
『ホットペッパービューティー』アプリにて、長年できていなかったデザイン改善が実現できた理由
こんにちは。
ホットペッパービューティーのデザインディレクターの若松です。
ホットペッパービューティーでは、プロダクト領域におけるデザインチームのリーダーを担当しています。
デザインディレクターの主な役割は「プロダクトのデザインマネジメント」ですが、一言でデザインマネジメントといっても、プロダクトのUIデザインやディレクション、デザイン品質向上に向けた戦略策定や案件推進、デザインチームの統括など、あらゆるデザイン関連業務を行っています。
サービスの紹介
ホットペッパービューティーとは、国内最大級のヘア・ネイル・アイ・リラクゼーション・エステサロンが検索・予約できる総合美容メディアです。ユーザーは、フリーペーパー・ウェブサイト・スマートフォンアプリから利用できます。
国内最大級の掲載サロン数により、多くのサロンの中から自分のなりたいイメージを叶えてくれるサロンを探すことができます。また、ウェブ・アプリからはサロンの空き状況が確認できるため直接電話をかけずに24時間ネット予約ができることや、はじめてのサロンでもお気に入りのサロンでも利用できるお得なクーポンを豊富に取り揃えていること、サロン・スタイリストの情報や利用者の口コミにより安心してサロンを選ぶことができることなど、便利で・オトクで・安心して利用できる機能・情報を提供しています。
機能が多く成熟したサービスにおけるデザイン改善に苦労した経験がある方は多いのではないでしょうか。
ホットペッパービューティーアプリでは、長年できていなかったデザイン品質改善に2019年より取り組んでおり、「ウェブアクセシビリティを向上させたデザインガイドラインを策定」や「アプリのデザイン改修」の実現を通して、アクセシビリティ指標充足数増などの品質向上やデザイン検討/開発効率向上などの業務効率化を達成することができました。
今回はその取り組みについて、デザインディレクターがどのようなプロセスを経てデザイン改善を実現したか、検討プロセスに沿ってご紹介します。
背景
私がホットペッパービューティーに携わり始めた当時(2019年10月頃)、プロダクト領域ではデザインガイドラインが適切に運用されていませんでした。古い定義こそ存在するものの人によって利用の有無がバラバラで、長期間更新されておらず形骸化し、明確な判断基準や統一した指針がないためデザイン・開発コストが肥大し、UIの一貫性が欠如する、という負の連鎖が常態化していました。
