
ユーザーの業務を止めないよう「Airレジ」の機能リニューアルで実践した工夫
はじめまして、「Airレジ」プロダクトマネージャーの中野です。
先日レジ締めで利用する「レジチェック」という機能の大幅なリニューアルを実施したので、その時の進め方と学びについて紹介したいと思います。
既存の画面から大きく変更するような案件に携わるようなプロダクトマネージャーの方がいましたら、少しでも参考になれば幸いです。
「Airレジ」とは
0円でカンタンに使えるPOSレジアプリです。
色々な業種・業界のお店で使っていただいており、街中で見かけることも増えました。自分も将来お店を開くならぜひ使いたい、自信を持っておすすめできるサービスです。
検討の経緯
「Airレジ」には、ドロア内の現金を数えて過不足金がないかを確認する「レジチェック」という機能がありました。(現在はリニューアルして名称を「レジ点検・精算」に変更しています。)

利用率が低い上に、機能別の問い合わせ数でも常に上位を占めており、使いはじめたユーザーから、使い方に関して分からないといったお問い合わせが多く寄せられていました。
なぜ問い合わせが多いのか、課題はどこかという非常に抽象度の高い状態でこの案件は始まりました。
蓋を空けてみると多くの課題がありました。
・レジチェックなど使用している単語が一般的ではなくわかりにくい
・レジチェックに関する説明が一切ないので何をする機能かがわからない
・つり銭準備金を設定したいが反映されない。やり方が分からない
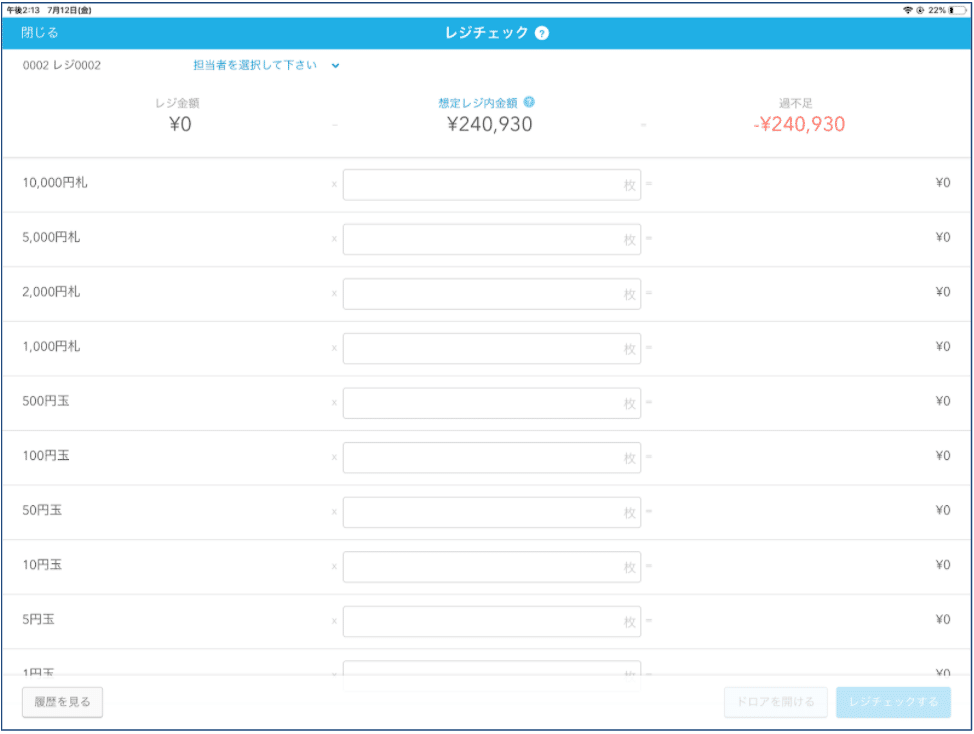
・レジチェック画面で「1000円札●枚、100円玉●枚…」といった情報を入力しても履歴が残らない
・未入力時に赤字で過不足が出ているかのように表示されていて混乱する
・クレジットカードなど現金以外の確認は別画面で実施する必要があり手間
・レジチェックでの入力情報を一時保存できないため、伝票の履歴を確認した後2度同じ情報を入力する手間がかかっている
アルバイトが複数人いてシフト制の店舗や、会計数が多い店舗などは、こまめにレジの点検を実施します。
レジチェックは1日に複数回利用される可能性があるにも関わらず、内部的に精算の思想で設計されていたため、以下のような課題もありました。
・レジチェックする度に全ての売上が0円になる
・レジチェック後に伝票を修正してもレジチェックに反映されない
また、一般的なレジには「精算レシート」という1日の売上が出力されたレシートがあります。お店が経理・税理士・商業テナントビルなどに提出して会計業務や賃料計算で使用します。
こちらも本来レジ締めのタイミングで出すもので、普通のレジであればドロア内の現金を数える機能と一体化されています。
「Airレジ」では、レジチェックと精算レシートで機能が分かれてしまっており、これも操作が面倒だったり集計期間が異なることによる分かりにくさの要因であるとして問い合わせが来ておりました。
今回は上記のような課題を潰し、初めての方でも分かるような用語で業務に合った設計にしようというプロジェクトになります。
前半は今回自分が実施した「要求から要件に固めるプロセス」について、後半は今回のリニューアルで行った「既存ユーザーの業務を止めない仕組み作り」について、という流れで説明させていただきます。
<要求から要件に固めるプロセス>
1. 課題の全体感把握
一般的なレジ締め業務がどういうものなのかWebで知識を取り入れます。業務支援系のサービスだと一般的な業務の流れはWeb上に情報が落ちているので結構重要だと思います。
その後、過去の関連問い合わせとNPSでの回答結果を全件目視で確認し、何が課題なのかを当たりをつけていきます。
プロダクトマネージャー経験者ならあるあるだと思いますが、ユーザーはHowベースで欲しい機能を発信するので、実際にどういうことで困っているのかの発言の裏にある課題を特定するようにしています。
例えば「点検レシートが欲しい」「金種別の履歴が欲しい」と言われたとしても、どういう業務があるから欲しいのか業務を理解してなければ本当にそのHowが正しいのか、どのような情報設計が適切かが分かりません。裏にある課題について、現状の代替手段と合わせて電話でヒアリングしました。
2. 業務フロー書き起こし
1を元に業務フローを書き起こしていきます。
業務フローを書き起こしたことで、より細かい業務の話が自然と気になるようになったり、開発やデザイナーとの認識合わせの土台にもなりました。
ケースバイケースですが、業務の流れが関係者間でクリアになってない場合は特に、一度書き起こして認識合わせるのが重要だと思います。

