
プロデザ!byリクルートvol.15「ユーザーが離れない世界観づくりの秘訣」

リクルートのプロダクト制作におけるナレッジをシェアするウェビナー「プロデザ!byリクルート」。第15回目となる今回のテーマは「ユーザーが離れない世界観づくりの秘訣」。
ターゲットとなるユーザーをいかに掴み、離さないか。そのためには、ユーザーを定着させる「世界観づくり」が欠かせません。2023年7月にリリースした『スタディサプリENGLISH for KIDS』も、ターゲットである3歳から8歳の子どもに進んで英語学習に取り組んでもらえるよう、リサーチやユーザーテストを繰り返すなどして、「子どもが夢中になれる世界観」を作り込んできました。
そのプロセスの一部を、『スタディサプリENGLISH for KIDS』の立ち上げに携わったグループマネージャーの石黒勇気、デザインディレクターの黄洋が明かします。
※2023年10月17日に開催したオンラインイベント「プロデザ BY RECRUIT VOL.15 ユーザーが離れない世界観づくりの秘訣」から内容の一部を抜粋・編集しています。
【登壇者PROFILE】

・石黒勇気(まなび社会人・語学デザインマネジメントグループ グループマネージャー)
リクルートマーケティングパートナーズに新卒入社。その後、Quipper Ltd.に出向し、デザインを軸に『スタディサプリ』『スタディサプリENGLISH』など、複数プロダクトの立ち上げ・機能改善に従事。 現在はリクルートにて、デザイン組織のグループマネージャーを担当。 たまーにデザインの話をする「#たまにデザインFM」というポッドキャストを配信する二児の父親。

・黄洋(まなび社会人・語学デザインマネジメントグループ デザインディレクター)
2011に来日し、日本語学校に入学。2014年、女子美術大学大学院修了。その後、ブランディング会社やデジタル・エージェンシーを経て、2019年にリクルートへ中途入社。『スタディサプリ ENGLISH for KIDS』の立ち上げや『スタディサプリ ENGLISH』の新規案件、プロダクトの改善に携わる。
『スタディサプリENGLISH for KIDS』とは?
2023年7月にリリースされた、3歳から8歳向けの英語学習アプリ。これまで大人や学校向けに英語学習を支援してきた『スタディサプリENGLISH』では、初となる幼児〜小学校低学年向けのサービス。ゲームを通じて楽しく英語を学べるよう工夫されている。

石黒勇気(以下同):リクルートの「まなび社会人・語学デザインマネジメントグループ」でグループマネージャーをしています、石黒勇気と申します。今回は「ユーザーが離れない世界観づくりの秘訣」というテーマで、『スタディサプリENGLISH for KIDS』の取り組みを例にお話ししたいと思います。

ご覧の通り『スタディサプリENGLISH for KIDS』は、独自の世界観を持つプロダクトです。オリジナルの世界の舞台があり、キャラクターがいて、英語のアニメーションやゲームがある。楽しみながら英語を学んでいけるアプリですね。

アプリの中では、英語の学習サイクルを上の図のように設計しています。
まずは「インプット」。アニメーションのレッスン動画で、基礎的な英単語や重要表現を学びます。次に「トレーニング」。インプットを踏まえ、ゲームを通じて楽しく演習します。そして「スピーキング」。発話によるアウトプットを行うという流れですね。
英語で世界が広がる楽しさを知ってほしい。『スタディサプリENGLISH for KIDS』の世界観づくり
では、さっそく本題の「ユーザーが離れない世界観づくりの秘訣」について、私たちが取り組んできたことをお話ししたいと思います。
まず、『スタディサプリENGLISH for KIDS』における「ユーザー」は、3歳から8歳の子どもたち。私たち大人とはアプリの操作の仕方はもちろん、スマホの持ち方からして全く違うターゲットです。また、そんな子どもたちが「離れない世界観」とはつまり、「夢中になって使ってくれる」ことだと考えました。
このことをふまえ「子どもが夢中になってくれる」ために、私たちが試行錯誤した「世界観」と「学習」の作り込みのプロセスをご紹介します。

はじめに、私からは「世界観の作り方」についてお話しします。
まずは、こちらの図をご覧ください。

こちらは世界観を作り込んでから具体的なアプリケーションに落とすまでの過程をまとめたものです。今からお話しするのは、この図の上半分、「コンセプト」「世界の舞台」「キャラクターデザイン」「ステージ」「シナリオ」を作る過程です。「抽象」から「具体」に落としていくプロセスとも言えますね。
<STEP1/コンセプトの策定>