もちろん影響は内部に留まらず、一貫性のないデザインやトレンドと乖離したスタイリングは、ユーザーに対して分かりづらさ・使いにくさを感じさせ、利用時のモチベーションの低下を招く可能性が考えられました。
これらの課題は、決して以前から顕在化していなかったわけではありません。現場に課題感こそあれど、成熟領域がゆえプロダクトの規模が大きくステークホルダーも多いため、これまでは俯瞰して全体を最適化させながら改善することができていませんでした。
課題の把握と解決の方向性
検討を進めるにあたり、まずは課題を正しく認識し、数ある課題の中で何を優先的に解決すべきかを明らかにする必要がありました。そこで、ウェブ・アプリ領域のディレクター・デザイナー・エンジニアなど、多くの現場メンバーを対象にヒアリングを実施し、課題の解像度を上げ、得られた生の情報を整理することで課題の全体像を俯瞰で把握しました。
ヒアリングより、課題は大きく「デザインの品質に関わる課題」と「デザインのプロセス/体制に関わる課題」に分類できました。
プロセス/体制に関わる改善には、例えばデザインリーダーが定常的に案件のデザインレビューを実施する仕組みをつくる、などの施策が考えられましたが、単発的・短期的な品質向上には効果があるものの、判断基準の欠如という根本的な課題の解決には繋がりません。
したがって、中長期的な目線でとらえると、プロセス/体制の改善よりも「デザイン品質向上に向けた新しいデザインガイドライン策定」の優先的な実施が急務でした。
目的設定と課題具体化・品質基準定義
新しいデザインガイドラインの策定にあたり、目的の設定が重要になります。
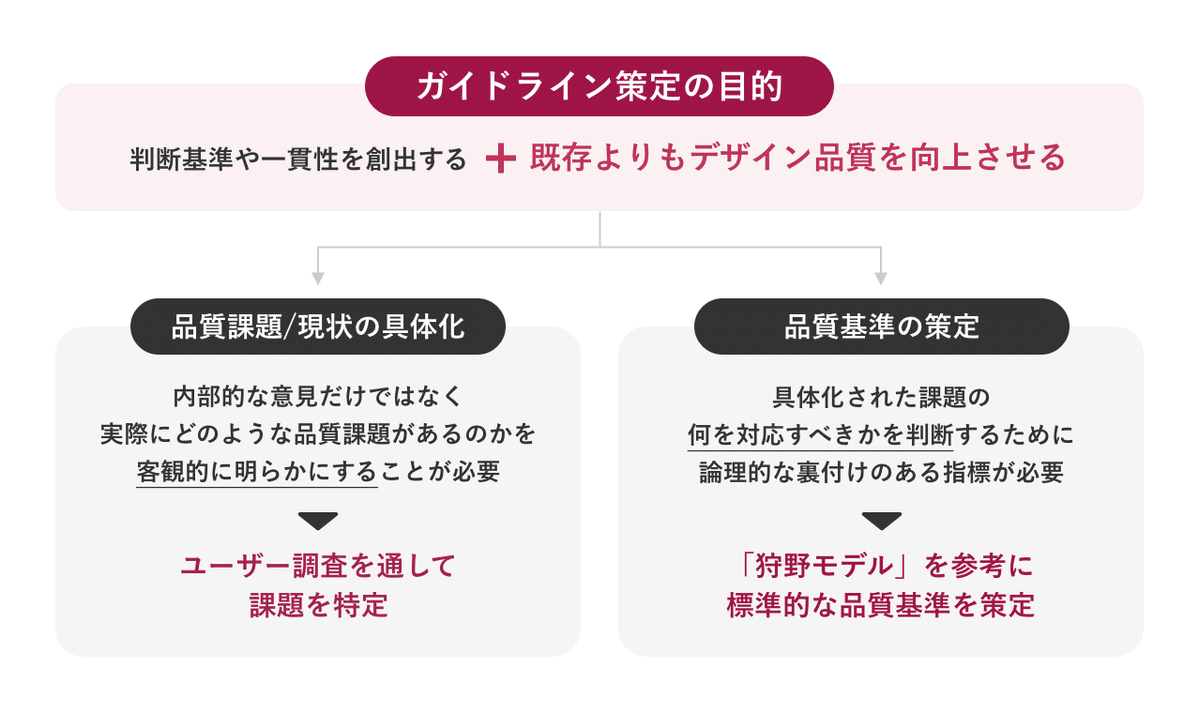
判断基準や一貫性の創出を目的とした場合は、既存デザインをベースにガイドラインを整備するだけでも一定の効果が見込めます。しかし、スタイリングが古くトレンドから乖離していることなどの品質に対する課題もヒアリングにより明らかになったため、既存よりもデザイン品質を向上させたガイドラインを整備することを目的に据える必要がありました。
そこで、どのような品質課題があるのかを客観的に明らかにする「品質課題の具体化」と、具体化された課題の何を対応すべきかを判断するための「デザイン品質基準の策定」により、目的に対して取り組むべきことを精緻化していきました。

品質課題の具体化は、ユーザー調査を実施し、スタイリングでは競合劣位であり、とりわけ「情緒価値表現の不足」「メリハリの欠如」「UIトレンドから乖離」が課題であることを明らかにしました。

