
見た人の行動を変える! データ可視化、6つの設計手法
こんにちは。レベニューアシスタントというプロダクトのデザインリーダーを担当している渡辺です。
普段は宿泊施設のデータを可視化した画面や、リクルートの営業が利用する営業ツールなどをデザインしています。
今回は僕が業務の中で、データを可視化したコンテンツを含むアプリケーションやレポートをデザインするときに意識している設計手法についてお話します。
ただ、すべての工程を網羅的に1記事で語ることはできないので、本記事では進め方を中心にしたものになります。
需要があればそれぞれについてより詳細な記事も書ければと思います。
はじめに : データ可視化の重要性について
毎日のように見る"可視化されたデータ"
"可視化されたデータ"は言葉にすると一見聴き慣れないように思いますが、よく考えると僕たちは毎日の生活の中で当たり前に見かけていることに気付きます。
・ニュースや天気予報で見るチャートやグラフ
・公共交通機関の電子掲示板に映る発着時間
・スポーツ番組のスコア表 etc......

世の中にあふれる膨大なデータの中で「可視化されたデータを見ない日はない」と言っても良い世界に僕たちは生きています。
そして、ExcelやPowerPointなどMicrosoft製品の普及や、Tableauを初めとしたカスタマイズ性の高いBIツールの普及によって、僕たちは目にするだけではなく、データや情報を誰かに伝えることが以前よりずっとかんたんに、そして身近な作業になりました。
・学校や職場で提出するためのレポート
・自分の意見を効果的に伝えるための発表資料
・何か異常がないかモニタリングするダッシュボード etc......
データの可視化の質は、これらのアウトプットの質を想像以上に左右します。
文章が長々と書かれた文章より、視覚化されたチャートの方が。
複雑なチャートより、一目で理解できるチャートの方が断然良いですよね。
今や、"データ可視化"のスキルは誰もが身につけておくべき知識だと僕は考えています。
目的は"見た人に正しい変化を起こすこと"
見た人の意識であったり行動に"正しい変化を起こすこと"
それがデータ可視化の目的であると考えています。

なぜなら、適切なデータ可視化コンテンツは、数値や記号のデータを直感的に理解できるようにして、見た人に気づきを与えることができます。
そして良い気づきは判断に影響して、行動の変化へと繋がります。
逆に見た人が「ふーん...」と何も感じずにいるのであれば、まだ目的を達成していないと言えます。
"正しい"とはどういうことか
なぜ”正しい”とわざわざつけているのかというと、可視化されたデータは、見せ方によって誤まった解釈を与えやすい媒体だからです。
まず、以下の店舗の1日あたりの平均売上を示した図の例を見てください。

ぱっと見、全ての月でA店の方がB店よりも売上の方が多いように見えます。
しかし、よく見ると左縦軸は円表記、右縦軸は%の値で表現していることに気付きます。
2つのデータを同じ縦軸で表現しなおすと、以下の図のようになります。

実は最初は同じだった売上のB店が、最終的にA点よりも高い売上に推移していたことが分かります。
次は、以下の2つの図を見比べてみてください。どちらの店舗が高い売上成長率を達成しているように言えるでしょうか?

実はこの2つの店舗は同じ店舗です。
右の図では左軸の下部分が省略されてしまっているため、変化量が大きく見えていたんですね。

紹介した2つの例はあからさまな例なので、注意して見ずとも大抵の人はすぐに違和感を感じたかもしれません。
しかし、データを可視化する工程の中で、このように恣意的なメッセージを加えてしまうことも可能であることは事実です。
意図していてもしなくとも、誤った表現は意図しない誰かを傷つけたり、人を間違った判断に誘導してしまったりします。テーマが経営や行政に関わる内容など重要な事柄であったなら取り返しのつかない事態を招いてしまうかもあるでしょう。(これはデータ可視化に限らず、デザイン全般に言えることかもしれませんが)
なので、正しい変化を目指してデータ可視化を行うことは、とても気をつけています。
補足 : 本記事が取り扱うデータ可視化の範囲と似た言葉と定義
データ可視化界隈には、似たような言葉がいくつか存在します。特に"データビジュアライゼーション""インフォグラフィック"との違いは人や書籍によって主張が違うため厄介です。誤解を避けるために本稿では以下のように定義します。
・データビジュアライゼーション
数値・記号などのデータを何らかの自動的な仕組みで可視化したもの。
(IR資料・株価の変動グラフなど自動化による再現性が高いもの)
・インフォグラフィック
伝えたい情報やストーリーが最初から決まっており、それを手作業に近い 形で可視化したものそれを手作業に近い 形で可視化したもの
(イラストで描画されたグラフなど、自動化による再現性が低いもの)
そして、本稿で取り扱うのは前者の"データビジュアライゼーション"を対象としています
本編 : データ可視化の設計手法
前置きが長くなりましたが、いよいよ実際に業務で行っている設計手法についてお話します。
僕はデータ可視化を含んだ案件を進めるとき、いつも以下の6つの手法を意識して進めています。
設計のフェーズ
1: 5W1Hを整理して目標を決める
2: 可視化の構成を決める
3: 適切な表現を選ぶ
4: 表現をブラッシュアップする
5: 検証して修正する
実装のフェーズ
6: ソフトやプログラムで実装する