3. 実際に現場で業務を見る
実際にどういった流れでレジ締めを実施しているのか、業務フローを印刷しつつ、レジ締めのタイミングで店舗にお邪魔して観察させてもらいました。
実際の問い合わせやWebの情報を眺めるより現場に行く方が圧倒的に情報の量が多く、質も高いので、現場に行くというのは今後も大切にしていきたいです。
お店独自で用意しているレジ締め時に記入する書類があったり、クレジットカードの加盟店控えの管理方法など色々と発見がありました。
以下のように別々の画面で画面を切り替えたりして業務を頑張っていることが分かりました。
・現金の確認 → 売上画面+電卓 or レジチェック画面 で運用
・クレジットカードなど現金以外の確認 → 売上画面 で運用
・精算レシートの発行 → 精算レシート画面 で運用
売上画面はシステム的な制約で会計情報反映まで時間がかかるため、更新を待たないといけなかったり、反映が遅れている分金額がズレて数え直すという煩わしい業務があった
レジチェックにも一応クレジットカードや商品券の情報は持っていたのですが、前述した精算の思想で「Airレジ」が設計されていて、かつ見せ方も悪かったため、実態としてはそこは見られていないようでした。
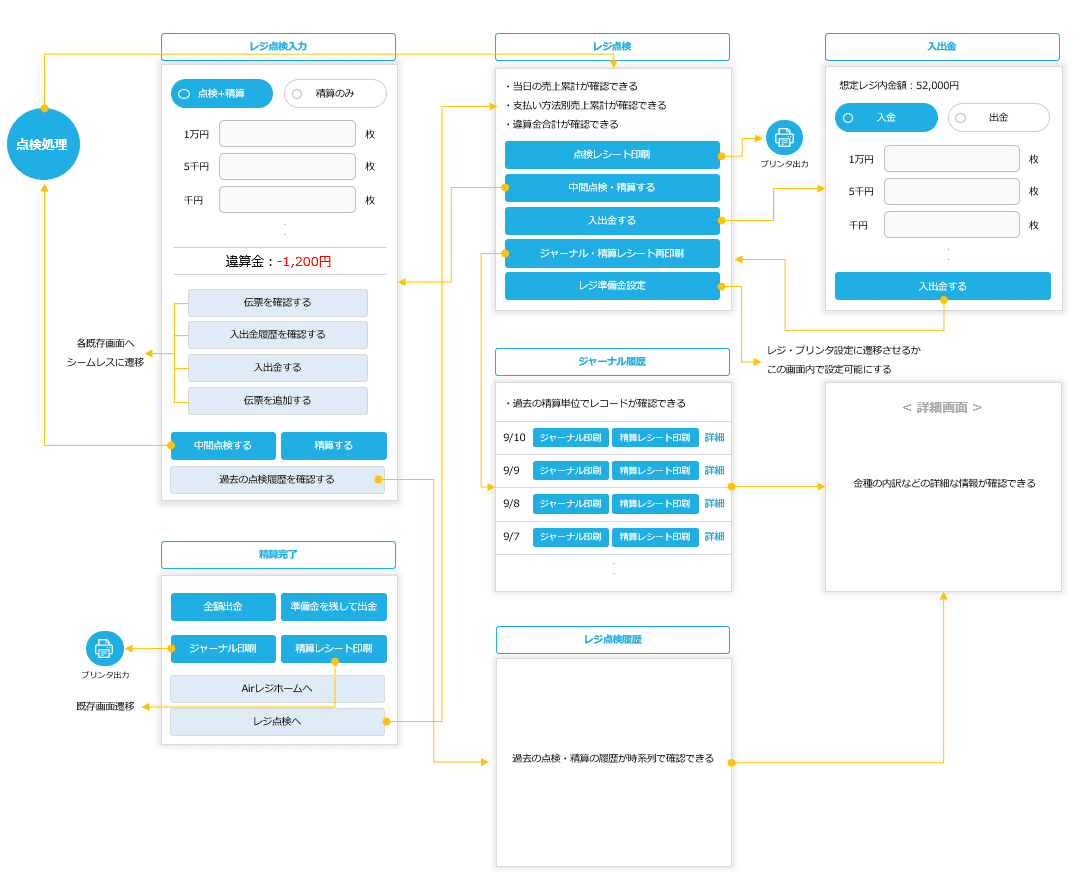
ヒアリングを受けて業務フローを修正し、課題を業務フローに直接書き込んでいきます。(画像紫色)

