で、ぜひ私とお喋りしましょう。
『Airビジネスツールズオーダー』のアートディレクター&デザインリーダーによる「チームで行うクリエイティブ評価会」
続いて登壇したのは、SaaSデザインマネジメント1グループ アートディレクターの戸田亮佑。フリーランスデザイナーやサイバーエージェントPRデザイン室のアートディレクターなどを経て、2018年にリクルートへ入社。現在は『Airビジネスツールズ』アートディレクターとして、プロダクト全体のデザイン品質を向上させる役割を担っている。
そんな戸田のテーマは「チームで行うクリエイティブ評論会」。デザイナーのアウトプットをチームで評価し合い、組織全体のクリエイティブを向上させていくための取り組みについて語った。

戸田亮佑(以下同):私からは、チームで行っている「クリエイティブ評価会」についてお話ししたいと思います。
その前に、私がアートディレクターとして携わっている『Airビジネスツールズ』の説明をします。簡単に言うと、お店の経営や事業を行う方々に対して、予約や受付管理、会計、決済、シフト管理など、事業運営のアナログな業務にかかる手間、時間、コストを軽減するためのソリューションを提供しています。

このように、『Airビジネスツールズ』には、経営支援にまつわる様々なプロダクトがあるのですが、その全てを横断してビジョン・ミッション・バリューを策定するなど、リリース当初からブランドを大切にしたサービス作りを行ってきました。

このサービス横断のブランドをデザインで体現するのも、私たちの重要な役割の一つです。『Airビジネスツールズ』のプロダクトはもちろん、様々な制作物、例えばマニュアルや営業資料パンフレット、動画、LPなどについてもビジョン・ミッション・バリューを意識したデザイン作りを行っています。

私たちデザインチームマネジメントグループでは、ビジョン・ミッション・バリューをデザインで体現するために、また、デザイン品質を向上させるために、様々なマネジメントの取り組みを検討・実施しています。
それは、例えばスキル面だったり、検討制度だったり、表現方法、レビュー制度だったり、組織の課題だったりと、いろんなものがあります。これらが実際のアウトプットにどう影響するかを考えながら、具体的な方法を模索しているという感じですね。

そうした取り組みの一つとして、「実際の制作物をチームでセルフ評価する」というものがあります。前置きが長くなりましたが、今回はこれを紹介したいと思います。
セルフ評価により、チーム全体で「良いクリエイティブ」を可視化

まず、これをやり始めた理由として、「良いクリエイティブを組織としてアウトプットできるようにしたい」という大きな目標がありました。そのためには色んな方法が考えられますが、まずは一つひとつの制作物を自分たちの目でしっかりと評価することが重要だろうと。デザイナーたちのアウトプットをセルフ評価することによって、チーム全体で状態の理解や課題の抽出、共通認識の共有などができ、「良いクリエイティブ」を可視化できるのではないかと考えました。そして、それがデザインクオリティの向上や底上げにつながるだろうと。


ここからは「セルフ評価」の具体的なワークの方法をご紹介します。
まず、開催頻度は月1回。参加者は『Airビジネスツールズ』の各サービスのデザインリーダーたちと、僕のようにブランドを横断的に見ているアートディレクターです。
具体的な流れとしては、あらかじめ各デザインリーダーたちがチームの制作物を評価してきて、それを評価会のなかで発表。その評価をもとに、参加者たちでディスカッションをしていきます。
最初に各リーダーからの評価を発表してもらうことで、状態の理解や課題の抽出につながります。さらにそれを参加者同士でディスカッションすることによって、「ここがいいよね」「もう少し、こうしたほうがいいよね」などと評価ポイントや課題感をすり合わせることができ、共通認識を高めることができるんです。

なお、この評価会におけるデザイン評価の観点については、回数を重ねるごとにアップグレードさせていくことを意識しています。2022年までの評価ポイントは「Airらしさ×クオリティ」というところをざっくりと見ていましたが、現在はより観点を明確にし、評価点を上げるためのアクションにつなげやすい形にしています。

