
ホットペッパービューティーの継続的な成長の裏側
はじめまして、ホットペッパービューティープロダクトデザイングループで、ディレクターとしてwebとアプリを担当している川野です。2016年リクルートに中途入社して飲食領域等を経験した後、現在ホットペッパービューティーの担当となって2年目になりました。
私の所属しているプロダクトデザイングループでは、ホットペッパービューティーを使って下さる利用者が、より簡単にサロンに出会い、美容体験を通して今よりもっと自分を好きになれるきっかけを生み出すためにはどんな機能があればよいのか日々考え、サービス改善に取り組んでいます。
こちらのnoteでは、ホットペッパービューティーで取り組んできた改善施策についてご紹介できればと思います。
ホットペッパービューティーとは?
ホットペッパービューティーは、ヘアサロン・リラク&ビューティーサロンの検索・予約サービスです。2000年にフリーペーパー事業から始まって現在はネットに展開し、ヘア、ネイル、アイ、リラクゼーション、エステなどの約11万件(2021年10月時点)のサロンが掲載されています。
国内最大級の掲載サロン数、そして24時間いつでもサロン検索・予約できることがホットペッパービューティーの強みです。
ホットペッパービューティーをより使いやすく・予約しやすくするために、プロダクトデザイングループのメンバーが手掛けた取り組みをご紹介します。