どの課題がどのタイミングで発生しているのか。今の「Airレジ」での課題を書き込んでいきます。
作成した上記の業務フローベースで、デザイナーの方で画面設計の理想像を作成してもらいました。

4. 課題を横で比較する
色々課題を挙げていくと、レジ締め関連だけでも全部で30近く出てきました。
全ての課題に同時対応するのはできないので、過去の問い合わせと現場でのヒアリング内容を基に、以下を整理し優先順位付けを行い、最初に対応するスコープを決めていきました。
・ユーザーストーリー:「いつ」「誰が」「なぜ」「何を」したいのか
・優先度:「影響範囲」×「発生頻度」×「業務における重要性」×「代替手段」
よくあるやつですね。
影響範囲の部分はBigqueryで実際の使い方を調べていきました。
一般的にデータからは「Why」が見えにくいことが多いです。また、仮説なしでデータをただ眺めてるだけだと無限に時間を取られていってしまいます。基本問い合わせやヒアリングなどの定性情報を通じて仮説を立ててから、データを見るようにするのはこの案件に限らず日々気を付けてます。
「現場での定性情報×データでの利用状況」の組み合わせでスコープを検討後、デザイナーに今回対応する具体的なデザインを作成してもらいます。
5. ユーザーテストを実施
使いやすくなっているのか、実際の業務で回るのかは実際にユーザーに当てててみないと分からないので、実装前にInVisionを繋ぎ合わせた紙芝居ベースでユーザーテストを実施しました。
初めて紙芝居形式でユーザーテストを実施しましたが、InVisionでも、多くの方が紙芝居と気付かず、十分テストできるのだと学びました。
業務に合わせてシナリオを作成し、そのシナリオ通りの業務がこなせるかユーザーに確認します。

