
デザインシステムだけじゃない!「大規模サービスでも一貫したデザインを実現する」3つの事例[後編]

あらゆるサービスにおいて、一貫した信念や軸を持ってプロダクトをデザインすることはとても重要なポイント。一貫性のあるデザインはブランドイメージの定着につながり、サービスの哲学やユーザーへの想いが反映されたUIはファンの獲得や定着につながるからだ。ただ、サービスの規模が大きくなるほど関連プロダクトの数や関わる人数が増え、「一貫したデザイン」は困難になる。
成熟フェーズのサービスが多いリクルートでは、この問題をどのように解決しているのか? 今回は、デザインディレクターとして大規模サービスに携わる3名が、「大規模サービスでも一貫したデザインを実現する」ための取り組みについて語った。
※9月28日に開催したオンラインイベント「プロデザ BY RECRUIT VOL.3 デザインシステムだけじゃない! 大規模サービスでも一貫したデザインを実現する3つの事例」から内容の一部を抜粋・編集しています。
マーケターとデザイナーが共同で「方針起案のフロー」を見直し
>前編『ホットペッパービューティー』若松輝のプレゼンはコチラ
二人目のスピーカーは矢部雄祐。「大規模サービスでも一貫したデザインを実現する」ための取り組みの事例として、自身がデザインリーダーを務める『Airレジ』のWebサイトの方針づくりについて語った。


『Airレジ』は、飲食店などのレジ機能をiPadやiOSプリを通じて提供するサービス。売上分析や在庫管理も可能で、店舗運営全般の業務効率化をサポートできる。Air ビジネスツールズは他にも、『Airペイ』『Airシフト』など様々なサービスがあるが、こうしたSaaS事業のなかで最古参の『Airレジ』は、すでに成熟フェーズに入ったプロダクトといえる。


その『Airレジ』を開発するデザインチームの組織体系は、「コンテンツデザイン」と「プロダクトデザイン」のチームに分かれる。前者はマーケターと共同でプロダクトのアカウント獲得を行うほか、新しく参画したメンバーのオンボーディングなども担う。後者は、プロダクトマネージャーや開発担当者と協働して、新規プロダクトの開発や既存プロダクトの機能改善を担っている。
そのなかで矢部はコンテンツデザインチームのデザインディレクターとして、『Airレジ』のWebサイトの方針策定に取り組んだ。その背景には、こんな課題感があったという。
矢部「『Airレジ』におけるWebサイトの役割は“見込み顧客”を集客し、ユーザーになってもらうこと。そのためには、プロダクトの活用を検討されている店舗に知りたい情報をいかに提供し、『Airレジ』の価値や機能をいかに分かりやすく伝えるかがポイントになります。この点に主眼を置き、ABテストを繰り返しながらデザインや見せ方の改善に努めてきました」

矢部「ただ、実際の改善施策を決定するまでの従来のフローには、課題感を持っていました。従来のやり方は、まずマーケター主導で向こう1年間を見据えた顧客獲得やアクティベーション施策の方針と、具体的な案件の企画を作成します。そのなかでプロデューサーの承認を受けたものが、個別の案件として制作を担うコンテンツデザインチームに降りてくるという流れでした。もちろん、『Airレジ』のような大きなプロダクトの場合はそうした手順を踏むことも大切です。しかし、デザイナー側からすると“局所的な要求”ばかりが上から降りてくるという印象があり、全体像を理解したサイト設計がしづらいところがあったんです。それが、“一貫したデザイン”の実現を妨げる一因にもなっていました」
じつはデザイナーチームだけでなく、マーケティングチームも従来のフローには課題を感じていた。マーケターはアナリティクスやユーザーアンケートのデータは持っているものの、それをどう活かし、どのような方針や案件に落とし込むかは手探りの状態だったという。
そこで、『Airレジ』のWebサイトに関する施策については従来のフローを見直し、マーケターとデザイナーが共同で方針起案をすることに。お互いが持つナレッジやスキルを持ち寄りつつ中期ロードマップを策定し、視覚化してチーム全体に共有することを目指した。