今回は特に1〜5について重点的にお話できればと思います。また、複数のデータ可視化コンテンツを扱わない場合は、2はスキップしています。
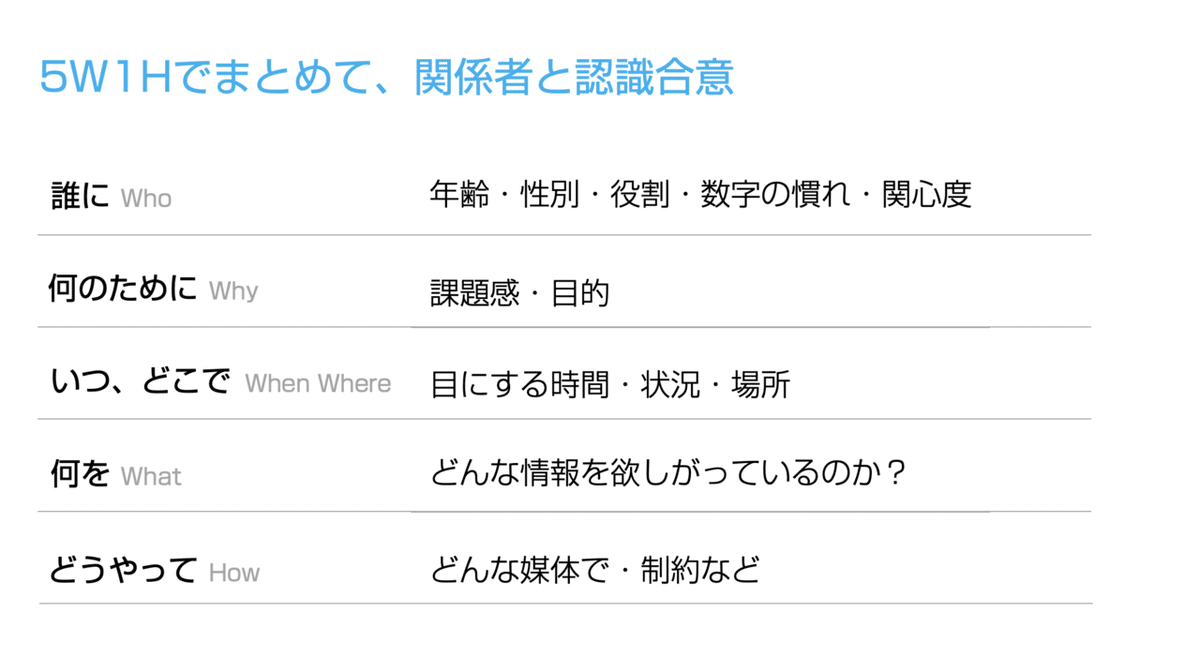
その1: 5W1Hを整理して目標を決め、合意する
データ可視化の設計のなかで、最も力を入れる工程がこの工程です。