その様子を動画で撮影して、オフィスに戻ってからGoodとBadをまとめてそれをデザインに反映させていき、また別のユーザーに当てに行きます。合計20店舗ものユーザー様にご協力いただきました。

思わぬところでつまづいたり、良かれと思って追加した機能が逆に分かりにくくしていたり、情報が足りなかったりと気づきが多かったです。
結果、以下のように文言やボタンの配置・機能の内容まで大きく変わっています。
<旧レジチェック>

<新レジチェック(ユーザーテスト前の初期案)>

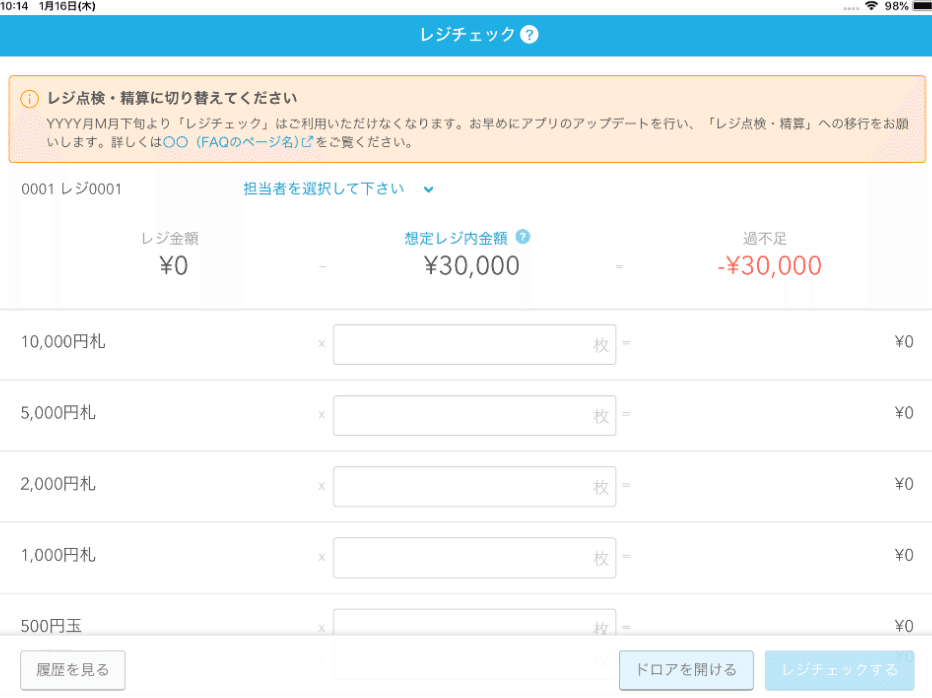
<新レジチェック(最終案)>


<既存ユーザーの業務を止めない仕組み作り>
1. 切り換え画面導入の意思決定
今回一番特殊だったのが切り換え画面の導入でした。
ユーザーテストを通して、新規ユーザーにとってわかりやすくなり、既存ユーザーも今まで通りの業務を回せることをある程度確認できました。
しかし、今回大きく画面も概念も変更することになるため、一気に変更することにより業務が回らなくなったり、問い合わせ数が急増したりする可能性を危惧しました。
「Airレジ」はアルバイトの人も使用したりするので、既存と大きく画面を変更するとなると、店長さんは業務オペレーションの事前設計なども必要になってきます。
メリットとデメリットを洗い出して比較した結果、多少工数をかけてでも、既存のオペレーションを止めないために、ユーザーが任意のタイミングで新画面に切り替えられるようにした方がいいという結論に至りました。
保守観点も考慮して、以下の方針で決めました。
・レジチェックは既存ユーザーのみ3ヶ月間切り換え可能期間を設ける