はじめに行ったのが「コンセプト」の策定です。
コンセプトを考えるにあたり、まずはこんな問いを設定しました。

「子どもの英語学習のゴールってなんだろう?」
まずは、保護者や子どもにヒヤリングしたところ、よく聞かれたのは「英語で挨拶できるようになる」「英語に慣れてほしい」「小学校までに身につけてほしい」「将来何かしらの役に立ってほしい」「英単語を知る」など。
これを参考に、改めてメンバー間で議論を重ねました。その結果、最も大切なのは「飽きずに楽しみながら英語に触れ続けてくれること」ではないかと。もっと言うと「動物や果物などの英単語を楽しく身につけ、日常生活の身近な事柄について、子どもが主体的に英語で話してくれる状態」を目指したいと考えました。

<STEP2/「世界の舞台」の作り込み>
策定したコンセプトをふまえ、次に着手したのが「世界の舞台」の作り込みです。

「楽しむ」ことをベースにするなら、いかにも勉強チックなものだと難しい。そこで、今回は「世界の舞台」を作り込み、その世界で遊びながら英語に触れてもらうことを重視しました。

では、どんな世界にすればいいのか? まずは、上のビジュアルのように、ジャングルや海底世界、絵本の中の世界、宇宙空間、異世界の城など、さまざまなイメージを挙げていきました。これらのイメージをもとに「リサーチ」→「アイデア発散」→「定量/定性調査」→「アイデア具体化」というプロセスを繰り返しながら、世界の舞台設計を進めていったという流れですね。
なお、その際に意識していたのは、「学習のカリキュラムにふさわしいか」「学習のコンテンツを膨らませたときに、その設定で答えられるのか」「ゲームっぽくなりすぎないか」など。
これらの観点をふまえ、最適なラインを探っていきました。

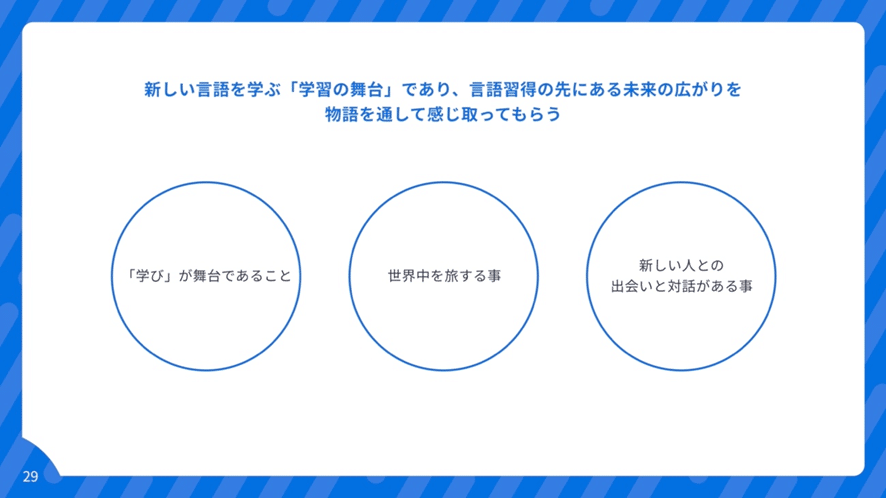
最終的に決定したのが「動物のいる世界で100人の友達を作る旅に出かける」というものです。英語という新しい言語を学び世界中を旅すると、新しい人との出会いと対話が生まれる。そんな体験を、私たちが提供する物語を通じて子どもたちに感じ取ってもらいたいと考えました。

<STEP3/ステージ/キャラクターデザイン/シナリオ>

世界の舞台が固まったところで、次は「ステージ」や「キャラクターデザイン」「シナリオ」といった細部の作り込みに着手しました。
まずは「ステージ」について。このアプリはレッスンや学習トレーニングを重ねるごとにステージが上がっていくのですが「各ステージと学習のカリキュラムをどう関連づけるのか」「どれくらいのレッスンやトレーニングをすると、次のステージに進めるのか」といった部分を、コンテンツの担当者と一緒に作り込んでいきました。
また、その際の考え方として「ステージ毎に子どもたちがワクワクする明確な印象差があること」「文化や違いなど、多様な生活・キャラクターを描けること」「年間カリキュラムを無駄なくストーリーに埋め込めること 」。この3点を意識してステージを設計しました。