その具体的なやり方について、2022年以前を「フェーズ1」、2022年以降を「フェーズ2」として説明します。
まず、「フェーズ1」時代のやり方ですが、下の写真のように実際の制作物をプリントアウトして、ディスカッションしながら「クオリティ」と「Airらしさ」がどれだけ達成できているかをマッピングしていく形式をとっていました。

このように床にガムテープで線を引いて、制作物をプリントしたものを置いていく。今思えば、めちゃくちゃアナログなやり方ですね。置く時には「これはこういう意図だから、ここじゃないかな」みたいなことを言語化しながら、和気藹々としたムードでやっていました。

ちなみに、マッピングの際に「クオリティ」を評価する観点については、「美しさ」と「伝わりやすさ」を軸にポイントを決めて行っていました。
では、実際にこれをやってみてどうだったか。
まず、様々なアウトプットの評価を定点で見ることができるようになりました。そして、その後の施策によってデザインの評価がみるみる改善していく様子を可視化することができたんです。
上の図を見てもらうと分かる通り、最初の評価会のマッピング(左)では、制作物によって評価が分散していました。それが、回数を重ねるごとに右上に集まっていき、最終的には「Airらしさ」と「クオリティ」を高いレベルで兼ね備えたアウトプットが出せるようになっています。デザインレビューなどの施策がしっかりと機能し、クオリティアップにつながっていることを可視化できたという点では、大きな意義がありましたね。
評価の観点をより明確にし、改善点をわかりやすく
ただ、ここで課題にぶつかります。
このやり方だと、評価がどうしても感覚的なものになりがちです。もっと具体的に、「クオリティを向上させるための方法」まで言語化できたほうがいいのではないかということで、やり方と評価の観点を変えました。それが「フェーズ2」です。

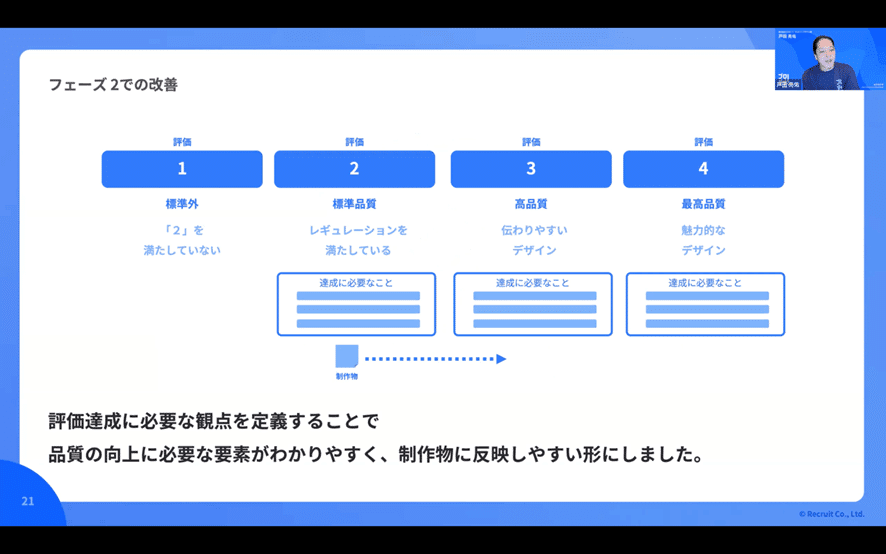
フェーズ2では上の図のように、評価を4段階に分けました。1は「標準外」、2は「標準的な品質」、3は「高品質」、4は「最高品質」ですね。そして、それぞれの評価を達成するために必要な観点も具体的に定義しました。これにより、品質向上に必要な要素が可視化され、制作物に反映しやすくなればと考えたんです。

上の図が、実際のクリエイティブ評価のマッピングですね。フェーズ1のアナログなやり方を改め、Figmaで行っています。
まずは、それぞれの制作物を1〜4までの評価でマッピングします。次に、デザインリーダーたちがその評価にした理由や、どうすれば評価が上がるかといった改善点を記載していきます。そして、そのメモを見つつ、参加者同士で意見を出し合いながらディスカッションしていくという流れですね。
以上がチームで行っている「クリエイティブ評価会」の概要です。
ちなみに、評価会の内容はデザインリーダーやアートディレクターだけでなく、現場のデザイナーにも毎月のグループ会などでフィードバックしています。
その際は評価の目的や観点を伝えるだけでなく、実際に評価の高かったクリエイティブを共有し、具体的なGOOD POINTも伝えるようにしているんです。リーダーたちがどんなところを見ているのか理解してもらうとともに、良いクリエイティブをメンバー全員に共有することでモチベーションUPにつなげてほしいという意図もあります。