(新規ユーザーには切り換え機能なしで、新しい画面を提供する)
・3ヶ月後に旧画面であるレジチェックを除却する
2. 切り換え画面の設計
切り換え画面導入により一番大変だったのは様々な状態を考慮することでした。
切り換え機能はあくまで既存ユーザーの業務を止めないためのものであるので、新しく利用するユーザーは切り換え機能が不要としました。
また、アプリは強制アップデートなどをしない限り、旧アプリが世の中に残り続けます。
そのため「アプリバージョン(旧アプリ or 切り換え可能なアプリ or 3ヶ月後リリースする旧レジチェック除却後アプリ)」と「アカウント登録時期(既存ユーザー or 新規ユーザー)」の組み合わせを考慮する必要がありました。
矛盾が生じたり仕様を詰めたりしなければならない場面があるので、以下のような状態を整理する表作成は、もう少し早めに作っておくと良かったです。

「どういった導線で切り替えさせるのか?」「新画面から旧画面に戻す機能も入れるか?」「既存ユーザーの判定基準は?」など普段考慮しないような考えることも増えたので、開発担当者やデザイナーともデイリーMTGを入れて密にコミュニケーションを取りながら一つ一つ解消していきました。
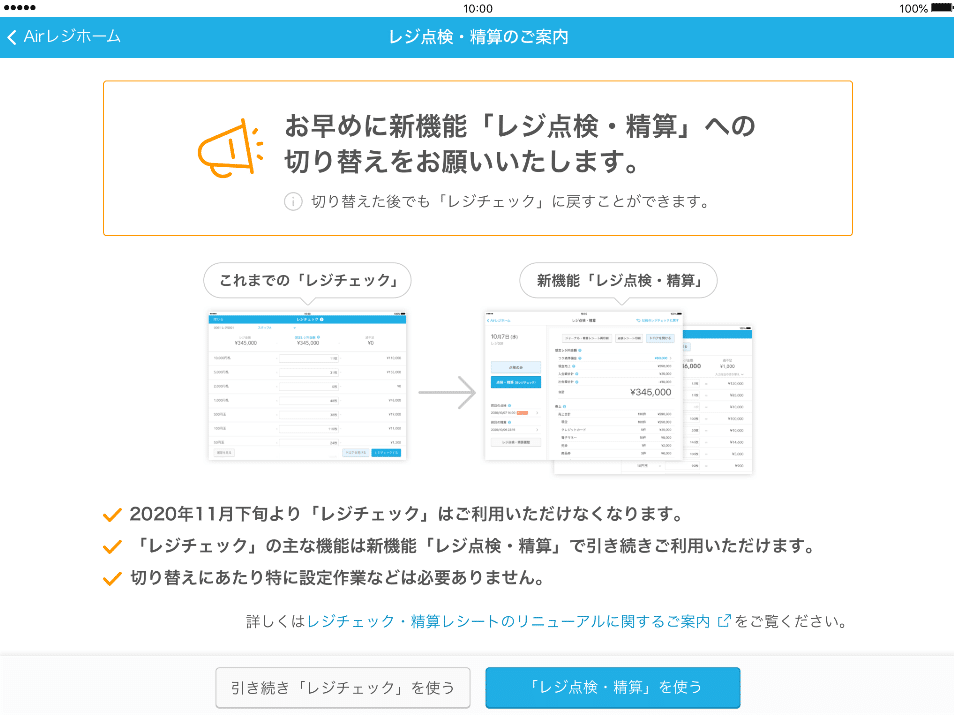
また、移行促進を円滑にしたのは都度切り換え画面を挟んだことでした。
旧画面利用時は、以下を出すような打ち手にしています。
・「いつサービス終了するか」の告知がレジチェック画面に出るようにした(認知していなかったということを防ぐ)
・ホーム→レジチェックの間に、「旧画面利用と新画面利用切り換え画面」を間に挟む(新画面切り換えを促進する)


