
子どもに楽しく続けてもらうためのデザインを模索する 『スタディサプリENGLISH for KIDS』
こんにちは、デザイナーの@kurommyです。普段は、『スタディサプリ』・『スタディサプリENGLISH』という学習サービスのデザインマネージャーをしています。
先日、3歳から8歳までを対象とした英語学習サービス『スタディサプリENGLISH for KIDS』がリリースされました。多くの関係者とともに、動画やゲームを通じて楽しく英語が身につくことを目指し、デザインをしてきたため、リリースできたことをとても嬉しく思います。
『スタディサプリENLGISH for KIDS』について詳しく知りたい方は、サイトをご覧ください。
また、『スタディサプリENLGISH for KIDS』のユーザーテストに関してはこちらの記事をご覧ください。

今回は、子ども向けのアプリケーションをデザインする上で、考慮していた観点を一部ご紹介できればと思います。
子ども向けのアプリケーションデザインを検討・開発している方
自分自身では想像することが難しいユーザーに対して、体験設計をしている方
上記のような業務を担当される方々にとって、何かしらのヒントになれば幸いです。
子どもが楽しみながら、飽きずに続けられること
『スタディサプリENLGISH for KIDS』は学習サービスのため、ユーザーにとって学習のゴールが必要です。本プロダクトにおいて、子どもの英語学習のゴールとは何でしょうか?
様々なインタビューや定量調査を実施することで、子どもの英語学習については、
子供が飽きずに楽しみながら、英語に触れ続けてくれること
一番避けたいことは、英語が嫌いになること
ということが大切にされていることが明らかになってきました。
そこで今回は、楽しみながら英語に触れ続けてもらうことをゴールにしました。

UI・UXのベースとなる方向性を決める
目指すゴールが定まったため、次は、ゴール実現に向けた体験設計やユーザビリティの方向性を定めました。忘れてはいけないことは、子どもは身体的な特徴を含めて大人とは異なるという点です。そこで、ユーザビリティ観点でも方針を作りました。

一部抜粋してご紹介します。
体験設計の方向性
「勉強する」ではなく、「楽しいからやる」を提供するために、没頭できる世界観とゲーミフィケーションを織り交ぜる
親が子供の学習成果(状況)を感じることができる仕組みを作る
ユーザビリティの方向性
大人と比較し「手が小さい」「画面内の要素認知が難しい」「複雑な操作が難しい」ことから
画面の要素はシンプル、かつ大きくすることを意識する
テキストなどの説明は極力無くても操作できることを目指す
ランドスケープモードを基本とする
アクションを促す動作や状態変化は、音声補助を行うことも検討する
「学び」・「楽しい」のバランスを保つ世界観を作る
いよいよ、具体化させていくフェーズになってきました。はじめに実施したことは、世界観のコンセプトを作ることです。
宇宙なのか、異世界なのか、都会なのか、世界観で全く異なるアプリケーションになります。
今回は「動物のいる世界で100人の友達を作る旅に出かける」を世界観のコンセプトとしました。
この世界に、トレーニングゲームの学習コンテンツやレッスン動画を用意していきます。学習を継続することで物語が進み、友達が増え旅のご褒美がもらえるなど、世界が広がって行きます。

一方で、ただ「楽しいからやる」では、秩序がなくなってしまいます。
特に本アプリはあくまでも学習がメインです。そのため、立ち返るべき世界観の考え方として「新しい言語を学ぶ学習の舞台であり、言語習得の先にある未来の広がりを感じ取ってもらう」という目的を定めました。
この範囲の中で、出来るだけ楽しく演出するための施策をできるのかを議論してきました。

世界観から広がるデザインプロセス
世界観をつくりあげた次には、様々な構成要素をデザインしていきました。今回は特に印象残っているデザインを一部だけご紹介します。
トレーニングゲームのデザイン
今回はリーディング、リスニング、スピーキング能力を鍛えるために、トレーニングゲームを開発しました。
子どもが操作できるか、認知できるか、楽しんでくれるか、といった点についてはUIデザインのセオリーがハマらない可能性もあるため、ユーザーテストを出来るだけ組み込むプロセス設計で開発しました。
※ユーザーテストについては、別記事にてご紹介できればと考えています。

100体のキャラクターデザインとステージデザイン
世界観のコンセプト通り、100体のキャラクターを作っていきました。ストーリーの原稿と学習カリキュラムをすり合わせつつ、どのようなキャラクターを登場させていくかの議論を重ねました。
特に主人公のキャラクターデザインでは、発散・収束・調査などのプロセスを繰り返しました。全てのキャラクターの方向性のベースとなるためです。
(100体のキャラクターやステージを作っていくのは大変でしたが、関係者と議論を重ねて創造する工程は、とても面白い経験でした。笑)

