
データビジュアライズ 〜SaaSプロダクトにおいてデータを可視化する上で工夫していること〜
2022/11/26にオンラインで開催された「SaaS Design Conference」。BtoBビジネスとデザイナーをつなぐカンファレンスとして、SaaS業界で働くデザイナーの輪郭線を発信している。
当日は、SaaSに携わるデザイナーが多数参加する中、リクルートからはデザインディレクター、リサーチャーとして活躍中の渡辺翔大が登壇。SaaSプロダクトにおけるデータビジュアライズの重要性、ユーザーにとって効果的なデザイン手法など、サービスの向上や改善に役立つナレッジが数多く紹介された。
※イベント内容の一部を抜粋・編集しています。
プロフィール
渡辺翔大
株式会社リクルート
プロダクトデザイン室 デザインディレクター・リサーチャー
ホテルや旅館などの宿泊施設向けSaaSプロダクトのデザイン責任者。過去には美容領域の営業システムのデザインなども担当。営業向けのダッシュボードツールなどのデザインにも携わる。「DataStory 人を動かすストーリーテリング」を翻訳・出版(Amazon内「データストーリー」で検索トップ表示)。好きなものはサウナとピーマン。
私の現在の担当プロダクトは『レベニューアシスタント』というSaaSです。

これはホテルや旅館のレベニューマネジメント業務をサポートするSaaSで、聞きなれないワードかもしれませんが、需要を予測して宿泊料金を上げたり、空室が多い平日などは価格を下げたりといった価格調整をする業務のことを指します。別名、ダイナミックプライシングとも呼ばれています。『レベニューアシスタント』は過去の宿泊データを元に最適な売り方を反映する簡単なツールで、全国で8万4000件の価格調整の実績があります。
データビジュアライズ(可視化)の重要性について
データビジュアライズとは、膨大な数値データや目で見ると細かなデータを可視化して、チャートやグラフにしたり、表現などを工夫して分かりやすくすることです。例えば下図の左側に記載されているような表の数値データの傾向を読み取ろうとするとなかなか一目は難しいと思いますが、右側のグラフのようにまとめてデザインすることによってその傾向が分かりやすくなるものです。

多くのSaaSプロダクトには、データビジュアライズに関わる機能がほぼ存在していると言っていいと思います。それはなぜかというと、SaaSの特性上、利用を重ねるにつれて、大量のデータが蓄積されます。エンハンスを続けるとデータを俯瞰し、分析する機能が必要になってきます。そういった機能は、往々にして結果的にSaaSの効果(売上げや効率化など)情報を計測、評価する機能になることが多く、お客様がこのSaaSを使い続けるかどうかを判断する重要なデータ、機能になります。

実際にデータビジュアル系の機能について『レベニューアシスタント』を例に見てみると、データビジュアライズに関わるページの改善で、訪問回数が3倍、アクティブユーザーが4倍以上に向上するという変化もありました。

先ほどお話した通り、
“データビジュアライズ(可視化)が関係する機能はSaaSの指標達成に密接に関係する”
といえると思います。
また、我々のチームでは大きく分けて5つの業種が存在します。
プロダクトオーナー
エンジニア
デザイナー
リサーチャー
データサイエンティスト
プロダクトの特性上データを扱う機会が多いので、データサイエンティストだけ特殊ですが、このような5つの職種のメンバーが協力し合ってプロダクトを作っています。
データ可視化に関わる機能の開発プロセス
データ可視化に関わる機能を開発するときのプロセスを簡単にご説明します。まずチーム全員で、最初に何を作らなければいけないかの認識を合わせます。その次に、要求に対する情報設計やUI設計などの方向性を決めていきます。それを元に本当にそれが使えるものかどうかのプロトタイプを作成し、リサーチャーと呼ばれる、現場のお客様の要望を聞いたりニーズを掘り出したりするメンバーが、”本当に使えるかどうか”を検証します。有効性が示された場合、最後に開発リリースというフローになっており、これをぐるぐると繰り返し改善していくのが我々の開発プロセスです。

もちろんこのプロセスはデータビジュアライズに関わる機能だけではなくて、通常のエンハンスでも採用しています。
このプロセスは「調査」「設計」「実装」と大きく3つに分類できます。