続いては「キャラクターデザイン」の作り込みについてです。「100人の友達を作る旅」ですから、主人公以外に100体のキャラクターが必要になるわけです。

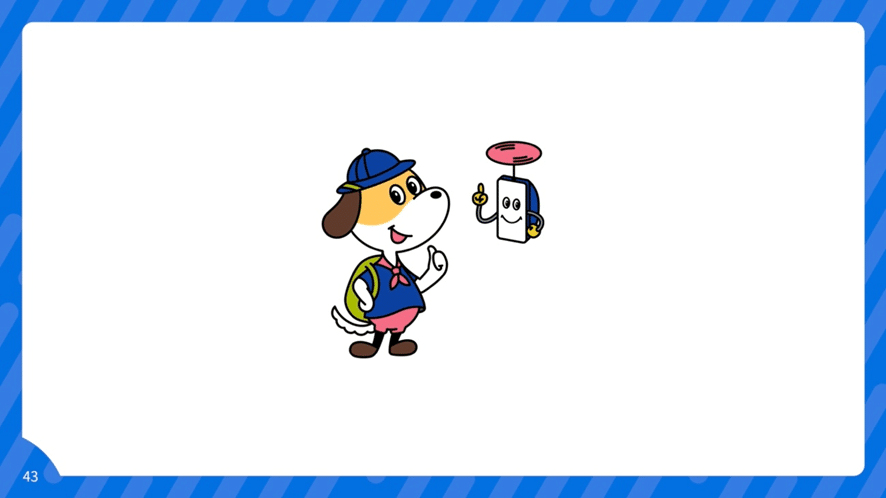
こちらが主人公の「ジャーニー君」と、相棒の「フォン君」です。
この他にも、動物や昆虫をモチーフにした、多種多様なキャラクターが登場します。


キャラクターデザインのプロセスは、はじめに「主要キャラクターの決定」と「トンマナの設計」を行いました。これをベースにシナリオを起こし、そのシナリオに沿ったキャラクターをピンポイントに作っていくという流れですね。

ちなみに、主要キャラクターのデザインを決める過程は以下の通りです。

このプロセスのなかの「調査」とは、子どもの意見を聞くことです。キャラクターに対する意見を聞いては検証とパターン出しを繰り返し、ブラッシュアップするという流れでデザインを固めていきました。
これらのプロセスを経て、最終的に完成したビジュアルの一部を紹介します。



このように、ジャーニー君と多様なキャラクター(100人の友達)が、さまざまなシーンで対話していく。そんな世界観を作ることができました。
まずは抽象度が高い状態から、世界の輪郭を作り、そこからアプリケーションの輪郭を作っていく。そんなアプローチですね。

というわけで、私からは「世界観」の作り込みのプロセスとして、「コンセプト」「世界の舞台」「キャラクターデザイン」「ステージ」「シナリオ」を決めていく過程をお伝えしました。ここからは黄さんにバトンタッチし、具体的な学習トレーニングの作り方についてお話しいただきます。
子どもへのユーザーテストを繰り返し磨き抜いた「学習トレーニング」
黄洋(以下同):黄洋と申します。石黒さんと同じ「まなび社会人・語学デザインマネジメントグループ」に所属し、デザインディレクターをしております。『スタディサプリENGLISH for KIDS』の立ち上げをはじめ、『スタディサプリENGLISH』の新規案件やプロダクトの改善に携わってきました。
私からは具体的な『スタディサプリENGLISH for KIDS』における学習トレーニングの作り方を、可能な範囲でお伝えできればと思います。

まずは、そもそもなぜトレーニングを「ゲーム形式」にしたのか? というところからお話しします。

こちらは『スタディサプリENGLISH』の有料会員の方に対して行ったアンケート調査の結果です。「幼児〜小学低学年の保護者が最も重視する英語教材」を伺ったところ、ダントツの1位は「子どもが夢中になれて、継続しやすいアプリ」であること。
こうした結果も踏まえ、「勉強」としてではなく「ゲームを通して楽しく演習」してもらう形が望ましいだろうと考えました。
とはいえ、重要なのは学習成果が出ること。そのため、ゲームを選定する際には子どもが楽しめることはもちろん、「学習ゴールに到達できているか」、そして「子どもが操作しやすいかどうか」というポイントも重視しています。
最終的には、アプリの主目的である「英語に慣れて、好きになってもらうこと」。そして、そこから英語を話せるようになることに主観を置いて、「アルファベット」「単語」「文章構成」という3つのカテゴリーでゲームを設計しました。