作るデータ可視化コンテンツが誰にとって、どんな行動変革を起こす必要があるものなのか。最初に関係者で共通認識を持っておくことは非常に重要です。何故なら、これが間違っているとこの先の作業は全て無駄になってしまうからです。
僕は可視化の作業を始める前に、いつも関係者を集めて2〜3時間のヒアリングを行い、5W1Hの形で案件の概要の共通認識を持つようにしています。
目標を決めるときのポイント
WHO を決めるとき、ユーザーは実在する人を想定する
私は誰に向けたデータ可視化なのかを考えるとき、架空の人物ではなく、実在する人物を当てはめるように心がけています。
何故なら、架空の人物を想定して話すとどうしても都合の良い人物像を作り上げてしまう場合が多いのと、実際に設計したデータビジュアライゼーションを検証する時に誰に見せれば良いのか迷ってしまうからです。
WHYが、何を以て成功かを測れるようにしておく
データ可視化によって何が変化したのかを計測できる形で必ず設定しています。これは完成した後に、成功したのか失敗したのか振り返るためです。
目標の例
・営業資料を見たクライアントの受注率がXX%向上する
・準備時間が50%削減される
・異常事態が発生してから10分以内に原因が特定できる
WHAT の何が必要なのか分かっていないとき
見る予定の人自身が実際は何が必要なのか、ゴールをうまく説明できない...そんなケースが時々あります。
その場合は焦らず、時間がかかっても良いので1からリサーチを行って本当に必要な変革を洗い出すことが大切です。
リサーチ方法は今回は割愛しますが、以前弊社の関口さんが投稿したヒアリングに関する記事が参考になるので、気になる方は読んでみてください。https://designblog.recruit-lifestyle.co.jp/n/naa1abd2f241d
その2: 可視化の構成を決める
目的や想定ユーザーを5W1Hでまとめたあとは、決めた次のは、何をどう見せるのかを考えていきます。
ここからの工程は先述の通り、ダッシュボードなど複数の可視化コンテンツが登場する場合に必要な工程になるので、可視化コンテンツが単体の場合はスキップしてください。
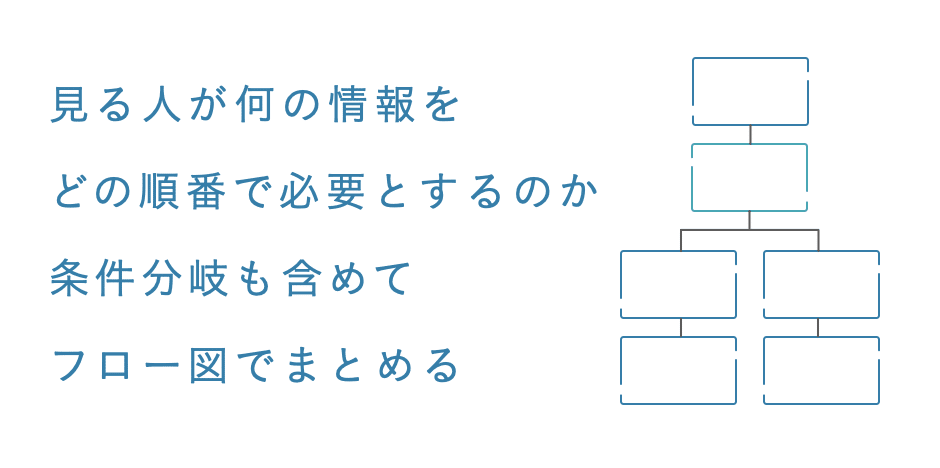
情報のフローをまとめる
まず初めに、前項で決めた、必要なWHATの情報がどの順番で確認していくのか、条件分岐も含めてフロー図にしてまとめます。
これは、情報の優先度と情報の不要・必要を判断を整理するためです。

構成をまとめる
次に、構成を決めます。構成の決め方は非常にシンプルです。
まず、1の工程で決めた目標を達成するために必要だと考えられる情報を「〜が分かる」という形でカードに書き、その下にその情報を得るために必要なデータを「〜ごとの〜の比較」のような形で書いておきます。

例えば「全国の店舗の中から当月のMVPを決めるためのダッシュボード」を作るのであれば、以下のような例が考えられます
・「最高売上店舗が分かる」(当月の店舗ごとの売上が順位で比較できる)
・「最多客数店舗が分かる」(当月店舗ごとの客数が順位で比較できる)
・「単価が最も高かった店舗が分かる」(当月店舗ごとの最高単価が順位で比較できる)
次に、パズルの様に配置を並び替えて構成を決めます。