旧画面を利用し続けるユーザーには煩わしいだけなのでやるかどうか悩みましたが、ずっと旧画面を使い続けて強制切り換えになる方が問題なので、旧画面を使い続けている場合は毎回「新画面」「旧画面」どちらを使いますか」という切り換え画面を出す方式にしました。
クレームが来るのではないかと懸念しておりましたが結果的には都度表示したことによる問い合わせはなく、そこのハレーションリスクは杞憂でした。
あまりこうしたプロジェクトはないと思いますが、今後もし同じように移行期間を設けるようなシチュエーションがある場合は、旧画面利用時は都度切り換え画面を出すという風なやり方を取るのも悪くない打ち手かもしれません。
3. 新画面への移行をスムーズにするためのその他工夫
「旧画面を除却するギリギリのタイミングまで旧画面を利用し続けるユーザーが多数いる」「ユーザーが旧画面が除却されることを認知していない」という状態は避けなければなりません。
新画面への移行をスムーズに促進させるために以下を行いました。
①特設FAQページの作成
既存ユーザー向けの特設ページを作成しました

・スケジュール
・運用マニュアル
・何が違うかの差分
・問い合わせとして来そうな内容をまとめた「よくある質問」
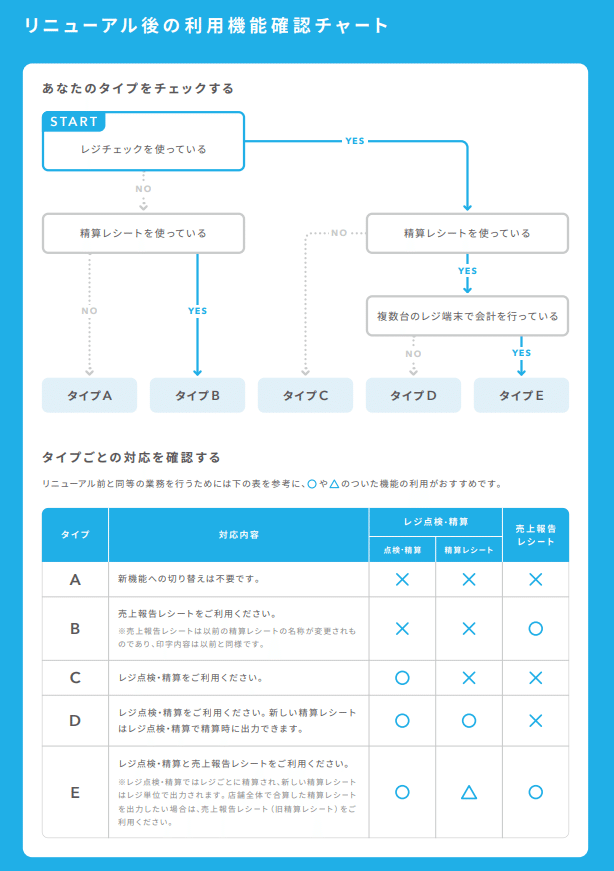
運用マニュアルでは、自分のお店ならどういう運用をするべきか、機能の対応表が分かるフローチャートを付け、参考になったというフィードバックも多かったです。