方針起案からデザイナーが関わる意義
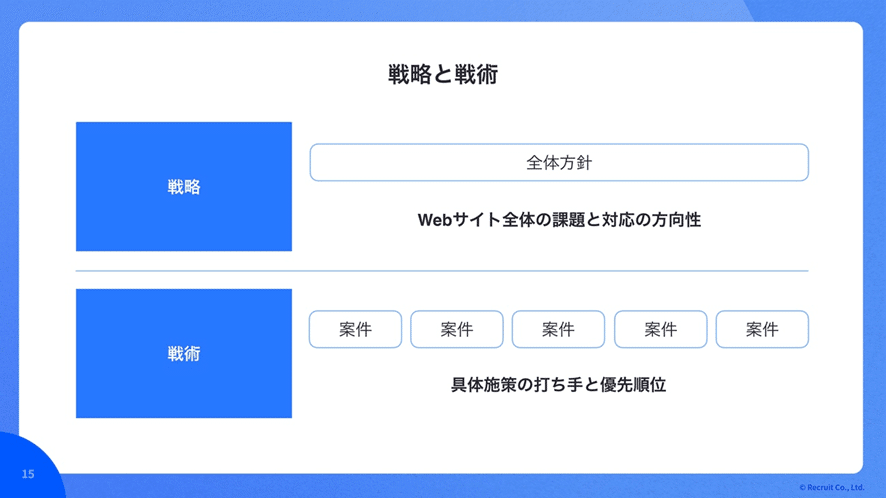
では、具体的にどうやって方針起案を進めていったのか。そのフローは大きく「戦略」と「戦術」のフェーズに分かれる。戦略とは「Webサイト全体の課題と、対応の方向性」を指し、戦術とは「その全体方針をふまえた個別の施策と、その優先順位の付け方」を指している。

矢部「それぞれのフェーズにおいて、デザインディレクターとして意識したポイントがあります。まず、戦略フェーズでは、“個別最適な機能開発に陥らないこと”を意識して進めました。個別最適な施策に陥ると全体を俯瞰する観点が抜け落ち、Webサイト全体の整合性という部分で綻びが生じます。そうすると、後続の施策を打つ際にもネガティブな影響を及ぼしてしまうなど、大きな負債になってしまう可能性があると考えました」

矢部「そこで、まずは課題を体系化し、個別最適ではなく全体最適になる施策を立案するところからスタートしました。それを踏まえながらサイトの立て付けを管理しつつ、複合的な観点で課題を捉えることを意識して進めていきました」

なお、戦略を立てる際にはマーケターとデザインディレクターの役割を分担。マーケターはアナリティクスやアンケート結果などの定量データの収集を、デザインディレクターはそれらのデータや『Airレジ』を導入している店舗のインタビューから得られた行動フローなどをベースに、クライアントのジャーニーをモデル化する作業を行なったという。

矢部「次の戦術フェーズで意識したのは、“施策の優先順位を、効果とコストだけで決めない”こと。もちろん、どちらも重要な要素ではありますが、それだけで決めてしまうと“施策の制約条件”を棚卸しすることができずに、いざ実施の段階になって正しい検証が行えない事態に陥る可能性があると考えました。
例えば、“ナビゲーションの改修”と“コンテンツの改修”という二つの施策があったとします。ここで『コンテンツのほうが(改修による)インパクトが大きい』という理由だけで先に改修を実施したとしても、既存のナビゲーションに問題があってコンテンツへの流入が少なければ、改修の成果を正しく評価することができません」


矢部「そうならないために、その施策において考慮するべき点を先回りして棚卸し、それぞれの施策の関係性を見える化しました。そして、その施策関のクリティカルパスも考慮した上で優先順位を決めるようにしたんです」

こうした方針起案の初期段階から、デザインディレクターが関わる意義は大きいと矢部は言う。デザイナーが持つ「定性調査を生かすスキル」や、「定量データを体系化して可視化するスキル」、さらには「個別最適に陥らない、サイトの全体設計を視覚化するスキル」などは、特に抽象度の高いフェーズでこそ生かされるからだ。
矢部「デザインディレクターの役割は、単にコンテンツやプロダクトそのものをデザインすることだけではありません。今回の方針起案でも、クライアントのジャーニーをモデル化するなど、職能間の認識の共有や橋渡しをする際にデザインの技術が役立ちました。このようにデザイナーがサービス全体に能動的に関わることが、まさに今回のテーマである“一貫したデザインの実現”につながるのではないでしょうか」

ユーザーの年齢層が幅広い『スタディサプリ』で一貫したデザインを実現する難しさ
最後に登壇したのは石黒勇気。担当する『スタディサプリ』において、一貫したデザインを実現するための取り組みを語った。


石黒「はじめに、『スタディサプリ』の事業概要についてお話しします。スタディサプリは“受験生の学びをサポートするサービス”というイメージが強いかもしれませんが、じつは小学生向けの講座、社会人の英語学習をサポートする『スタディサプリ English』など、多様なプロダクトを提供しています。また、個人のユーザーだけでなく学校や企業などBtoC向けにもサービスを展開していたり、学習だけではなく進路支援の領域もサポートしているのが特徴です。さらに、プロダクトもネイティブアプリ以外にWebアプリケーションだったり、先生方が使う管理システムのようなものだったりと、かなり多岐にわたる展開をしています。
ちなみにサービスの規模は、2020年度の有料会員が累計約200万人。現在はさらにユーザーが増えていて、リクルートの中でも大規模なサービスの一つに成長しています」