こうすることで、データビジュアライズの表現に縛られず、見た人にどんな情報を渡すのかを整理しています。
見た人に考えさせるかどうか?
構成を考える上で、僕はいつもデータ可視化の種類に合わせて構成を考えています。
データ可視化の種類とは、大きく分けて以下の2種類を指します。
・見た人になるべく考えさせない、説明型データ可視化
発表資料やサジェスト系レポートなど、見た人を説得したりナビゲートするもの。データに慣れていない人や緊急性を伴う場合、結論が明確なときに有効。
・見た人に考えさせ判断を任せる、探索型データ可視化
経営ダッシュボードや株価のチャート図など、読み手によってある程度結論が左右されるもの。データに慣れている人や考えさせることが重要な場合、結論が導き出せないときに有効。
そして、それぞれに向いている構成は以下の通りです。
説得型に向いている構成
伝えたメッセージや結論を先に書き、データ可視化は補足情報として記述する構成。
探索型に向いている構成
情報の親子関係などを意識したり、近しい情報をまとめるなどなるべく網羅的に表示し、情報を探すときに見失わないようにする構成
その3 : 適切な表現を選ぶ
構成が決まったら、次はそれぞれの情報の表現する方法を選びます。
選ぶ時には、それぞれのデータにあったチャートやグラフを選択する必要があるのですが、基本的には6つの種類の中から選んでいます。
(データの種類の説明や、各チャートのメリットや注意点などは本記事では割愛します。)

また、上記で書いていない沢山の種類のチャートやグラフがあります。
例えば散布図やバブルチャートは、データ分析に日頃から携わる人なら使い慣れているチャートと言えるでしょう。
しかし、これらのチャートは”数値やデータ慣れているかどうか”で読み取れるかどうかが左右されるため、分析に慣れた人が見る場合を除いてあまり使わないようにしています。
仮のデータを入れて違和感がないか確認する
表現を決めたら、仮のデータを入れて違和感がないかどうか確認します。
ここで仮のデータを入れるのは、入るデータの量によって選択する表現が変わらないかどうかをこの段階で確かめておくためです。
その4 : 表現をブラッシュアップする
適切な表現を選んだら、それがより素早く見た人に伝わるようにブラッシュアップします。
ブラッシュアップの際には以下の観点を気にしています。
(機会があればより詳細な記事をアップしたいと思います)
誤解を招く表現はないか
・事実と違う表現は無いか
・二軸グラフなど、各表現のアンチパターンを使っていないか
無駄もしくは重複した情報の削除
・同じ情報が繰り返し使われていないか
・見る人にとって不要な情報が描かれていないか
・1つの図や表現の中で、許容量を超えた表現が描かれてないか
色・形・文字が過剰な装飾になっていないか
・不要に複数の色数が使われていないか
・過剰な背景色が使われていないか
・ユニバーサルカラーに沿っているか
・枠線・罫線は必要最低限になっているか
・過剰なラベリングはついていないか
・文字がナナメになっているなど無いか
・文字サイズは適切か
この中でも特に誤解を招く表現をしていないか、は特に気をつけています。
補足 : データインクレシオについて
データ可視化領域の権威であるエドワードタフテ氏は、『The Visual Display of Quantitative Information』(1983)という著書の中で、データインク・レシオという概念を提唱しました。
これは、チャートにおいてデータを表現しているインク量を『データインク』、それ以外のインク量を『ノン・データインク』と呼び、以下の式で導き出した数値です。
データインク・レシオ(データインクの比率)=
データインク(データを表現しているインク量) ÷
データインク+ノン・データインク(データを表現していないインク量)
そして、データインク・レシオが1に近いほど良いグラフだと氏は唱えています。つまり、グラフやチャートからデータに関係無い無駄を取り除くことが大切であるという主張です。
データ可視化において、シンプルにすることの重要は、昔から唱えられてきたことが伺えます。
その5 : 検証して失敗した箇所を修正する
ここまでで、データビジュアライゼーションの設計が一旦完了しました。
ところが残念なことに、ほとんどの場合苦労して設計したデータ可視化した案が最初から想定している相手に刺さることはあまりありません。
むしろ、実際に見せると「うーん、、、ちょっと、、、違うかも、、、?」と微妙な反応を示されることがほとんどです。
特にダッシュボードなやレポートなど複雑なビジュアライゼーションであればあるほどこの傾向は強く出ます。
しかし、これは自然な現象で、相手に刺さるデータビジュアライゼーションを完成させるためには、想定ユーザに見せ、観察し、課題を洗い出して、改善を重ねる必要があります。(経験上2〜3回は改善を繰り返すことが多いです)

その工程を経て、本当の設計が完了します。
その6: ソフトやプログラムで実装する
設計が完了したら設計に沿って実装します。
最近はBIツールの発達によってできることが増えているものの、実装するソフトや利用するライブラリによって表現できる幅や制限があるので、理想と現実のバランスをとって、工数と理想の設計のバランスをとることが大切だと考えています。
終わりに
駆け足になりましたが、以上が僕が実践しているデータ可視化の設計手法です。この記事が、少しでもデータの可視化業務に関わる方の助けになれば幸いです。