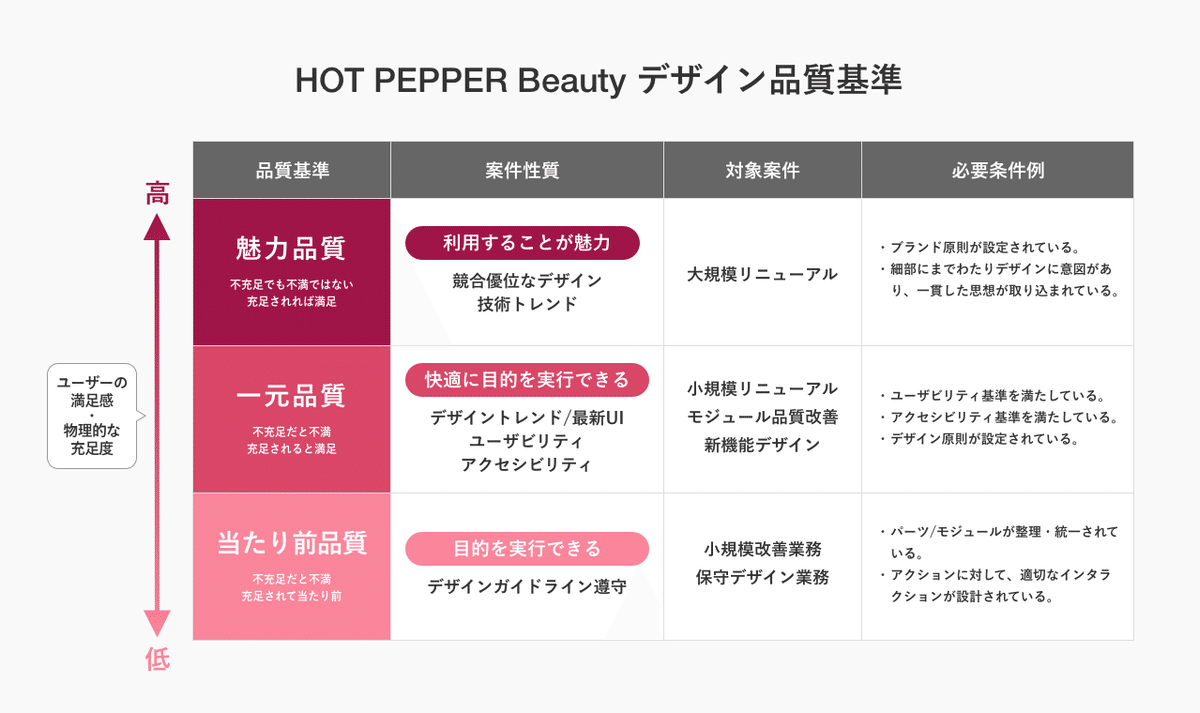
品質基準の策定は、「狩野モデル」(品質管理の専門家である東京大学名誉教授・狩野紀昭氏によって提唱された、顧客満足度と品質の関係を表したモデル)を参考に、当たり前品質、一元品質、魅力品質の3段階で定義しました。

目指す品質基準の決定とアクセシビリティ指標の活用
デザイン改善における明確なユーザーニーズがなく、サービスとして伝えたい想いを変えたいわけではないため、既存ユーザー体験を毀損するリスクがあるデザイントンマナ・ブランドイメージを変更・改善することは望ましくありませんでした。よって今回のガイドライン策定では、情緒価値表現不足の解消による魅力品質ではなく、メリハリ不足やトレンド乖離の解消による一元品質を目指すこととしました。
一元品質を目指す上で、誰もが客観的に納得できるデザインルールにするために、メリハリ不足やトレンド劣位を解消する根拠を明らかにする必要がありました。
そこで着目したのが、ウェブアクセシビリティ(以下、「アクセシビリティ」)です。
総務省「みんなの公共サイト運用モデル(2016年度版)」には、ウェブアクセシビリティについて以下のような説明があります。
ウェブアクセシビリティとは、高齢者や障害者を含めて、誰もがホームページ等で提供される情報や機能を支障なく利用できることを意味します。
ー 総務省「みんなの公共サイト運用モデル(2016年度版)」
ホットペッパービューティーは業界最大級のサービスなので、あらゆる人にとって使いやすいことは重要な指標だと考えました。また、 WCAG2.1によるとアクセシビリティを向上させるための項目には「高いカラーコントラスト比の確保」や「十分なタッチターゲットの確保」などがあり、メリハリ不在やトレンド劣位などの視覚的なデザイン課題の解消も見込めることがわかりました。
準拠項目はWCAG2.1に掲載されているデザインに関連する28項目を選び出し、最低でもレベルAAを満たす(可能であればAAAを目指す)ように決定しました。

アクセシビリティの概念は知っているが、何からはじめればいいかが具体的にわからない方やもっと詳しく知りたい方は、『今日からはじめる! WEBアクセシビリティ対応』も合わせてご一読ください。
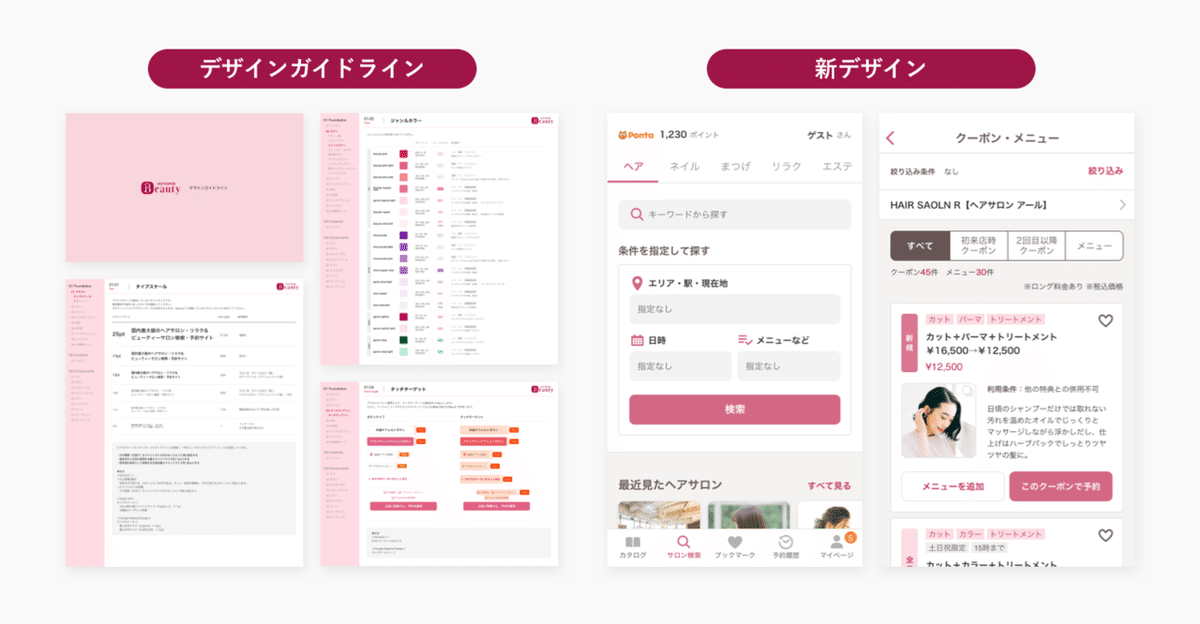
ガイドライン策定とデザイン作成
ホットペッパービューティーはウェブとアプリでデザイン・開発仕様・開発体制などが異なり、同時にデザイン改善を実施することが困難でした。そこでまずは、スクラム開発による柔軟なプロセス構築などにより開発環境がより成熟していたアプリにてデザイン改善を実施することにしました。