今回はこれら3つの観点から、データを可視化する際に、お客様に分かりやすくお伝えするための工夫についてお話します。
①調査
・顧客開発と課題発見
まず、我々がお客様のニーズや課題をどうやって発見していくかを紹介します。基本的に我々は常駐型のリサーチをメインに行っており、最低1週間から半年の期間でリサーチャーが実際の現場(ホテルや旅館)に常駐して、実際の業務、そしてどんなデータが扱われているかを確認しながら問題や課題の仮説立てと検証を行っています。
現場によっては長丁場になることもありますが、一時情報を得ることの効果は非常に大きいもので、実際の現場の写真を入手できたり、プロダクトが使われるシーンに接したりと、有効な情報を得ることが可能です。また「こういった機能はいかがですか」と提案をしていく中で、お客様から感謝される機会も多く関係性が深まるメリットも。このように、アンケートや質問をぶつけて終了するのではなく、実際に現場に常駐してお客様との関係性から構築し、実際の課題や解決方法を探っていく方法を採っています。
・調査結果の共有
実際の調査の結果は、社内のチャットツールを使ってほぼリアルタイムで共有しています。こうすることで、起こった疑問や聞いてきてほしいこと、もしくは「このデータはお客様にお見せしていいんだっけ?」というようなセンシティブな事象などを早期に共有できる体制を作っています。また、もう一つのメリットは臨場感。実際にお客様のところへ足を運んでいるリサーチャーの意見や気持ち、大事だと感じていることがリアルタイムで他のメンバーに伝わることは、大きなメリットだと感じています。
・事前調査でターゲットユーザーを理解する
データビジュアライズの機能を作る上で最も大事にしていることは「ターゲットユーザーのデータとの距離」です。それは簡単に言うと「慣れているかいないか」。ターゲットユーザーは大きく「データに慣れていないユーザセグメント」と「日ごろからデータに慣れ親しんでいるユーザセグメント」の2つに分けられます。具体的には、データに慣れていないユーザとは、日ごろからExcelなどを使って数字を分析する習慣がない方々、もしくはアナログ運用が中心の方々などがそれにあたります。一方でデータに慣れている層は、管理部門の方など、日常的に数字を扱っており、BIツールやExcelを使ってデータの分析を行っているような方々を指します。経営層に分析結果やレポートを提出している層とも言えます。

事前調査では、我々が作るデザインの対象になるお客様がデータに慣れているか慣れていないかを一番重視しています。その理由はこの後の設計のフェーズでお話ししていきます。リサーチによってデータに慣れているかいないかが分かり、どういったデータが求められているかが分かったら、続いて設計のフェーズに入ります。
②設計
通常機能のデザインなどとは異なり、データビジュアライズに関わる部分で特に工夫しているところをお伝えしていきます。大きく分けて3つ、1つ目は「ターゲットと目的に合った表現やチャートを選ぶ」、2つ目は「無駄な装飾を減らし、表現のアンチパターンを避ける」そして3つ目は「適切なインタラクションを施すこと」です。

・ターゲットと目的に合った表現やチャートを選ぶ
先ほど調査の段階でデータに慣れているかいないかというお話をしましたが、データに慣れていない方、普段データを触らない方にも使いやすい表現は限られてきます。その表現を大きく6つに分類すると、「スコア(文字)カード」「棒系グラフ(横棒・縦棒)」「線形グラフ(折線)」「テーブル 」「面(ヒート)グラフ」「地図系グラフ」に分けられます。

この他にも表現方法はありますが、この6つはデータに慣れていない方にも理解しやすく、パッと見た時に拒否感を示されづらいグラフです。そのため、我々はなるべくこれらの形式を使ったデザインを心がけています。逆に日頃経営層にデータを提出しているような層に向けては、はこひげ(ローソク)グラフ、散布・バブルグラフなど、分析に長けた方が利用するグラフを使用してもよいと思いますが、我々の経験からすると、それらのグラフをお見せした時に、普段データに慣れている方々でも瞬間的に理解しづらいケースが出てくる場合があるので、なるべくどなたにでも理解されやすい6つのグラフ・表現から選択するとよいと思っています。
・無駄な装飾を減らし、アンチパターンを避ける
一言で説明すると「データインク・レシオが高い比率の状態を目指す」ということを心がけています。データビジュアライズの権威であるエドワード・タフティが提唱した概念で、データを示すインク量を「データインク」、データ以外の余計なインク量を「ノンデータインク」というワードで表し、チャートの中でデータを表しているインク量が多い方が良いという考え方です。下図の右側のグラフは、データインク・レシオを高めたチャートは左の余分な装飾がそぎ落とされて、ユーザーに伝えるべき情報や見てほしい情報が絞られています。目指したいのは右側の状態ということになります。これがデータインク・レシオの比率を高めるということです。

また、装飾の他にアンチパターンというものも存在します。これは表現上の「3Dグラフを使わない」などといった問題もありますが、あえてここでは故意的な情報の操作という観点でアンチパターンについてご説明します。例えば下図2つのグラフは同じデータを元に作られています。

ですが、これだけ見た目が異なります。右側のグラフでは赤枠のデータがカットされており、全てのデータを提示した左側のグラフと比較すると売上げ推移が急激にアップしているように見えます。ここではあえて分かりやすい例を挙げていますが、SaaSのプロダクトでは、こういった情報操作的なアプローチはいくらでもできてしまいます。例えば私たちが運用しているSaaSを使った売上効果などについても、デザインの力を使って必要以上に良く見せようとするアクションは避け、公平に公正にデータを示さなければいけません。
・適切なインタラクションを施すこと
SaaSでは、Webアプリケーションを使ってチャートなどの表現に対して動的なインタラクションを付与することができます。例えば、セグメントや絞り込み、マウスオーバーなど画面を操作することで起きる様々な動的アクションのことを指しますが、基本的にこれらの操作で表示される情報は二次的なものに抑えています。まずファーストビューで必ず伝えたい情報が表示されることを徹底し、その先で深堀したい情報に対してこのような動的インタラクションを付与するという工夫をしています。お客様が知りたい情報があるのに、インタラクションを行わないと見ることができないというデザインは避けることを心がけています。