②事前告知・リリース後告知
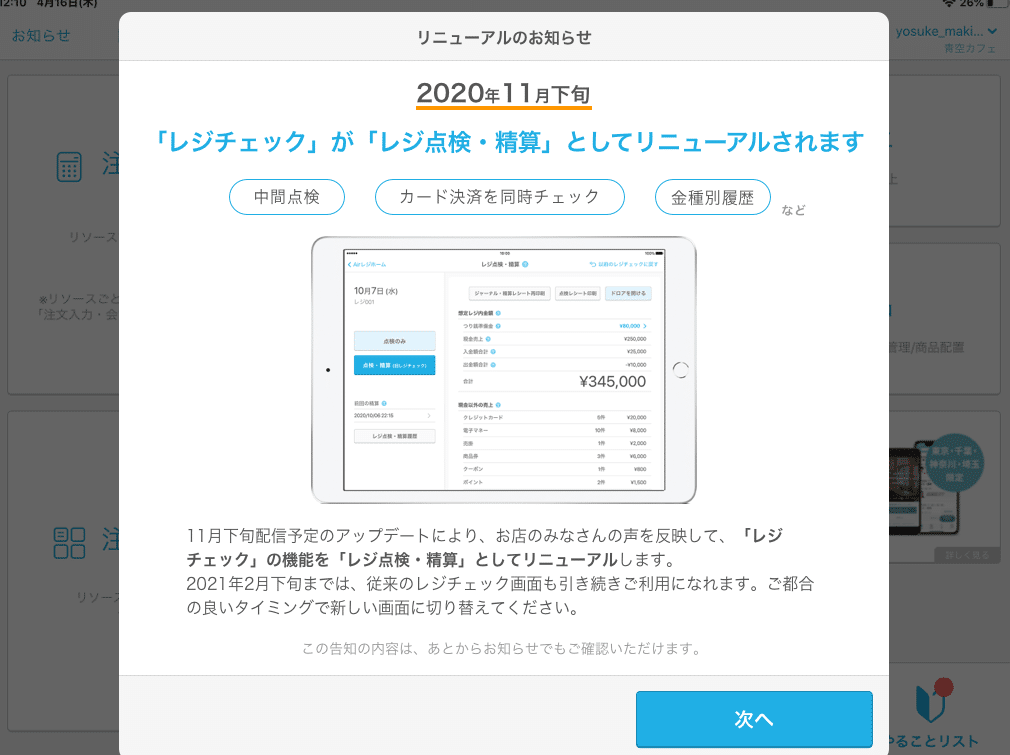
アプリやメールなどテキストベースでリニューアルの告知をするのはもちろんのこと、KARTEというWeb接客ツールも使って告知を行いました。

メールやアプリだと能動的に見に行かないと認知できないですが、KARTEはアプリを開いたら自動的にお知らせが開くようなこともできるので、見落とすリスクも小さく、結果的に事前周知は問題なくできました。(出し過ぎると問い合わせが増えるのでタイミングや頻度は調整の必要がありますが)
KARTEの配信はアプリアップデートの必要もなく、配信する対象・期間・表示面などカンタンに設定できるので、今回のような大型アップデートの告知をするにはうってつけのチャネルでした。
(加えて、KARTEはHTML/CSS/Javascriptで実装できるので、iOSエンジニアの工数が不要というメリットもあります。)
③切り換え状況のモニタリング用ダッシュボード作成
リリース後の新画面への移行状況や使い方の変化などを毎日ウォッチするために、事前にダッシュボードを作成しました。
「Googleデータポータル(旧データスタジオ)」を初めて使ったのですが、直感的でカンタンにダッシュボードを作成できるので非常に良かったです。
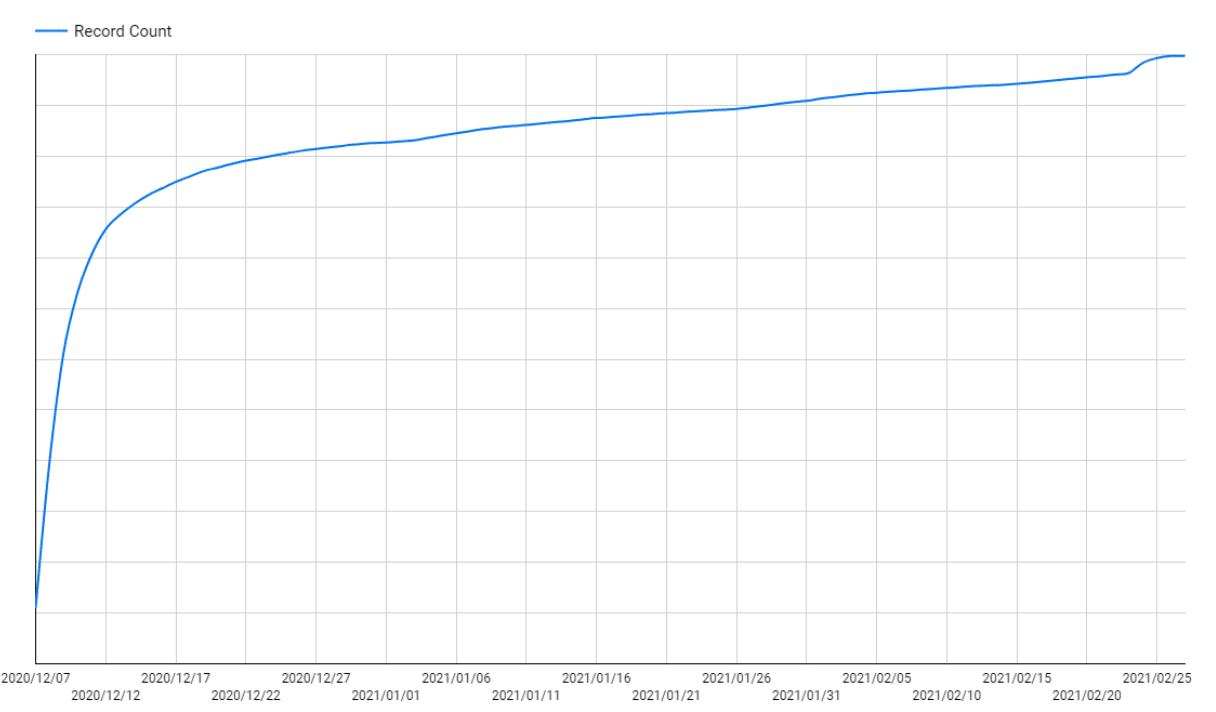
<リリース後>
リリース後は、作成したダッシュボードで「移行率」「旧レジチェックと比べてレジチェックの利用率が上がったか」「使い方の違い」などを毎日モニタリングしていました。
結果、新規ユーザーの新レジチェックの利用率は10%以上上昇しました。
また、今まで精算レシート・レジチェック・売上画面と、複数機能を煩雑に組み合わせていたユーザーも、新しいレジチェック「レジ点検・精算」のみで業務を完結するような使い方に変化していました。
リリース後のヒアリングでも使いやすくなったという声をいただくことができました。
懸念していた問い合わせも、事前周知をしていたことや切り換え機能を用意していたこともあり、想定を大きく下回り、大多数のユーザーがスムーズに移行できていました。
実は、既存の運用が変更されることになるので、旧画面が除却されるギリギリまで移行は進まないのではないかと見立てていました。
しかし、実態としては1週間くらいで70%くらいが切り換えてくれました。