アクセシビリティ指標を用いた一元品質の基準をもとに、以下のプロセスでガイドライン策定と画面デザインを進めました。
1、アクセシビリティ指標に則った基本となるルールを策定する
2、主要画面のデザインを作成し、ルールの汎用性を検証する
3、ルールに課題がある場合は、見直しをかけ、汎用性の高いルールとして再定義する
4、2と3を繰り返すことで、画面デザインの展開とルール化を並行して進める
最初に決めたルールが開発するときに実現できなくなることを防ぐために、進行当初はあくまでも暫定ルールとしてまとめながら進め、画面デザイン展開と開発が進むに伴い、ガイドラインとして正式に定義するようにしました。

効果見立てと開発プロセス
開発にこぎつけるためには、デザイン改善で得られる効果見立てとデザイン改善の開発プロセスを明確にする必要がありました。
<効果見立て>
表層的なレベルでのデザイン改善は、定性的なユーザビリティ向上が認められたとしても、プロダクトのKPIであるアクション数増加などの定量的な効果を見込むことが困難な場合が多いです。したがって、プロダクト品質の向上を定量的に測った効果を目的とするのではなく、ガイドライン不在を要因とした諸コストの削減を効果として見立てました。
中でも、デザイン関連コスト削減だけでは投資するに値するリターンを得ることができないため、コード管理・開発検討・実装コスト削減などの効果を見込める開発リファクタリングと同時に対応することで、投資に値する効果を生むことができると考えました。
<開発プロセス>
開発プロセスはエンジニアを巻き込みながら検討しました。開発の進め方の一つとして一度に全画面の開発をするという方法がありますが、一時的に大きなコストがかかるためリソースの確保が難しいことや、急な大規模変更により既存デザインに使い慣れているユーザーを驚かせて使いづらく感じさせる危険性があることなどにより、今回採用するには得策ではありませんでした。したがって、段階的な開発を採用することで、既存の開発リソースの一部をデザイン改善のために確保することや、既存ユーザーの体験を毀損するリスクの低減を実現しました。
成果
開発開始から約1年半となる2021年10月時点では全画面の約85%が新デザインでリリースされており、順調にデザインの品質を向上させることができています。
取り組みを通して、一例として以下のような成果が確認できました。
・デザイン作成・検討コスト削減