そんな『スタディサプリ』において「一貫したデザイン」を実現するためには、やはり様々な課題があると石黒は言う。
石黒「先ほどお話しした通り、ユーザーも幅広いうえ、BtoCからBtoBまで展開していて、なおかつプロダクトの種類も多岐にわたっている。さらに、事業の成長に併せて新たなプロダクトが生まれたり、規模がどんどん拡大したりと、一貫したデザインを実現するためのハードルはかなり高いサービスではないかと思っています」

石黒「ただ、そんな状況下でもやれることはあります。私たちデザインチームが具体的に取り組んでいるのは、主に3つ。まずは“ユーザー理解・共感を深める”。次に“チームで学習体験を考える”。そして“サプリらしさをデザインする”ことです」

ユーザー理解・共感を深める
石黒「一つ目の“ユーザー理解・共感を深める”ですが、『スタディサプリ』ではユーザーのグループを大きく3つに分類し、それぞれに専属のデザインチームがいます。まずは“小学校・中学校・高校生向けのプロダクト”を手掛けるチーム。次に“学校や進路支援の領域”を担当するチーム。そして、“英語学習”などを展開しているチームです。こうしてチームを分けることで、それぞれのユーザーに深く寄り添える体制をとっているんです」

石黒「その上で、ユーザーインタビューやユーザビリティテストなどを活発に行っています。そもそもリクルートにはユーザーの声をしっかり聞く文化があるのですが、時にはデザイナーがインタビューなどを企画することもあり、比較的ユーザーに近い立場でものづくりができる環境なのではないかと思います。
また、時には“現場”に足を運んで、ユーザーの声を聞くこともあります。以前、私が学校向けのプロダクトを担当していた時には、実際に授業中の教室に入り、そこで『スタディサプリ English』がどのように使われているか見学させていただきました。このように現場のリアルな声、使われ方を含めた定性的な情報と定量的なデータを組み合わせて、ユーザーのことを深く知ることに注力しています」
チームで学習体験を考える
石黒「次に“チームで学習体験を考える”についてご説明します。『スタディサプリ』のデザイナーたちは実際にアプリのUIやWebサイトの画面をデザインするだけでなく、プロジェクトの初期段階から中長期でアサインされることも多いです。その理由は、デザイナーやプロダクトマネージャー、コンテンツの企画者など、異なる職域の担当者が協働しながら学習体験について考えていくためです。
僕らのサービスは使いやすさだけじゃなく、『しっかり学習成果が出るかどうか』がとても重要です。そのためには職種を超えて学習体験について考え、知見を共有し合うことが大事ではないかと思っています」

石黒「また、他業種とだけでなく、デザイナー同士でも積極的に知見を共有しています。先ほどデザインチームは3つのグループに分かれているとお話ししましたが、それぞれのターゲットによって、適切なUIなどは微妙に変わっていきます。ただ、提供したい学習体験は似通ってくる部分もあるため、そこで他グループがやっているデザインのナレッジが参考になることは大いにあります。そうしたナレッジをFigmaで共有したり、月に一度のデザイナー同士のナレッジ共有の場でキャッチアップしたりできるようになっているんです。

石黒「ですから何かをつくるときにはそれぞれがゼロから生み出すのではなく、まずは他グループで似たような事例がないか探します。そして、それをベースに、それぞれのプロダクトのユーザーに合わせて新しくしていくというやり方が多いですね。車輪の再開発みたいなことがなくなるので効率的ですし、ベースが同じであれば『スタディサプリ』全体としての一貫性も生まれます」

スタディサプリらしさのデザイン
石黒「三つ目の“スタディサプリらしさのデザイン”についてですが、スタディサプリらしさを支える仕組みとして『スタディサプリ ブランドガイドライン』というものがあります。これはスタディサプリブランド全体を包括したデザインガイドラインですね。


石黒「そのなかで、プロダクトについてはグループ横断の共通ルールをまとめたガイドライン『スタディサプリデザインシステム』というものを作っています。例えば、『スタディサプリ』のブランドフィロソフィーやロゴのレギュレーション、カラーについての考え方など、基本的なレギュレーションはこのデザインシステムにまとめられ、誰でも自由に閲覧できるようになっているんです。
ただ、このデザインシステムが原則ではありますが、グループごとの独自ルールもあります。それぞれのプロダクトで、共通ルールとは別にスタイルガイドやコンポーネントライブラリーなどを設けているという状況ですね」