ヘアサロンとリラク&ビューティーサロンにおけるユースケースの違いを反映!サロン空き枠の検索改善
ホットペッパービューティーでサロンを新規予約する利用者の半数は、来店日の当日もしくは前日に予約を行う事が多く、サロン検索を開始するタイミングも直前シーンに集中します。一方で、利用者が来店日を今日明日に指定して検索を行う際、検索結果にサロンが表示されるにも関わらず、予約に進むと空き枠がなく予約できないという事象が多々発生しており、その原因は主に以下の2点でした。
指定した日時の中で空いている時間帯が予約に進むまで分からない状態であったこと
固定の分数(30分)で空き枠を検索していたため、受けたいメニューが30分より長い場合サロンが空いていないケースが紛れていたこと
そこで、「直前に予約できるサロンがうまく探せない」という利用者の不の解決を目指し機能の改善を検討しました。
サロン空き枠の検索改善 - 施策概要
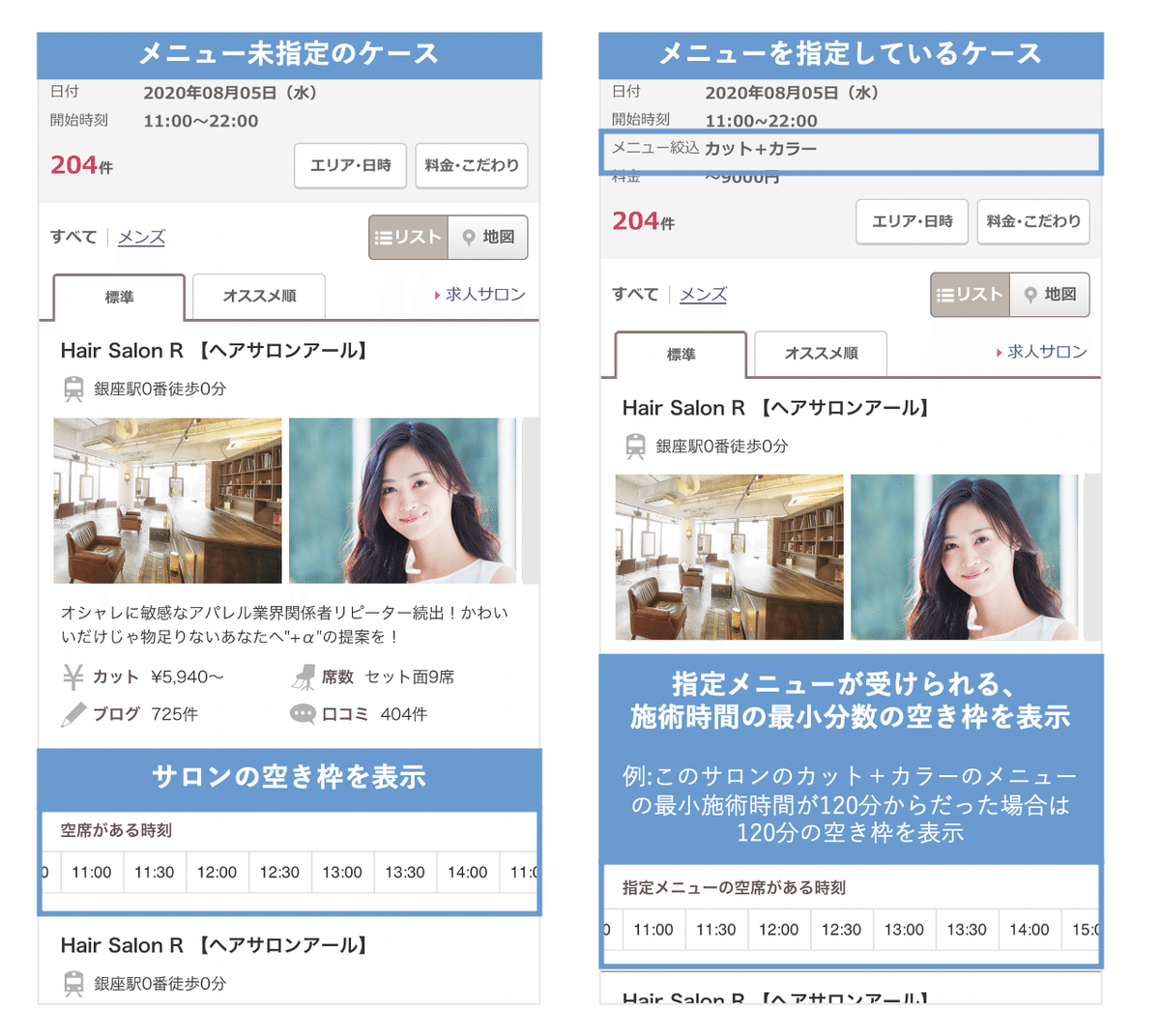
日付指定して検索した際に、その日のサロン空き枠を検索一覧に表示する
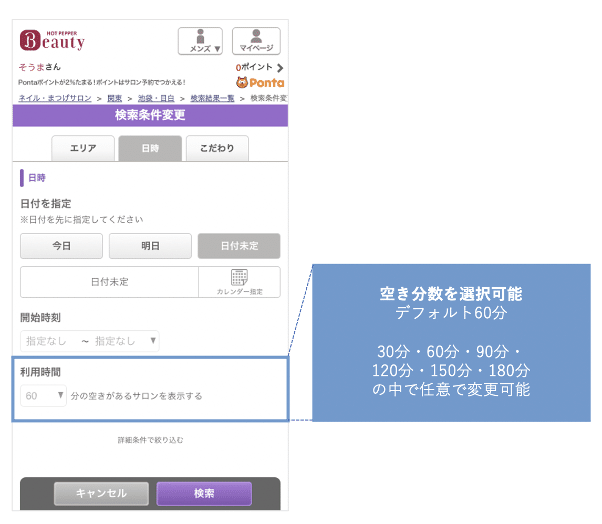
検索条件として、検索する空き枠の分数を変更可能にする