最後に、評価会を始めてよかった点ですが、まず、実際の製作物の品質が上がっていきました。また、クリエイティブにおける評価の観点の目線を合わせられたのも大きかったですね。「これをちゃんとやれば品質は上がるんだ」と、デザイナーにとって明確な観点ができたわけです。デザインって正解がない部分もあるのですが、だからこそチームとして評価するポイントを明確にしてあげるのは、とても大事なことなのかなと思います。

なお、こうした取り組みを行う上で最も大事なのは一回きりで終わらせず、継続していくことです。続けていくと定点で評価が見えてきますし、参加者同士でディスカッションをすることによって普段のレビューでは抽出できなかった課題に気づけたりもします。
ぜひみなさんも、チームでクリエイティブのセルフ評価をやってみてはいかがでしょうか?
無駄な会議を減らし、レビューのための空白を確保
最後は質疑応答。ウェビナーを視聴するデザイナーやデザインリーダーから、高橋、戸田へ様々な質問が寄せられた。ここでは、レビューに関する質問と回答をピックアップして紹介する。
Q.高橋さんへ質問です。デザインレビューのフローで「レビュワーのカレンダーに追加」とありましたが、このリモートワーク時代、カレンダーがパンパンになる日も多いと思います。自分のカレンダー余白を守るために工夫されていることなどありますか?
高橋:おっしゃる通り、気を抜くと会議、会議でめちゃくちゃパンパンになります(笑)。ですから、私が出ても意味がなさそうな会議はなるべく削るようにしています。ただ聞くだけ、みたいな会議は後で議事録を見ればいいだけですから。そうやって、できる限りカレンダーに空白をつくり、デザイナーがレビューを入れやすくなるように努めていますね。
Q.高橋さんへ質問です。デザイナー主体のレビュー開催となると、積極的にレビューを受ける人、あまり頻度が高くない人、といったムラは出てきませんでしょうか?
高橋:やっぱり最初はムラがありました。デザイナーといっても性格や考え方、スタイルは様々で、自分一人で考え込みがちなタイプもいますから。ただ、私のチームに来て時間が経ってくると、徐々にレビューを受ける意義を理解してくれるようになります。一人で悩むより、早くオープンにして色んな人と壁打ちをしたほうがクオリティもスピードも上がるので。結果的に、レビューに対して消極的な人はいなくなりますね。
Q.「レビューがうまい人」が明確になると、他の人のレビューが霞んでしまわないでしょうか? 他のレビュワーの力を底上げする良い方法はありますか?
高橋:実際、リクルートにも新人のデザインディレクターはいますし、最初はうまくレビューができなかったりもします。うまくなるには、やっぱり経験豊富なデザインディレクターのレビューを見に来てもらうことが一番だと思います。そこで、「自分がレビューするならどう言うか」といった具合にシミュレーションをしながら、自分のなかで観点を育てていくのがいいのではないでしょうか。
戸田:レビューの観点を明確に言語化してデザインディレクター間で擦り合わせておけば、人による差異というのはそこまで出ないのかなと思います。もちろん、それでも感覚的な部分は個々のレビュアーによって異なりますので、その部分はディスカッションを行うことで埋めていくというイメージですね。
デザインレビューでチーム力やプロダクトのクオリティを上げる
デザインレビューとは、単に制作物をチェックする場ではない。やり方次第で、チームやプロダクトそのものを大きく進化させることができる。そのためには、評価の観点や仕組みを整備し、試行錯誤していくことでレビュー自体を改善していくことが重要だ。
レビュワーとなるデザインディレクターはアウトプットだけでなく、自身のやり方にも意識を向けてみてはいかがだろうか。