石黒「つまり“サプリらしさ”の部分は共通ルールによって担保しつつ、独自のルールに基づいてそれぞれのグループのターゲット、それぞれの学習体験に合わせたUI やデザインをつくっていこうという狙いですね。この話は奥が深く、今回は時間内に収まりそうにないため、詳細を知りたい方はぜひコチラの記事をご覧になってください」


大規模かつ、ターゲットが多岐にわたる『スタディサプリ』のようなサービスにおいて、ブランド全体で“一貫したデザイン”を実現することは容易くない。石黒もその難しさを痛感していて、「それを実現するための、銀の弾などない」と苦笑する。それでも、石黒が挙げた「ユーザーに寄り添う」「チーム全体で学習体験を考える」「そのサービスらしさを大事にする」といった、ある意味当たり前のことに真摯に取り組むことで、その理想に近づくことができるという。

プレゼン後には、視聴者のデザイナーから登壇した三人への質問が寄せられた。その一部を抜粋して紹介する。
――若松さんに質問です。例えば、「スタイリングの一貫性の欠如」「CTR低下に至るほどではないユーザビリティ課題」「アクセシビリティの課題」など、事業KPIに対する改善インパクトが低い課題はどうしても着手の優先順位が下がり、結果的にいつまでも実行できなくなるケースがあると思います。こうした課題を実行するにあたり、若松さんが工夫している点はありますか?
若松「やはり、カギになるのは現場の“デザインに対する理解”をどれだけ得られるかだと思います。その点、『ホットペッパービューティー』でいえば、幸いにもデザイナー以外の開発担当者などを含めてデザインに対する課題感を強く持っていました。そのため、様々な改善に対しても多くの人の理解が得られ、協力的だったと感じています。
確かに、デザインの改善だけで事業KPIに直接的な効果をもたらすことは難しいかもしれません。ですから、私はデザイナー視点の課題だけでなく、他の職種の課題も一緒に改善できるような、“様々な課題を抱き合わせした起案”としてパッケージ化することを心がけていました。これにより、たとえ事業KPIに対する改善インパクトが弱くても、断片的ではない複合的な効果が期待できる施策として、優先的に進められるようになったと思います。それができたのは、はじめに関係者に対して丁寧なヒアリングを行い、様々な人の課題感を認識していたからこそですね」
――みなさんは「デザインディレクター」という職種ですが、ご自身の手を動かしてデザインをすることもあるのでしょうか?
若松「リクルートにおけるデザインディレクターの役割は、どちらかというとプロダクト全体の整合性の管理などがメインです。もちろん、複雑だったり、難易度の高い案件に関してはディレクター自身がワイヤーフレームを作るなどして、大まかなデザインの方向性を示すこともありますが、基本的には信頼できるパートナーのデザイナーさんのお力を借りています」
矢部「私も若松とほぼ同じです。基本的にデザインディレクターの役割って、ワイヤーフレームや画面設計、また、その上流の情報設計、体験設計くらいまでかなという感覚ですね。ただ、Air シリーズには様々なサービス、プロダクトがあるので、チームによっても状況は異なります。また、デザインディレクターと一口に言っても様々なタイプがいて、自分で手を動かしたい人の場合は最初から最後まで手掛けられるような環境なのかなと感じます」
石黒「それでいうと、『スタディサプリ』の場合は、デザインディレクター自身が手を動かすことが多いように思います。もちろんパートナーのデザイナーさんもいますが、わりとどのグループもデザインディレクターが上流から関わりつつ、必要に応じて自らデザインをするケースが多いですね」
サービスが成長し規模が拡大するほど、デザインや提供する体験価値の整合性をとるハードルは高くなる。今回登壇した3人のデザインディレクターも、そこに苦慮しながら「一貫したデザインの実現」に向けて試行錯誤を繰り返している。
そこまでしてデザインの一貫性を守る意義について石黒は、「例えば『スタディサプリ』のように子どもから大人まで幅広い年代を対象にしたサービスの場合、小学生の頃に『スタディサプリ』を使って学ぶことでサービス自体に愛着を持ち、そのまま社会人になるまで使い続けていただけるかもしれません。そのためには、中学・高校・社会人となるにつれて使うプロダクトが変わっても、慣れ親しんだ『スタディサプリ』のデザインや体験価値を感じられることが重要なのではないかと思います」と語る。決して一筋縄ではいかないが、それだけの労力をかける価値は十分にあるようだ。