・開発検討・見積もり・実装コストの削減
・アクセシビリティ指標の充足数が150%に増加
・使いやすさに関するストアレビューのコメント数が昨対127%に上昇
また、内部関係者へのアンケートにより、以下のような前向きなコメントも確認できました。
・ガイドラインによる自己解決可能なことの増加
・判断基準および共通認識の醸成
・ガイドライン更新の手間削減
・新規参画者のオンボーディングコスト抑制
さらには、関係者の「デザインに関する興味・関心の向上」や「ロイヤルティ・モチベーションの向上」などの効果もみられ、数値として顕在化しない副次的な効果も確認できました。
成功のためのポイント
デザイン改善を進めるにあたり重要だと感じた3つのポイントをご紹介させていただきます。
1、ステークホルダーを味方につける
デザイン改善はもちろんデザイナーだけで進めることはできず、エンジニア、ディレクター、プロダクトオーナーなど周囲の理解と協力が不可欠だったため、相手の立場に立ち、相手の言葉で丁寧に説明し、利害関係を一致させるよう協力を依頼したことが重要だったと感じました。
2、現在地を見極めて、無理のない理想像を描く
課題を過大評価したり課題の優先度を見誤るなどによってプロダクトの置かれている現在地を履き違えると、あらゆる課題を一度に解決する夢のような理想像を描いてしまいがちです。それを避けるために、関係者へのヒアリングやユーザー調査を通して正しく課題を把握し、品質基準に照らし合わせて丁寧に対応すべき課題を整理することで、無理のない理想像を描くことが重要だと感じました。
3、デザインを最優先にしすぎず、開発のしやすさを加味して柔軟にルールを調整する
ルールに歪みが生じた際は決してデザインのみを最優先にせず、関係者間での話し合いのもと全員が納得できる解決策を模索する柔軟性が大切です。ガイドラインに準拠することを目的化せず、あくまでもプロダクトの価値を最大化するために必要な全体のバランスに気を配ることが重要だと感じました。
まとめ
今回はホットペッパービューティーアプリにおけるデザイン改善について紹介しました。
大規模サービスにおける、リニューアルなどではないデザイン改善の事例については開示されているものがあまり多くないように見受けられるため、本記事が少しでも参考になれば幸いです。
また、ホットペッパービューティーはこれからもプロダクトの改善に尽力してまいります。普段使っていただいている方は引き続きのご利用を、まだ使ったことがない方はぜひこの機会に一度お試しになってみてください。
最後まで読んでいただきありがとうございました。