既にこの機能は、直前予約ニーズの高いまつげ・ネイル、エステ、リラクゼーションを扱うビューティーサロン検索で2021年2月に実装し、改善効果が証明された状態です。そこで、この機能をヘアサロン検索でも展開するべく2021年4月からヘアサロン検索での検討をはじめました。
ヘアサロンとビューティーサロンにおけるメニューと施術時間の関係性
「直前に予約できるサロンがうまく探せない」という利用者の抱える不は、ヘアサロン・ビューティーサロン共通でした。一方で、ビューティーサロン検索で実施した解決方針のひとつ「検索条件として、検索する空き枠の分数を変更可能にする」ことをヘアサロンでも実装すべきなのか、機能を検討する上で論点に上がりました。
ビューティーサロン検索では「何分の空き枠を表示するか」利用者が任意で変更できる機能がありました。なぜなら、ビューティーサロンではメニューに対して様々な施術時間が存在するケースがあるからです。

例えば、「整体」というメニューを受けたい場合に、60分なのか120分なのか…利用者は自分自身の予定を踏まえて何分が最適か選択することが出来ます。しかし、ヘアサロンはどうでしょうか?「カット」というメニューに対して、60分なのか90分なのか…考えながら予約することは多くないでしょう。
ヘアサロン検索の検討をすすめる中で、ビューティーサロンと異なりヘアでは、メニューと施術時間にある程度ひも付きがあるのでは?という仮説が生まれました。
ヘアサロン検索での最適な機能を検討する
「ヘアは、メニューと施術時間にある程度ひも付きがあるのでは?」という仮説を立証するために、まずデータ分析を行いました。各メニューにおける施術時間のばらつきについて分析したところ、平均値と中央値の差が小さく、メニューごとに基本的な施術時間が決まっていることが分かってきました。
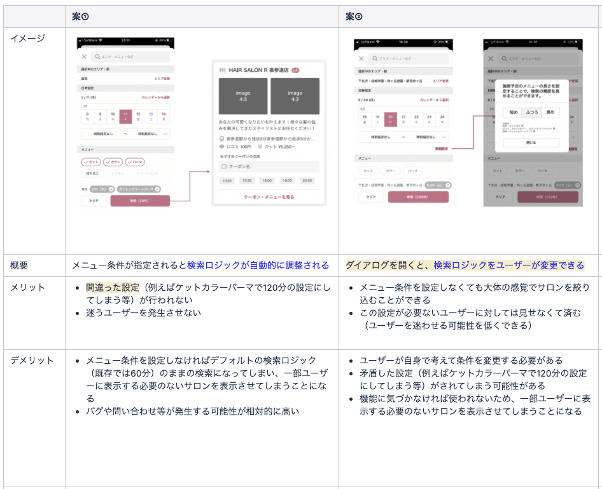
上記結果より、ヘアサロン検索では「何分の空き時刻を表示するか」利用者が任意で変更できる方針ではなく、選択中のメニューに合わせてシステム側で表示する空き枠を自動調整できる方が最適である可能性を感じ、ビューティーサロンとは異なる機能を検討しました。

データ分析の結果から、各メニューは決まった範囲内の施術時間におさまる傾向があったため、当初は選択したメニューによって検索する分数を固定にする案を検討していました。(ex.カットで検索すると60分、カット+カラーで検索すると90分と固定して、空き枠を表示する)
しかし、サロン側の設定を無視しシステム側で固定の値を指定するので、問い合わせに繋がる懸念があり却下となりました。
その他検討していた案も、システム負荷懸念が強く断念したり、利用者が直感的にわかりやすいものではなく却下が続き、施策検討がふり出しに戻りました。
どうすればシステム負荷の制約をクリアしたうえで「選択中のメニューに合わせてシステム側で表示する空き枠を自動調整」できるのか。その実現可能性を、ローデータを見ながら検討を重ねていきます。

ローデータを眺めると、メニュー毎の施術時間の最小値-最大値に大きな開きはあまり出ないことから、「サロンのメニュー毎に設定している施術時間の最小値を取得し、その最小値における空き枠を表示する」という施策案が生まれました。

本案件の大変だったポイント
大きく2つあります。1つ目はビューティーサロンとヘアサロンでユースケースが異なることを周囲に理解してもらうことです。既にいい結果が得られている中で、あえて変える必要性は何か?利用者が自分で選びたいケースもあるのではないか?そういった論点に対して、ひとつずつ根拠を用意し説明ができる状態を作って合意形成を行いました。利用者は、ヘアのメニューに対して時間を選ぶ発想がないという意見をもとにユースケースの整理、そして掲載情報のデータから結論を出すことで抱いていた仮説を立証しました。
2つ目は、ヘアサロン・ビューティーサロンの違いを理解してもらった結果、全員が納得できる仕様を見つけることでした。最初は自分の考えた案がベストだと思っていましたが、他部署の人の様々な視点からの意見を貰うことで、客観性を持って最適な案なのか評価することができました。
当初案に固執せず考え抜いたことで、結果システム制約をクリアし利用者に検索負荷を与えない形で目的を達成できる施策案を検討することができました。
まとめ
今回、実際の施策検討の流れとその中で大変だったポイントについて紹介させていただきました。様々な制約の中で、いかに利用者に価値を提供し続けるか?という部分を考えながら、プロダクト成長させていくことはとても大変ですが、身近な人から「最近使いやすくなった!」と言われたり、SNS上で嬉しい声をもらったり、自分の改善が世の中に出て様々な反応がもらえることはやりがいを感じる部分です。
私達プロダクトデザイングループの取組みを知るきっかけになれば幸いです。最後までお読みいただきありがとうございました!