BGM・SE・ナレーションなどサウンドデザイン
「楽しい」気分になるために、音は重要な要素です。BGMを切り替えることで耳にも変化を伝えることができたり、クリアした時にユーザーを褒めたりすることもできます。
どのような音を用意するか、どんな時に再生されるようにするか、設計していきました。
音のトンマナをすり合わせるために、序盤は多くの音を聞いて関係者と認識を揃えていきました。ビジュアルがない中、イメージを共有するために、フィードバックの言語化や似ている音を提示することが大切でした。このプロセスを通して感じたことは、音も普段のアートディレクションと同様に捉えることができるということです。

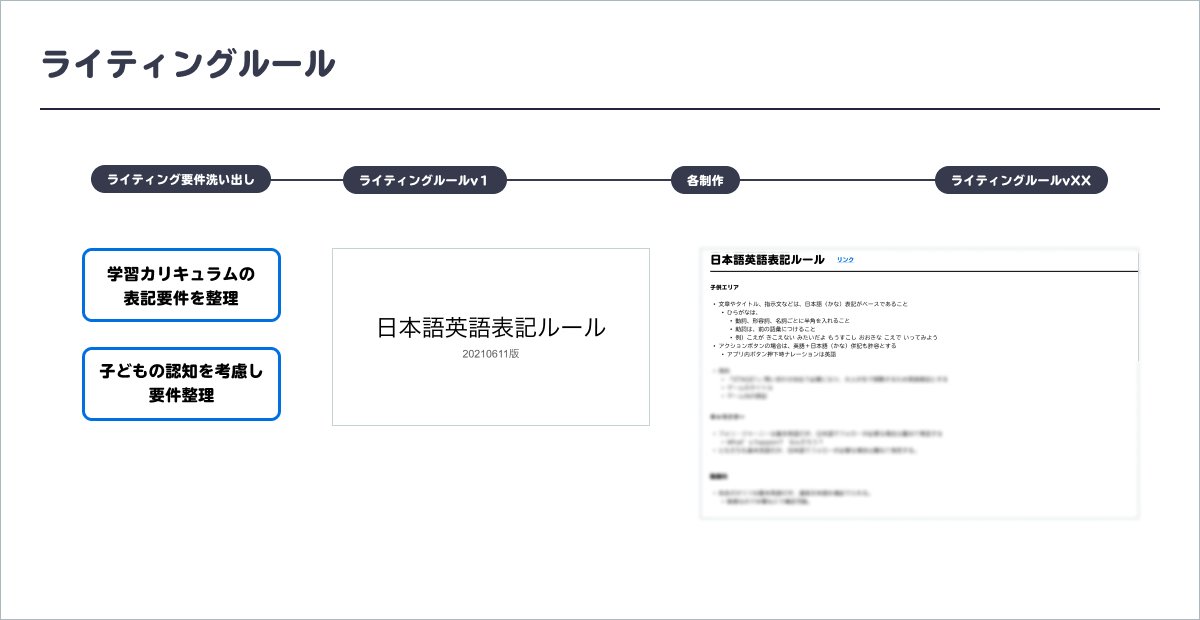
ライティングルール
日本語(かな)表記をベースとしたり、分かち書き(語と語の間や、文節と文節との間を1字分空けて書くこと)を適応させるなど、子どもの理解度を考慮し、共通ルールを作りました。いきなり100点のモノは作れないため、制作を進める中で柔軟に調整しました。学習カリキュラム観点ではどうするべきかということも大切にしていました。

まとめ
子ども、ゲーム、キャラクター、音など、私自身手探りなものが多く、苦労もありましたが、とても楽しくデザインすることができました。
振り返ってみると、「ゴールはどこか? 」→ 「UIUXの方針は? 」→「世界観は?」→「 具体的な中身は?」→「さらに各論は?」と、抽象度が高い状態から徐々に絞ることで、アプリケーションの輪郭を作っていくことができた実感があります。
まだ2歳の自分の子どもにも、早く体験させたいと思っています。笑
改めて今回執筆した内容は、多くの関係者とともに考え作ってきた軌跡です。関わっていただいた方々には本当に感謝しております。
最後に、この記事をご覧頂いた皆さんもぜひアプリをダウンロードしてみてください!