次に「ゲームの世界観」をどう決めていったのか。
まず、ゲームの世界観についてはシナリオの世界観とは区別して、あくまで学習コンテンツにフォーカスできるようにしました。とはいえ、アプリ全体のトンマナと乖離しないように配慮しながらゲームのUIを検討しています。

こちらが完成したゲーム画面の一部です。私と石黒さんがムードボードを用意してゲームの制作会社にアートディレクションを行い、細かな調整を繰り返しながら作り込んでいきました。
ユーザーテストで見えてきた改善点や発見は?
次に、一つひとつのゲームに対して「ユーザーテスト」を行いました。
というのも、これに関わるメンバーって、開発も設計もデザインも全員が大人なんですよね。でも、実際のターゲットは子ども。なかには3歳や5歳の幼児もいるわけです。そこで「幼児が問題なく操作できるのか」「学習効果は出るのか」「保護者にも満足してもらえるか」といった視点で、保護者ご協力のもとユーザーテストを実施することにしたんです。

なお、今回は上の図のように、一つのゲームを開発する度にユーザーテストを行い、そこで得たノウハウを次のゲームに活かすという形をとりました。これにより、早い段階で操作性やデザイン、学習効果に関するフィードバックを収集でき、徐々に開発がスムーズになっていきました。
次に、ユーザーテストで見えてきた、具体的な改善点を共有したいと思います。

子どもたちに実際にアプリを触ってもらって分かったのは、幼児は私たちが想定していた以上に「タップする力が弱い」こと。また、「ドラッグとドロップの距離が短い」ことでした。
もちろん、私たちも設計当初から、子どもならではの「手が小さい」「画面内の要素認知が難しい」「複雑な操作はできない」といった特徴を鑑みて、様々な配慮をしていました。たとえば「ランドスケープモード」を基本とし、画面の要素はシンプルに。なおかつ、大きく表示するようにしていたんです。
ところが、ユーザーテストではうまく操作できない子どもが非常に多かった。正解がわかっていても、きちんと操作できないのは大きなストレスですよね。

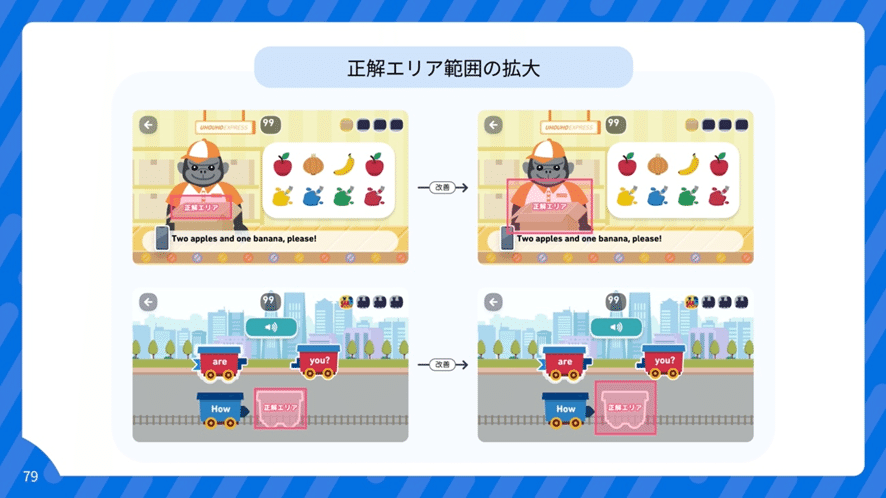
そこで、ドラッグ&ドロップが必要なゲームに関しては「タッチ感度の調整」や「UIデザイン上の移動距離の短縮」「正解エリア範囲の拡大」などの改善を行いました。一つひとつは小さな調整ですが、これにより満足度が上がっていったんです。

また、その他にもユーザーテストの結果をふまえ、以下のような調整をおこなっています。

ちなみに今回、子どものユーザーテストをしてみて、たくさんのことに気づかされました。特に大きかったのは「子どもならではのフィードバック」の受け止め方です。

今回のユーザーテストでは、途中で「無表情」になる子が多く見受けられました。当初はその様子から「面白くないのかな?」「疲れたのかな?」「興味ないのかな?」と不安になっていたんです。ただ、テスト終了後、無表情だった子に話を聞いてみると「面白かった!」「もう一回やりたい!」という声も多かった。
そこで、保護者の方へもインタビューしてみたところ、単に緊張しているだけだったり、人見知りしていたり、逆に集中しているからこそ真顔だったりというケースもあることが分かりました。