1週間経過後は、新画面にじわじわと切り換える店舗が線形で増加しており、マニュアルを見ながらお店の好きなタイミングで新機能を使い始めるというフローが構築できました。
また、旧画面除却1ヶ月前に、切り換え促進のための広報を打ちましたが、正直そこはほとんど効果がなかったです。もう知っているけど今の業務を変えたくないというユーザーがほとんどだったんだと思います。
なんやかんやで最終的には旧画面が除却される日までに、95%以上が新画面に移行してくれたおかげで、旧画面除却日もそこまで大きな混乱はなく、無事移行が完了しました。
学んだことのまとめ
大きなリニューアルであっても、事前広報や段階的に新画面へ切り替える仕組みを入れることで、現場の業務に浸透させることができると学びました。
多少工数がかかりますが、新旧の切り替え画面は「業務を止めない」「問い合わせの削減・分散」が実現できます。
その際は以下の実施がおすすめです。(どの項目も凄い当たり前ですが)
・各機能において新旧利用ユーザーがどのような状態になっているかマトリックスを早めに作成し、要件漏れを早期検知する
・ユーザーテストやデータを通して、既存ユーザーが躓きそうなポイントを事前に洗い出し、情報に濃淡をつけて訴求する(マニュアルなどあると◎)
・旧画面利用し続けるユーザーに対して、新画面への切り換え動線を表示する
・移行状態を日々モニタリングするダッシュボードを作っておき、移行状況が芳しくない場合は追加で施策を検討する
本案件だけでも対応できなかったこともたくさんあり、まだまだ改善しなければならないポイントもたくさんあるので、今後も引き続きAirのブランドビジョンである「商うを、自由に。」の実現に向けたプロダクト改善を継続していきたいと思います。