また、全ての情報がチャート化、グラフ化されていると良いという訳ではなく、時にはそのまま見せた方が良いケースもあります。シンプルなメッセージが決まっていて、伝えたいことが明確な場合は、あえてチャート化せずにそのままのデータを見せることもあります。

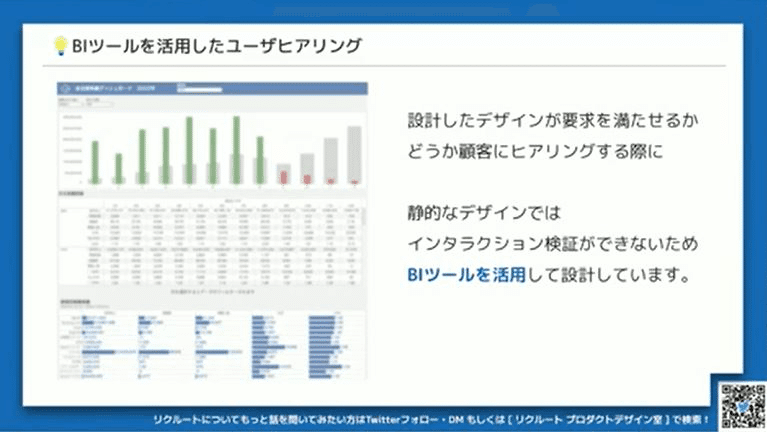
・BIツールを活用したユーザーヒアリング
設計したデザインが要求を満たせるかを試す際に、単純なデザインの静的なデータだと良いフィードバックが得られないことがあります。これはインタラクションであったり、実際のデータを使って画面を作ってみたりしないと分からないため、デザインに入る前にBIツールを使ってそれっぽい画面を作成し、お客様に気に入っていただけるかを調査しています。これも効果的な手法なので、これからビジュアライズのデータに関わる方はぜひお試しください。

③実装
ここではエンジニアと会話をする際に大事にしていることを2つお伝えします。
一つ目は、データのレスポンスがないなどの異常系、もしくはデータが表示されるまでの秒数制限をチーム内で決めておくということ。例えば、データが0の場合とデータがない場合、データ取得が失敗した場合というのは明確に分けておかないと、データが表示されなかった際にお客様の方で原因を究明できないからです。それらのルールは画面ごとに異なってはいけないので一貫して決めておく、またはデータが表示されるまでの秒数もユーザーエクスペリエンスに関わってくる部分なので、ここも許容秒数をチーム内で決めておくことが重要になります。

二つ目は、目的に沿ったライブラリを採用し制限を知るということです。作っていくSaaSによって要求される仕様や実現したいことがあるので、それに沿ったライブラリを使用して制限を知り、どういったエンジニアリングを採用するか、デザイナーとエンジニアが会話をすることも大切です。下図は有名なフレームワークですが、それぞれの特徴を踏まえてライブラリを採用していくといいと思います。

リクルートでは、私たちと一緒に世界を動かすデザイナーを絶賛募集中です。たくさんの領域でプロダクトを持っています。そのプロダクトに、デザインの力で世界をよりよくしたいと願いデザイナーが集まっています。「少しでも話を聞いてみたい」「興味を持った」と感じていただけた方は下記のQRアカウントにDMをいただくかフォローしていただければ幸いです。Twitterをやられていない方も、プロダクトデザイン室のWebページから「SaaS Design Conferenceを見て」とお気軽にご連絡ください!

終了後の質疑応答では、ウェビナーを視聴するデザイナーやデザインリーダーから様々な質問が寄せられた。その中からピックアップして紹介する。
Q:現場に長期間常駐する場合、かなりコミュニケーション能力が問われそうですが、仕事の邪魔と思われないためにどう振舞っていますか?
渡辺:まずは機能を見せることよりも信頼関係を築くことにかなり工数を割きます。一緒に食事をするとかちょっとした仕事を手伝うとか、プロダクト開発において必ずしも必要ではなさそうなコミュニケーションを取ることも大事にしています。そこで信頼関係を築くことで大事なことを教えていただけることがあるので、信頼を獲得することを第一に取り組んでいます。
本稿では、ユーザーのセグメントに沿った適切なデザインパターンやデータインク・レシオ、適切なインタラクションの選定など、デザインと法則を活かした開発の重要性をお伝えしてきた。今回のナレッジを、ぜひユーザーの視点に立ったデザインづくりの参考にしていただきたい。