子どもはとても素直なので率直な感想が得られる反面、感情が表情に出にくかったり、うまく自分の気持ちを伝えられなかったりする場合もあります。その場合は、保護者とのラップアップが非常に重要になると思います。
私からの発表は以上ですが、最後に改めて、今回お伝えしたかったポイントをまとめてみました。

子どもに限らず、自分と異なる属性の人に向けてユーザーテストを行う場合は、ターゲットの特徴に合わせてテストの内容を設計する必要があります。私たちの場合、ターゲットが子どもということで、保護者に同席してもらったり、時間も短めにしたりと、さまざまなことに配慮しました。
また、属性の異なるテスト対象への先入観を強く持ちすぎないこと、フィードバックを鵜呑みにせず、本音を引き出すよう工夫することも大事なポイントですね。
全て当たり前のことかもしれませんが、私自身、改めて気づく部分も多かったので共有いたします。ご清聴ありがとうございました。
視聴者からの質疑応答
Q.石黒さんへの質問です。アプリをインストールするのは子供本人ではなく保護者だと思います。子供にとって良いアプリであることを保護者に対してどう伝えているのでしょうか? 保護者が納得するアプリと、子供が熱中するアプリは同じではないのかなと思っています。
石黒:今日の発表では保護者の観点を省きましたが、実際にはそこもかなり考慮していました。たとえば、アプリによる学習の結果を保護者が確認できる画面を設けたり、トレーニングの内容について親子のコミュニケーションが生まれるような機能を用意したりと、子どもが夢中になるだけでなく保護者向けの要素も大切にしています。
ただ、結局のところ子どもが使ってくれないと保護者も継続しようとしてくれません。そのため、やはり基本的には子どもが関心を持ち、触りたいと思ってくれるものを作ることを重視していました。保護者の方にアプリの良さを伝える時も、その点を最も強調していましたね。
Q.黄さんへの質問です。3〜8歳の子供というカテゴリ で考えているとのことですが、子供の場合は年齢が1つ違うだけでもかなり異なると思います。分析の際には、3〜8歳よりも細かい区分を考えていましたか? 区分があったとしたら、どういったものでしたか?
黄:そうですね、そこはユーザーテストの際に区分しました。 ただ、それでもやはり「3歳3ヶ月」と「3歳9ヶ月」では、成長の度合いがかなり異なります。そこの難易度も細かく調整していましたね。
また、最初から説明を丁寧にしすぎる と5歳以上の子どもはつまらなく感じてしまうので、その部分もバランスを見ながら調整していきました。
Q.インタビューなどを経て、子供が英語嫌いになるシチュエーションをある程度は特定することができたのでしょうか?
黄:勉強と同じで「やらされ感」が出てしまうと、子どもはストレスを感じてしまいます。ですから保護者から促される前に、自ら「楽しいからやりたい」と思ってもらえるような設計は、当初から考えていました。
石黒:あとは、教える側がやってしまいがちな「ネガティブなコミュニケーション」も、子どもが英語嫌い・勉強嫌いになってしまう要因の一つです。たとえば、子どもの解答が間違っていた時に「ブブー」という音が出るだけで、イヤになってしまう子もいる。そのため、不正解の時でも楽しい表現に変えたり、間違っていてもあえて盛り上げたりするようなコミュニケーションをアプリ全体として意識していました。英語に限らず学習全般において、子どもにストレスを感じさせないような工夫は必要だと思います。
お知らせ|プロデザ室は仲間を募集しています
プロダクトデザイン室の募集情報は〈こちら〉のサイトからご確認いただけます。ぜひご一読ください☆
https://blog.recruit-productdesign.jp/
お願い|noteのフォローをお願いします!
こちらのnoteアカウントをまだフォローしていない方!ぜひフォローしてくださいね。皆さんのキャリアやお仕事に役立つ記事を発信していますので、絶対損させませんよ!!!
お願い|できればX(旧twitter)もフォローをお願いします
プロダクトデザイン室の公式X(旧twitter)ではイベントの見どころやオリジナルコンテンツを更新しています。ぜひフォローしてください。
https://twitter.com/Recruit_PD_PR

